ionic2.0双击返回键退出应用
最近才把ionic的版本更新到2.0,所以便想感受一下2.0版本带来的新体验。
看了官方网站以及网上的各种介绍后,才知道这2.0版本结合了TypeScript和ES6,和1.0+版本有很大的不同,所以在此记录下使用2.0版本开发应用的过程与代码。此文就是介绍在2.0版本双击返回键退出应用。
先在这说下我从更新后到现在的经验吧。ionic2.0的项目目录和以前不一样了,而且是在/app这个文件夹下开发的,html、scss和ts文件都在这里,生成一个页面需要的三个文件(html、scss、ts)是使用命令ionic g page生成的。如,在当前项目下,使用ionic g page MyPage,就可以生成my-page一个文件夹以及文件夹里面的所需的三个文件。
还有,想在浏览器上测试效果,你就得执行命令ionic serve来测试,不像以前刷新就可以了(此处我被坑了很久才知道)。
双击返回键退出应用
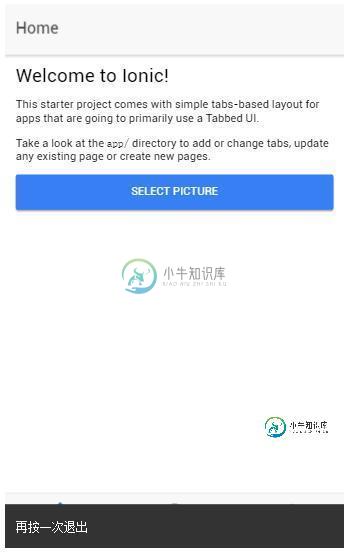
首先,贴一下效果图:

然后就是主要代码。打开/app目录下的app.ts,把下面的代码全部复制粘贴,然后执行ionic run android就可以了。
import {Component} from '@angular/core';
import {Platform, ionicBootstrap} from 'ionic-angular';
import {StatusBar} from 'ionic-native';
import {TabsPage} from './pages/tabs/tabs';
import {ToastController} from 'ionic-angular';//这个是为了出现“再按一次退出”的弹出框才import的
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
export class MyApp {
private rootPage: any;
public static backButtonPressedOnceToExit = false;
constructor(private platform: Platform,public toastCtrl:ToastController) {
this.rootPage = TabsPage;
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
platform.registerBackButtonAction(function(e){
if(MyApp.backButtonPressedOnceToExit){
platform.exitApp();
}else{
MyApp.backButtonPressedOnceToExit = true;
let toast = toastCtrl.create({
message: '再按一次退出',
duration: 2000,
position: 'bottom'
});
toast.present();
setTimeout(function(){
MyApp.backButtonPressedOnceToExit = false;
},2000)
}
},101)
}
}
ionicBootstrap(MyApp);
在此结束。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍ionic3双击返回退出应用的方法,包括了ionic3双击返回退出应用的方法的使用技巧和注意事项,需要的朋友参考一下 ionic3 做双击退出应用的时候按照网上大神的来,从中遇到了一些问题,用this.app.getRootNav().push(MyPage);跳转的页面无法返回,this.app.getActiveNav().pop();这个方法在新的版本中已近被移除了,最后使用另
-
本文向大家介绍Android实现双击返回键退出应用实现方法详解,包括了Android实现双击返回键退出应用实现方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 现在市面上很多应用都会有当用户按返回键的时候提示用户:再按一次将退出应用的提示,也就是双击双击返回键退出应用,接下来我们就用几种办法来实现这个功能 效果图 实现 第一种办法 响应Activity的 onKeyUp事件,两次点击时间大于
-
本文向大家介绍Android实现点击两次返回键退出,包括了Android实现点击两次返回键退出的使用技巧和注意事项,需要的朋友参考一下 在做安卓应用是我们经常要判断用户对返回键的操作,一般为了防止误操作都是在用户连续按下两次返回键的时候提示用户是否退出应用程序。 第一种实现的基本原理就是,当按下BACK键时,会被onKeyDown捕获,判断是BACK键,则执行exit方法。 在exit方法中,会首
-
本文向大家介绍React Native中Android物理back键按两次返回键即退出应用,包括了React Native中Android物理back键按两次返回键即退出应用的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于React Native中Android物理back键按两次返回键就会退出应用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
-
本文向大家介绍Android双击退出的实现方法,包括了Android双击退出的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android双击退出的实现方法。分享给大家供大家参考。具体实现方法如下: 方式一: 重写onBackPressed方法直接监听返回键(建议高版本用2.0以上) 方式二: (推荐使用) 希望本文所述对大家的Android程序设计有所帮助。
-
我正在尝试为redis启动一个服务文件,我读了很多关于将其作为systemd服务运行的帖子,我不知道为什么会发生这种情况。 当我运行sudo systemctl启动redis服务器时。服务它不会返回/退出-只是坐在那里,光标闪烁,直到我按下Ctrl-C键。我已经确认服务器已启动并运行,因此服务器似乎工作正常-我不确定为什么systemctl start从不退出。Redis旨在使用systemd和参

