Django+uni-app实现数据通信中的请求跨域的示例代码
前后端分离的模式下,后端使用Django RestFramework,前端使用uni-app来进行APP的开发。
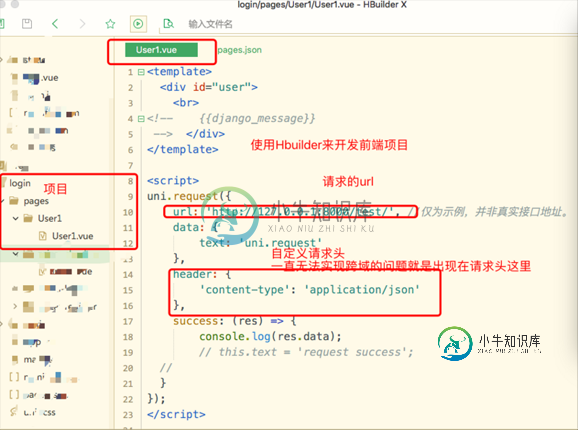
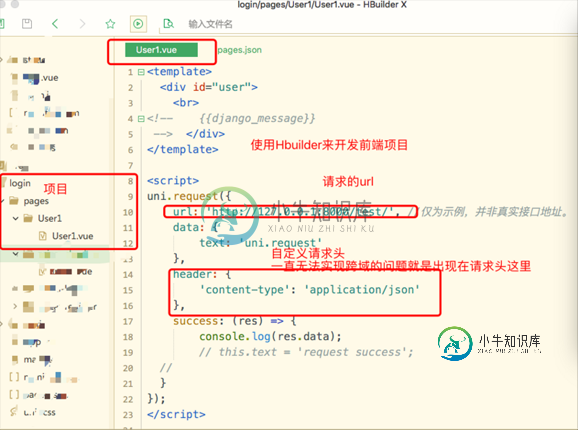
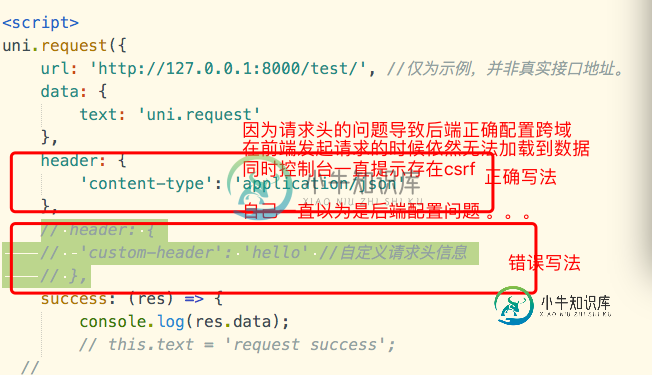
前端代码:


Django后端跨域配置
settings.py配置文件中添加:
INSTALLED_APPS = [ 'corsheaders', ]
中间件中添加
'corsheaders.middleware.CorsMiddleware', # 注意顺序 一定是在common中间件的前面
MIDDLEWARE = [ # 'accounts.MyCsrfMiddleware.CORSMiddleware', 'corsheaders.middleware.CorsMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', # 注意顺序 一定是在common中间件的前面 'django.middleware.common.CommonMiddleware', ]
settings.py最末尾添加:
CORS_ORIGIN_ALLOW_ALL = True 允许携带cookie: CORS_ALLOW_CREDENTIALS = True
测试跨域访问是否成功的视图函数
`def test(request):
return JsonResponse({"status": 0, "message": "This is Django Message!"})
`
rom django.contrib import admin
URL
from django.urls import path from django.conf.urls import url, include urlpatterns = [ # test ok url(r'test/', views.test), ]
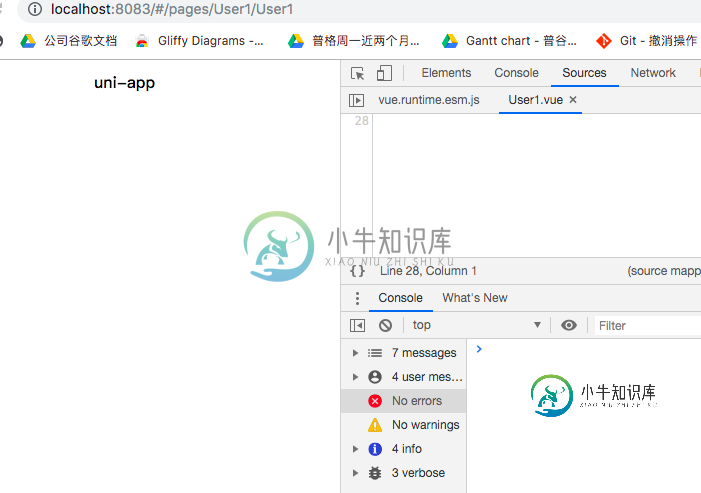
测试,在Hbuilder中启动前端项目,同时后端项目也启动

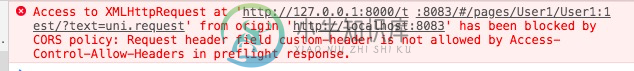
问题:

原因
请求头的问题

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Django跨域请求CSRF的方法示例,包括了Django跨域请求CSRF的方法示例的使用技巧和注意事项,需要的朋友参考一下 web跨域请求 1.为什么要有跨域限制 举个例子: 1.用户登录了自己的银行页面 http://mybank.com,http://mybank.com向用户的cookie中添加用户标识。 2.用户浏览了恶意页面 http://evil.com。执行了页面中的
-
本文向大家介绍通过jsonp获取json数据实现AJAX跨域请求,包括了通过jsonp获取json数据实现AJAX跨域请求的使用技巧和注意事项,需要的朋友参考一下 AJAX(异步的 JavaScript 和 XML)是用于创建快速动态网页的一种技术,它在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页,ajax 使用XMLHttpRequest对象在后台与服务器交换数据,XMLHttpR
-
本文向大家介绍jQuery Ajax实现跨域请求,包括了jQuery Ajax实现跨域请求的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery Ajax跨域请求的具体代码,供大家参考,具体内容如下 html 代码清单: 服务端 validate.php 代码清单: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Python实现TCP通信的示例代码,包括了Python实现TCP通信的示例代码的使用技巧和注意事项,需要的朋友参考一下 使用socket实现tcp通信,需导入socket模块 1、服务端 主要步骤: (1)创建socket:socket.socket(family=AF_INET, type=SOCK_STREAM, proto=0, fileno=None) family:AF_
-
本文向大家介绍django解决跨域请求的问题,包括了django解决跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 解决方案 1.安装django-cors-headers 2.配置settings.py文件 OK!问题解决! 其他解决方案 另外还从网上看到其他两种解决方案,但都不太合适。在此列出,供大家参考 1.使用JSONP 使用Ajax获取json数据时,存在跨域的限制。不过,在We
-
本文向大家介绍vue.js实现请求数据的方法示例,包括了vue.js实现请求数据的方法示例的使用技巧和注意事项,需要的朋友参考一下 vue2.0示例代码如下: vue2.0版本废弃了ready定义的方法,使用mounted来代替,不过需要加上this.$nextTick(function(){}) 。 如果没有请求成功看一下vuejs的版本 1.0版本的写法是这样的 总结 以上就是关于vue.js

