详解iOS开发中UItableview控件的数据刷新功能的实现
实现UItableview控件数据刷新
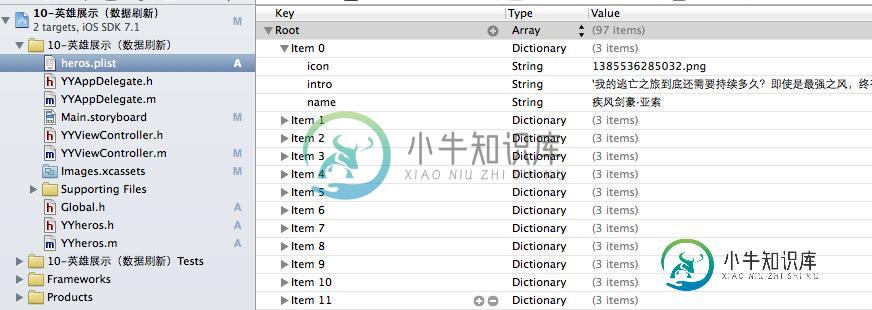
一、项目文件结构和plist文件

二、实现效果
1.说明:这是一个英雄展示界面,点击选中行,可以修改改行英雄的名称(完成数据刷新的操作).
运行界面:

点击选中行:

修改数据后自动刷新:

三、代码示例
数据模型部分:
YYheros.h文件
// // YYheros.h // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. //#import <Foundation/Foundation.h> #import "Global.h"
@interface YYheros : NSObject @property(nonatomic,copy)NSString *name; @property(nonatomic,copy)NSString *icon; @property(nonatomic,copy)NSString *intro;
//-(instancetype)initWithDict:(NSDictionary *)dict; //+(instancetype)herosWithDict:(NSDictionary *)dict; YYinitH(hero) @end
YYheros.m文件
// // YYheros.m // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. //#import "YYheros.h"
@implementation YYheros //-(instancetype)initWithDict:(NSDictionary *)dict //{ // if (self=[super init]) { //// self.name=dict[@"name"]; //// self.icon=dict[@"icon"]; //// self.intro=dict[@"intro"]; // // //使用KVC // [self setValuesForKeysWithDictionary:dict]; // } // return self; //} // //+(instancetype)herosWithDict:(NSDictionary *)dict //{ // return [[self alloc]initWithDict:dict]; //} YYinitM(hero) @end
主控制器 YYViewController.m文件
// // YYViewController.m // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. //
#import "YYViewController.h" #import "YYheros.h"
@interface YYViewController ()<UITableViewDataSource,UIAlertViewDelegate,UITableViewDelegate> @property (strong, nonatomic) IBOutlet UITableView *tableview; @property(nonatomic,strong)NSArray *heros; @end
@implementation YYViewController- (void)viewDidLoad { [super viewDidLoad]; //设置数据源 self.tableview.dataSource=self; self.tableview.delegate=self; self.tableview.rowHeight=60.f; NSLog(@"%d",self.heros.count); }
#pragma mark -懒加载 -(NSArray *)heros { if (_heros==nil) { NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"heros.plist" ofType:nil]; NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *arrayM=[NSMutableArray array]; for (NSDictionary *dict in temparray) { YYheros *hero=[YYheros herosWithDict:dict]; [arrayM addObject:hero]; } _heros=[arrayM mutableCopy]; } return _heros; }
#pragma mark- tableview的处理 //多少组 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } //多少行 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.heros.count; } //每组每行的数据,设置cell -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //NSLog(@"cellForRowAtIndexPath 修改的了 %d", indexPath.row); //1.去缓存中取 static NSString *identifier=@"hero"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; //2.如果没有,那么就自己创建 if (cell==nil) { NSLog(@"chuangjiancell"); cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; } //3.设置数据 //3.1拿到该行的模型 YYheros *hero=self.heros[indexPath.row]; cell.textLabel.text=hero.name; cell.imageView.image=[UIImage imageNamed:hero.icon]; cell.detailTextLabel.text=hero.intro; //4.返回cell return cell; }
#pragma mark-数据刷新 //1.弹出窗口,拿到数据 //当某一行被选中的时候调用该方法 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { //拿到改行的数据模型 YYheros *hero=self.heros[indexPath.row]; UIAlertView *alert=[[UIAlertView alloc]initWithTitle:@"修改数据" message:nil delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil]; //密码框形式的 //alert.alertViewStyle=UIAlertViewStyleSecureTextInput; alert.alertViewStyle=UIAlertViewStylePlainTextInput; UITextField *text=[alert textFieldAtIndex:0]; //把当前行的英雄数据显示到文本框中 text.text=hero.name; alert.tag=indexPath.row; [alert show]; } //2.修改数据,完成刷新操作 -(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { //1.修改模型 //如果选中的是取消,那么就返回,不做任何操作 if (0==buttonIndex) return; //否则就修改模型,刷新数据 YYheros *hero=self.heros[alertView.tag]; //拿到当前弹窗中的文本数据(已经修改后的数据) UITextField *text=[alertView textFieldAtIndex:0]; //用修改后的数据去修改模型 hero.name=text.text; //2.刷新数据 // 只要调用tableview的该方法就会自动重新调用数据源的所有方法 // 会自动调用numberOfSectionsInTableView // 会自动调用numberOfRowsInSection // 会自动调用cellForRowAtIndexPath // [self.tableview reloadData]; // 刷新指定行 NSIndexPath *path = [NSIndexPath indexPathForRow:alertView.tag inSection:0]; [self.tableview reloadRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationRight]; //如果不进行刷新会怎么样?(修改之后不会即时刷新,要等到重新对cell进行数据填充的时候才会刷新) } //隐藏状态栏 -(BOOL)prefersStatusBarHidden { return YES; } @end
四、把常用的代码封装成一个带参数的宏
封装方法和代码:
// // Global.h // 10-英雄展示(数据刷新) // // Created by apple on 14-5-29. // Copyright (c) 2014年 itcase. All rights reserved. //#ifndef _0____________Global_h #define _0____________Global_h
/** * 自定义带参数的宏 */ #define YYinitH(name) -(instancetype)initWithDict:(NSDictionary *)dict;\ +(instancetype)herosWithDict:(NSDictionary *)dict;
#define YYinitM(name) -(instancetype)initWithDict:(NSDictionary *)dict\ {\ if (self=[super init]) {\ [self setValuesForKeysWithDictionary:dict];\ }\ return self;\ }\ \ +(instancetype)herosWithDict:(NSDictionary *)dict\ {\ return [[self alloc]initWithDict:dict];\ }\
#endif
以后在需要使用的时候,只需要使用宏即可。
如在YYheros.m文件中使用YYinitM(hero)这一句代码可以代替下面的代码段:
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
// self.name=dict[@"name"];
// self.icon=dict[@"icon"];
// self.intro=dict[@"intro"];
//使用KVC
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)herosWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
五、注意点
1.刷新数据的两个步骤:
1)修改模型
2)刷新表格数据(可以全部刷新,也可以刷新指定的行)
2.在主控制器文件中,遵守了三个协议
分别是:
UITableViewDataSource,
UIAlertViewDelegate,
UITableViewDelegate
UITableview控件使用小结
一、UITableview的使用步骤
UITableview的使用就只有简单的三个步骤:
1.告诉一共有多少组数据
方法:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
2.告诉每组一共有多少行
方法:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
3.设置每组每行(cell)
方法:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
二、使用说明
1.多少组数据和显示多少行通常是和数据息息相关的,在开发中数据通常存储在plist文件中,需要以一定的方式加载到项目中(模型)。
2.设置每组每行,说简单点就是设置tableview中得每个cell.
设置cell的步骤有三步:
(1)创建一个cell(需要考虑性能,对cell进行循环利用,注意缓存处理方式)
(2)为cell设置数据
(3)返回一个cell
设置cell有三种方式:
(1)使用系统提供的tableviewcell进行设置
(2)通过xib自定义tableviewcell,适用于长相一致的,如团购展示界面
(3)通过纯代码自定义tableviewcell,适用于有差距的,如表现为高度不一样,有的cell拥有某个属性,而有的cell中没有,如微博展示界面
三、自定义tableviewcell
1.通过xib文件自定义一个view的步骤
(1)新建一个xib文件,描述一个view的内部
(2)新建一个自定义的类,自定义的类需要继承自系统自带的view,继承自哪个类,取决于xib跟对象的class
(3)新建类的类型最好跟xib的文件名保持一致
(4)将xib的控件和自定义类的.m文件进行连线
(5)提供一个类的方法返回一个创建好的自定iview(屏蔽从xib加载的过程)
(6)提供一个模型属性让外界传递模型数据
(7)重写模型属性的setter方法,在这里讲模型数据展示到对应的子控件上面
2.通过代码方式自定义cell
(1)新建⼀一个继承自UITableViewCell的类
(2)重写initWithStyle:reuseIdentifier:方法
添加所有需要显示的子控件(不需要设置子控件的数据和frame, 子控件要添加 到contentView中)
对子控件进行一次性的属性设置(有些属性只需要设置一次, 比如字体\固定的图片)
(3)提供2个模型
数据模型: 存放文字数据\图片数据
frame模型: 存放数据模型\所有子控件的frame\cell的高度
(4)cell拥有一个frame模型(不要直接拥有数据模型)
(5)重写frame模型属性的setter方法: 在这个方法中设置子控件的显示数据和frame
(6)frame模型数据的初始化已经采取懒加载的方式(每一个cell对应的frame模型数据只加载一 次)
四、使用代理的步骤
(1)先搞清楚谁是谁的代理(delegate)
(2)定义代理协议,协议名称的命名规范:控件类名 + Delegate
(3)定义代理方法
代理方法一般都定义为@optional
代理方法名都以控件名开头
代理方法至少有1个参数,将控件本身传递出去
(4)设置代理(delegate)对象 (⽐比如myView.delegate = xxxx;)
代理对象遵守协议
代理对象实现协议里面该实现的方法
(5)在恰当的时刻调⽤代理对象(delegate)的代理方法,通知代理发生了什么事情
(在调⽤之前判断代理是否实现了该代理⽅方法)
-
本文向大家介绍iOS表视图之下拉刷新控件功能的实现方法,包括了iOS表视图之下拉刷新控件功能的实现方法的使用技巧和注意事项,需要的朋友参考一下 下拉刷新是重新刷新表视图或列表,以便重新加载数据,这种模式广泛用于移动平台,相信大家对于此也是非常熟悉的,那么iOS是如何做到的下拉刷新呢? 在iOS 6之后,UITableViewControl添加了一个refreshControl属性,该属性保持了UI
-
本文向大家介绍Android开发之无痕过渡下拉刷新控件的实现思路详解,包括了Android开发之无痕过渡下拉刷新控件的实现思路详解的使用技巧和注意事项,需要的朋友参考一下 相信大家已经对下拉刷新熟悉得不能再熟悉了,市面上的下拉刷新琳琅满目,然而有很多在我看来略有缺陷,接下来我将说明一下存在的缺陷问题,然后提供一种思路来解决这一缺陷,废话不多说!往下看嘞! 1.市面一些下拉刷新控件普遍缺陷演示 以直
-
本文向大家介绍PHP+jQuery实现滚屏无刷新动态加载数据功能详解,包括了PHP+jQuery实现滚屏无刷新动态加载数据功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP+jQuery实现滚屏无刷新动态加载数据功能。分享给大家供大家参考,具体如下: index.php ajax_demo.sql result.php 接收请求页面 connect.php 数据库配置文件
-
本文向大家介绍IOS开发实现录音功能,包括了IOS开发实现录音功能的使用技巧和注意事项,需要的朋友参考一下 导入框架: 声明全局变量: 在ViewDidLoad中: 按钮的触发事件 代理方法:
-
本文向大家介绍Android开源项目PullToRefresh下拉刷新功能详解,包括了Android开源项目PullToRefresh下拉刷新功能详解的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: 开源项地址:https://github.com/chrisbanes/Android-PullToRefresh 下拉刷新这个功能我们都比较常见了,今天介绍的就是这个功能的实现。我将按照这
-
本文向大家介绍ionic实现下拉刷新载入数据功能,包括了ionic实现下拉刷新载入数据功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ionic下拉刷新载入数据的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

