分享20个提升网站界面体验的jQuery插件
jQuery到目前为止还是非常流行,很多用户喜欢使用jQuery插件加进自己的网站上提升界面及交互性能,这是好的,但我发现很多网站使用的插件还是比较旧,而这点就不太好了,是应该要换换“新款”啦!
随便Web技术不停的进步,很多新鲜、创新并且实用的jQuery插件已经开发出来,大家应该多点关注这方面的资讯。
今天为大家整理20个提升网站界面的体验的jQuery插件,这些都是比较“新款”的代码,喜欢的请用到你的网站项目上吧!
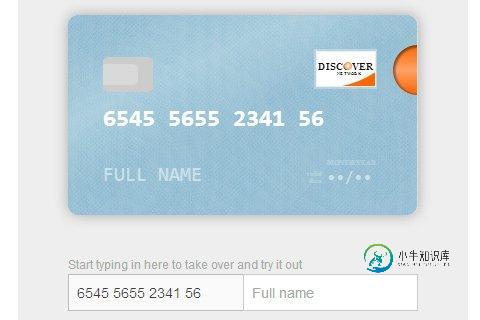
Card
友好的信用卡表单插件,模拟真实的信用卡界面,不仅如此,在你输入下面和背面的内容时,信用卡也会同时翻转,大家可以试试,体验真不错的。

DEMO & 下载插件
Slick
功能强大而实用的响应式幻灯片(灯箱)jQuery插件,支持单个图像或多个图标,并带有焦点、触屏、左右按钮切换方式,十分喜欢!

DEMO & 下载插件
FlyLabel.Js
这又是一个创新的input表单交互,最早在dribbble看到有,后来google的Material Design好像也用这个方式了。

DEMO & 下载插件
Remodal
响应式jQuery弹窗插件,扁平化设计、兼容响应式、轻便、容易定制,Nice!

DEMO & 下载插件
Switchery
苹果iOS风格的开关按钮。

DEMO & 下载插件
ListNav
原来列表展示还能这样子的。像tab选项卡,不同的是,可以显示list数。

DEMO & 下载插件
Sliding Menu
竖式左右滑动多级菜单插件,很流畅。使用响应式设计。

DEMO & 下载插件
Flip-Quote
引用类的插件,类似于高亮、突出展示使用。

DEMO & 下载插件
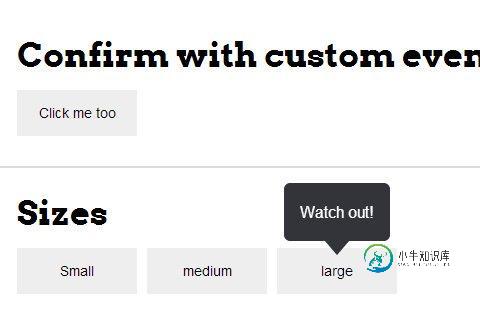
Dark Tooltip
可以说是Tooltips提示信息加强版,左右上下展示,文字、图案、像弹出确认框方式、多层提示等等,很好用,具体看Demo。

DEMO & 下载插件
Fort.Js
这个我们之前已经介绍过《微创新 带进度条的登陆界面 – Fort.js》

DEMO & 下载插件
Wholly
解发表格插件。

DEMO & 下载插件
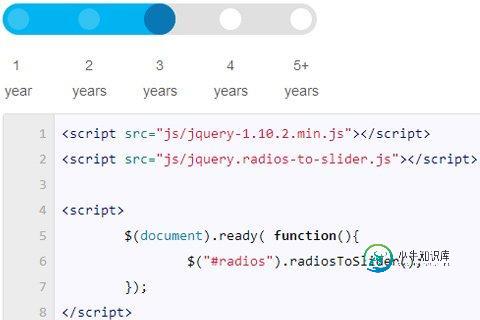
RadiosToSlider
单选按钮的新玩法。

DEMO & 下载插件
CLNDR.Js
一个可自定义事件日历插件。

DEMO & 下载插件
Slinky.Js
有点像scroll to top的原理,就是你向下滑动超出可视范围后,菜单会自动固定在上面不会消失。

DEMO & 下载插件
TourTip
类似于我们之前介绍的Intro.js插件一样,用于界面引导的作用。

DEMO & 下载插件
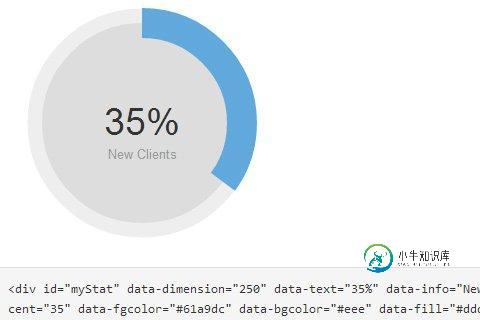
Circliful
看图大家也知道是什么了吧,圆形风格的数据表、图表插件。

DEMO & 下载插件
Powerange
一个滑块控制条,iOS7风格,使用CSS编写样式,所以很容易于修改它的风格。
兼容:IE 9+,Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+

DEMO & 下载插件
Image Lightbox
一个lightbox图片展示插件,左右切换很好看哦,图像可以根据浏览器大小来自适应尺寸。

DEMO & 下载插件
Select Or Die
漂亮的下拉选择框插件,自带的样式都很好看。当然不仅是样式好看这么简单,还有很多实用的功能,比如支持多级菜单组、禁止选择组、跳转菜单等等。

DEMO & 下载插件
Headhesive
一个固定顶部导航的特效插件。也类似于scroll to top。

DEMO & 下载插件
中文编译:设计达人
原文出处:webresourcesdepot
-
本文向大家介绍分享20款美化网站的 jQuery Lightbox 灯箱插件,包括了分享20款美化网站的 jQuery Lightbox 灯箱插件的使用技巧和注意事项,需要的朋友参考一下 jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口)。如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们
-
本文向大家介绍分享2个jQuery插件--jquery.fileupload与artdialog,包括了分享2个jQuery插件--jquery.fileupload与artdialog的使用技巧和注意事项,需要的朋友参考一下 这些是我们项目中必不可少的东西,所以今天推荐两个一个叫做artdialog是个iframe的jquery插件,一个叫jquery file upload,我看网上很少有这个
-
我正在尝试提出一种方法,每20分钟获取一次电池电量。所以我的应用程序应该以正常方式运行,而我的方法在后台每20分钟被调用一次。 所以为了获取电池电量,我使用了Nuget的,所以这不是问题。至于另一部分,我想我应该使用另一个线程,这样我的应用程序就可以正常工作,而我获取电池电量的方法每20分钟在后台被调用一次。问题是:我不知道怎么做。 谢谢你
-
我有两个php应用程序:一个托管在example.com上,一个托管在example.org上。这两个应用程序都是不可或缺的,这意味着当用户使用example.com的应用程序时,它也会使用example.org,因为应用程序的一部分位于example.com,另一部分位于example.org。但有个问题。当用户使用example.com并需要example.org的功能时,他会通过单击exam
-
本文向大家介绍分享一个自己动手写的jQuery分页插件,包括了分享一个自己动手写的jQuery分页插件的使用技巧和注意事项,需要的朋友参考一下 工作需要一个JS分页插件,心想自己动手写一个吧,一来上网找一个不清楚代码结构的,出了问题难以解决,而且网上的插件所包含的功能太多,有些根本用不到,就没必要加载那段JS,二来想起没写过jQuery插件,就当练一下手了,好了,先看结果: http://demo
-
第 20 章 提升性能

