webpack 如何同时输出压缩和未压缩的文件的实现步骤
有的时候我们想要同时生成压缩和未压缩的文件,比如我们构建 lib 包的时候,我们希望用户能够使用压缩过后的代码文件作为 cdn 文件,最简单的一个方式就是通过指定环境变量,比如指定 MINIFY,如下:
const path = require('path')
const isMinify = process.env.MINIFY
/**
* @type {import('webpack').Configuration}
*/
const config = {
entry: {
index: './src/index.js'
},
output: {
filename: isMinify ? '[name].min.js' : '[name].js',
path: path.join(__dirname, 'dist')
},
devtool: 'cheap-source-map',
optimization: {
minimize: isMinify ? true : false
}
}
module.exports = config
我们在使用的时候通过指定环境变量就可以打包成不同的版本:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build:min": "MINIFY=1 webpack --config=webpack.config.js",
"build": "webpack --config=webpack.config.js"
}
不过这样的缺点就是我们需要运行两次。
第二个方法是安装unminified-webpack-plugin,通过这个插件可以生成没有压缩的文件:
const path = require('path')
const UnminifiedWebpackPlugin = require('unminified-webpack-plugin');
/**
* @type {import('webpack').Configuration}
*/
const config = {
entry: {
index: './src/index.js',
},
output: {
filename: '[name].min.js',
path: path.join(__dirname, 'dist')
},
devtool: 'cheap-source-map',
plugins: [
new UnminifiedWebpackPlugin({})
]
}
module.exports = config
不过这个有个缺点就是未压缩的文件没有 sourcemap。
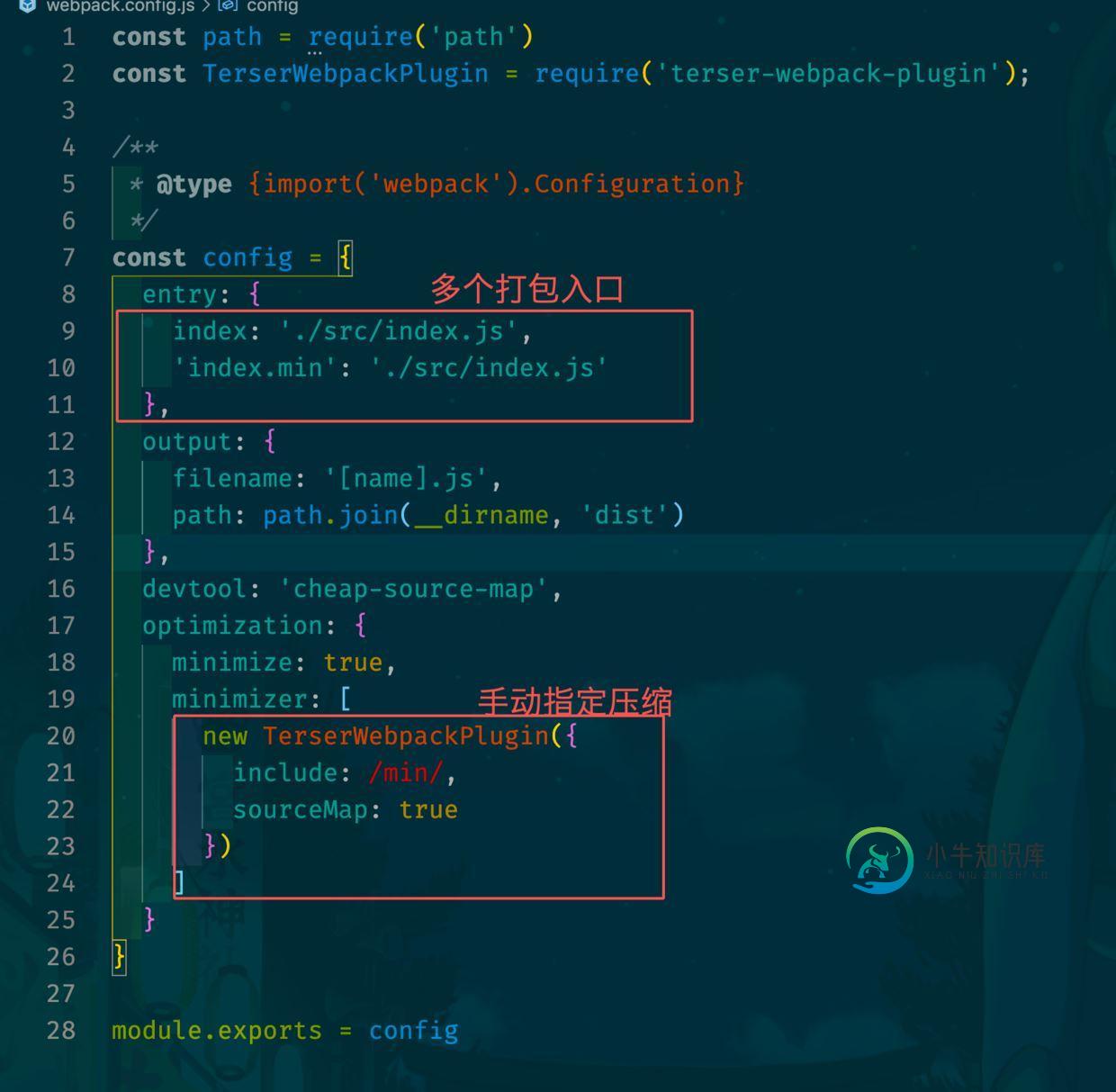
第三种方法通过指定多个打包入口,然后手动指定压缩插件(uglifyjs、terser等)压缩哪些文件,如我们指定 index.min.js 这个文件才需要压缩,配置如下:
const path = require('path')
const TerserWebpackPlugin = require('terser-webpack-plugin');
/**
* @type {import('webpack').Configuration}
*/
const config = {
entry: {
index: './src/index.js',
'index.min': './src/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'dist')
},
devtool: 'cheap-source-map',
optimization: {
minimize: true,
minimizer: [
new TerserWebpackPlugin({
include: /min/,
sourceMap: true
})
]
}
}
module.exports = config
关键点如下:

这个时候生成的就完美了。
到此这篇关于webpack 如何同时输出压缩和未压缩的文件的文章就介绍到这了,更多相关webpack 如何同时输出压缩和未压缩的文件内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Android如何实现压缩和解压缩文件,包括了Android如何实现压缩和解压缩文件的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴java代码了,具体代码如下所示: Java代码 代码到此结束,关于Android实现压缩和解压缩文件的全内容就给大家介绍这么多,希望能够帮助到大家!
-
本文向大家介绍C#实现的文件压缩和解压缩类,包括了C#实现的文件压缩和解压缩类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现的文件压缩和解压缩类。分享给大家供大家参考。具体分析如下: 这个C#代码包含了几个类,封装了文件压缩和解压缩常用的方法,包括直接通过代码进行压缩,也有调用winrar对文件进行压缩的 希望本文所述对大家的C#程序设计有所帮助。
-
我正在使用Julia的ZipFile包来提取和处理csv文件。没问题,但是当我遇到zip文件中的zip文件时,我也想处理它,但是遇到了一个错误。 Julia ZipFile文档如下:https://zipfilejl.readthedocs.io/en/latest/ 对如何做到这一点有什么想法吗?
-
本文向大家介绍java实现文件夹解压和压缩,包括了java实现文件夹解压和压缩的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现文件夹解压和压缩的具体代码,供大家参考,具体内容如下 效果 实现多个文件以及文件夹的压缩和解压 代码分析 小结 压缩 ZipOutputStream可以把多份数据写入zip包; 解压 ZipInputStream可以读取zip格式的流; 以上就是本
-
常用压缩包—解压—令整理 Linux 后缀为 .war 格式的文件(一般用在部署 Tomcat 项目的时候) 命令:unzip -oq XXXXXX.war -d ROOT 如果没有 ROOT 目录会自动创建 ROOT 目录。 Linux 后缀为 .tar.gz 格式的文件-解压 命令:tar zxvf XXXXXX.tar.gz Linux 后缀为 .bz2 格式的文件-解压 命令:bzip2
-
问题内容: 我想使用Java代码将文件压缩为zip,rar和7z格式。我也想在指定位置解压缩这些文件。谁能告诉我如何在Java中使用7-zip压缩和解压缩文件? 问题答案: 我用过:sevenzipjbinding.jar sevenzipjbinding-Allplatforms.jar 我现在可以使用这些jar解压缩文件。 尝试使用此链接进行解压缩:http : //sourceforge.n

