vue+element tabs选项卡分页效果
本文实例为大家分享了vue+element tabs选项卡分页效果的具体代码,供大家参考,具体内容如下
文件目录:

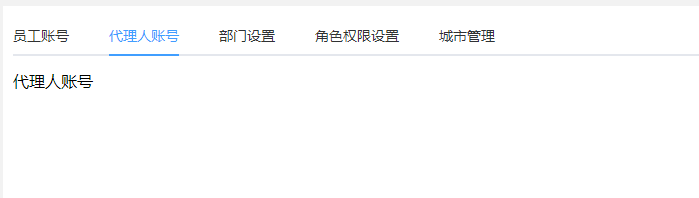
功能展示:


路由配置:
{
path: '/account',
component: ()=> import('../components/home/home.vue'), //布局页面
redirect: '/account/all-account/list', //定向到list路径
name: '账号管理',
children: [
{
path: '/account/all-account/list',
redirect: '/account/all-account/staff', //定向到staff路径
name: '员工管理',
component: () => import('../components/view/account/index.vue'),
children: [
{
path: '/account/all-account/staff',
component: () => import('../components/view/account/account.vue'),
hidden: true
},
{
path: '/account/all-account/agent',
name: '代理人账号',
component: () => import('../components/view/account/agent.vue'),
hidden: true
},
{
path: '/account/all-account/department',
name: '部门设置',
component: () => import('../components/view/account/department.vue'),
hidden: true
},
{
path: '/account/all-account/role',
name: '角色权限设置',
component: () => import('../components/view/account/role.vue'),
hidden: true
},
{
path: '/account/all-account/city',
name: '城市管理',
component: () => import('../components/view/account/city.vue'),
hidden: true
},
]
},
}
组件代码:
index.vue
<template> <div class="page_container" style="overflow:auto;height:100%;background: #ffffff;padding: 10px;min-width:1200px;"> <router-view /> </div> </template>
account.vue
<template>
<!-- 账号管理tab分页 -->
<div id="employeeCareMng" class="page_container" style="overflow:auto;height:100%;background: #ffffff;min-width:1200px;">
<div v-if="isNative" >
<div style="height:100%;">
<el-tabs v-model="activeName" style="height:100%;" @tab-click="handleClick">
<el-tab-pane label="员工账号" name="first" style="height:100%;">
<staff/>
</el-tab-pane>
<el-tab-pane label="代理人账号" name="second" style="height:100%;">
<agent/>
</el-tab-pane>
<el-tab-pane label="部门设置" name="third" style="height:100%;">
<department/>
</el-tab-pane>
<el-tab-pane label="角色权限设置" name="fourth" style="height:100%;">
<role/>
</el-tab-pane>
<el-tab-pane label="城市管理" name="fifth" style="height:100%;">
<city/>
</el-tab-pane>
</el-tabs>
</div>
</div>
<div v-else style="height:100%;">
<router-view />
</div>
</div>
</template>
<script>
import staff from './staff'
import agent from './agent'
import department from './department'
import role from './role'
import city from './city'
export default {
components: {
staff,agent,department,role,city
},
data() {
return {
isNative: true,
activeName: 'first' //默认先渲染第一个
}
},
//页面初始默认是第一个板块展示
created() {
if (this.$route.path === '/account/all-account/staff') {
this.isNative = true
} else {
this.isNative = false
}
},
methods: {
handleClick(tab, event) {
console.log(tab, event)
}
}
}
</script>
<style scoped>
.page_container{
background: #ffffff;
height: 100%;
}
</style>
<style >
#employeeCareMng .el-tabs__content {
height:calc(100% - 55px);
}
</style>
其他tabs分页的组件:
staff.vue 其他类似
<template>
<div class="staff">
员工账号
</div>
</template>
<script>
export default {
name:"staff",
data(){
return {
}
},
created(){
},
methods: {
},
};
</script>
<style scoped>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue实现选项卡及选项卡切换效果,包括了vue实现选项卡及选项卡切换效果的使用技巧和注意事项,需要的朋友参考一下 这里不跟大家再去把Vue文档上的一些指令用法或者基础知识再复述一遍,既然是从入门到实战,我直接将平时项目中需要实现的一些效果拆分成模块。你们遇到了相关的指令或者不知道怎么用的方法自己对着文档去查,再回过头来看我的实现代码。记住,通读Vue文档真的很重要,很重要! 这里的V
-
自定义选项卡选择效果,包括:点击tab产生高光效果,tab下面的横条滑动到选择的tab,对应的视图也进行滑动显示。 [Code4App.com]
-
本文向大家介绍layui选项卡效果实现代码,包括了layui选项卡效果实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了layui选项卡的具体代码,供大家参考,具体内容如下 效果图: 官网Tab 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
两个tab <div class="ui-tab "> <ul class="ui-tab-nav ui-border-b "> <li class="current"><span>热门</span></li> <li><span>热门</span></li> </ul> <ul class="ui-tab-content" sty
-
打开选项卡 打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。 新窗口 打开一个新的窗口。 允许重复打开相同的对象 如果你想允许一个对象可打开多个实例,可勾选这个选项。 选项卡列样式 永远显示选项卡栏 打开窗口时显示标签栏。
-
打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 主窗口 在主窗口中打开一个新的选项卡。 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。如果没有任何已打开的窗口,会打开一个新的窗口。 新窗口 打开一个新的窗口。 启动画面 控制在启动 Navicat 时出现哪些选项卡: 选项 描述 仅打开对象选项卡 仅打开对象选项卡,没有其他选项卡。 从上次离开的画面继续 打开对象选项卡,并重新打

