python tkinter组件摆放方式详解
1.最小界面组成
# 导入tkinter模块 import tkinter # 创建主窗口对象 root = tkinter.Tk() # 设置窗口大小(最小值:像素) root.minsize(300,300) # 创建一个按钮组件 btn = tkinter.Button(root,text = '屠龙宝刀,点击送') btn.pack() # 加入消息循环 root.mainloop()
设置初始化界面大小
# 设置初始化界面大小
root.geometry('300x400')
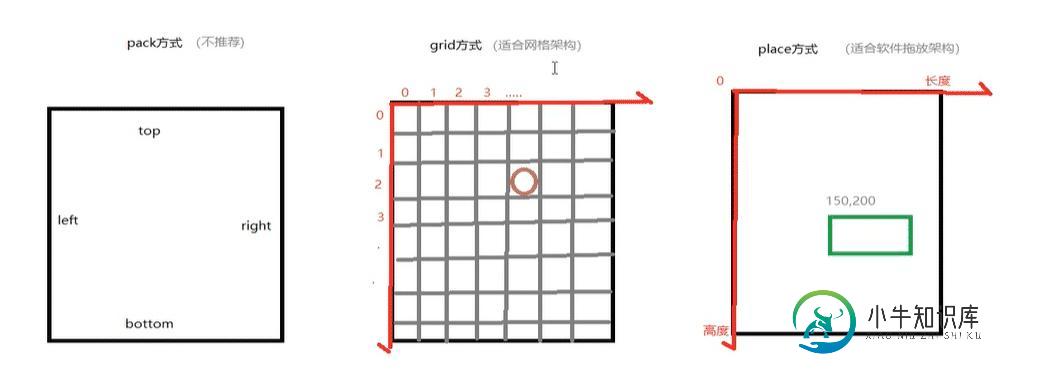
2.组件的摆放方式:
1.pack()方式 ->方向/方位摆放方法
2.grid()方式 ->网格摆放方法
3.place()方式 ->定位摆放方法

3.pack布局介绍
pack()方式:
side 设置组件相对于父组件的摆放位置
# 导入tkinter模块 import tkinter # 创建主窗口对象 root = tkinter.Tk() # 设置窗口大小(最小值:像素) root.minsize(500,500) # 创建一个按钮组件 btn0 = tkinter.Button(root,text = '按钮1') # 默认上边或 side = 'top' btn0.pack() btn1 = tkinter.Button(root,text = '按钮1') # 下面 btn1.pack(side = 'bottom') btn2 = tkinter.Button(root,text = '按钮2') # 左边 btn2.pack(side = 'left') btn3 = tkinter.Button(root,text = '按钮2') # 右边 btn3.pack(side = 'right') # 加入消息循环 root.mainloop()
ipadx,ipady 设置组件的内部间距
btn0 = tkinter.Button(root,text = '按钮1') # 设置按钮中文字到边缘的间距 btn0.pack(ipadx = 20,ipady = 20)
padx,pady 设置多个组件外部间距
btn0 = tkinter.Button(root,text = '按钮1') # padx设置组件外部左右间距,pady设置组件外部上下间距 btn0.pack(padx = 20,pady = 20)
fill 设置按钮站一行或者一列
btn1 = tkinter.Button(root,text = '屠龙宝刀点击就送!')# 该组件站水平方向的最大位置btn.pack(fill = 'x')btn2 = tkinter.Button(root,text = '屠龙宝刀点击就送!')# 该组件站垂直方向的最大位置,但必须是side = 'right'或'left'才会生效btn2.pack(fill = 'y',side = 'right')
expand 设置side是否失效
btn1 = tkinter.Button(root,text = '屠龙宝刀点击就送!') # yes时side失效,按钮位于窗口中间,按钮占用所有水平和垂直的空间,此时fill = both 按钮站全部空间 btn1.pack(expand = 'yes',fill = 'both')
注意:仅仅使用pack无法实现表格方式,必须借助Franme组件才可以实现,非常复杂。
grid()方式:
row 设置行数 默认为0
column 设置列数 默认为0
btn1 = tkinter.Button(root,text = '按钮1') btn1.grid() btn2 = tkinter.Button(root,text = '按钮2') btn2.grid(row = 1,column = 1)# 设置按钮位置 btn3 = tkinter.Button(root,text = '按钮3') btn3.grid(row = 0,column = 1)
rowspan 设置跨行数量
cloumnspan 设置跨列数量
ipadx,ipady 设置组件内部间距
btn1 = tkinter.Button(root,text = '按钮1') btn1.grid() btn2 = tkinter.Button(root,text = '按钮2') btn2.grid(row = 1,column = 0)# 设置按钮位置 btn2 = tkinter.Button(root,text = '按钮2') btn2.grid(row = 0,column = 2,rowspan = 2,ipady = 15) btn2 = tkinter.Button(root,text = '按钮2') btn2.grid(row = 2,column = 0,columnspan = 3,ipadx = 20)
place()方式:
绝对定位布局:
x 设置距离左上角的水平长度 单位都是像素
y 设置距离左上角的垂直高度 单位都是像素
width 设置组件所占据的宽度 单位都是像素
height 设置组件所占据的高度 单位都是像素
btn = tkinter.Button(root,text = '按钮') # 位置距离左边100像素,距离上边20像素 btn.place(x = 100,y = 20) btn1 = tkinter.Button(root,text = '按钮1') # 设置按钮的宽度和高度 btn1.place(x = 100,y = 100,width = 100,height = 100)
相对定位布局:
relx 设置距离左上角的水平长度 取值(0-1)
rely 设置距离左上角的垂直高度 取值(0-1)
relwidth 设置组件所占据的宽度 取值(0-1)
relheight 设置组件所占据的高度 取值(0-1)
以上属性设置都是相对于界面宽度或者高度的百分比,可以更具界面的大小的改变而改变~!
!!!禁止同时使用两种摆放方式
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue组件教程之Toast(Vue.extend 方式)详解,包括了Vue组件教程之Toast(Vue.extend 方式)详解的使用技巧和注意事项,需要的朋友参考一下 一、效果图 二、说明 这类提示框组件我们通常都会直接在 JS 代码中进行调用。像下面这样: 但看到网上大多数还是通过 component 方式实现的,这样的话我们在使用的时候还要在 DOM 中放置一个组件元素,然后通
-
本文向大家介绍vue中组件的3种使用方式详解,包括了vue中组件的3种使用方式详解的使用技巧和注意事项,需要的朋友参考一下 前言 组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。 在vue angular react三大前端框架的大前端时代。许多人选择了vue,在 github 上的star,vue已经超过react的数量了。虽然star并不能代表vue更强,不过在
-
thoses线有什么问题 “data”属性应该是$ref中给出的模式类型的数组,但这是结果 好的,似乎正确的方法是tu把$ref直接放在items键下,我的问题是使用保留键“status”,那么,我如何在对象模式中使用保留键呢? 在我的客户机模式中,我将属性status放了两次,但我没有看到它已经存在,所以当我更改属性名时,它起作用了,我在想“status”可能是一个保留的关键字。
-
本文向大家介绍Android TabHost组件使用方法详解,包括了Android TabHost组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 最近研究了一下Contacts源码,仿照上面自己写了一个TabHostTest程序,现整理如下: main.xml布局文件: inner.xml文件: Main.java (主Activity类): Inner.java类: 效果图如下:
-
本文向大家介绍vue component组件使用方法详解,包括了vue component组件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 什么是组件 按照惯例,引用Vue官网的一句话: 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件
-
本文向大家介绍JS组件Bootstrap Table使用方法详解,包括了JS组件Bootstrap Table使用方法详解的使用技巧和注意事项,需要的朋友参考一下 最近客户提出需求,想将原有的管理系统,做下优化,通过手机也能很好展现,想到2个方案: a方案:保留原有的页面,新设计一套适合手机的页面,当手机访问时,进入m.zhy.com(手机页面),pc设备访问时,进入www.zhy.com(pc页

