three.js 利用uv和ThreeBSP制作一个快递柜功能
最近有three网友,问我要不要学习blender,其实我感觉学习一下也无妨,不过花大量时间精通,尚可不必,术业有专攻给别人留一条路吧,哈哈。那我我们就是用ThreeBSP和uv贴图的知识来制作一个定制化的快递柜,先上图,在线案例请点击博客原文。

下面我们来html" target="_blank">讲解一下这样一个柜子的制作。
1. 主角是一个JSON
这样一个快递柜的核心是JSON数据的创建,有了jSON数据,我们就可以通过循环遍历出柜子,柜门和uv映射关系。那面下面来看看我们的JSON数据(部分代码)。
var doorArray = [ [94, 10, -176, 196, false], [94, 10, -76, 196, false], [94, 10, 76, 196, false], [94, 10, 176, 196, false], [46, 15, 0, 186, false], [46, 60, 0, 147, false], [46, 21, 0, 105.5, true], [46, 10, 0, 89, true], [46, 10, 0, 78, true], [46, 20, 0, 62, true], [46, 20, 0, 41, true], [46, 20, 0, 20, true] ]
他是以一个数组的形式表现的,每一个数组代表一个柜子数据,每一个数组中的第一项为当前柜子宽度,第二项为高度,第三项为中心x位置,第四项而中心y位置,第五项为柜子是否能打开(因为有的地方为操作面板等)。
2. ThreeBSP绘制柜子的整体架构。
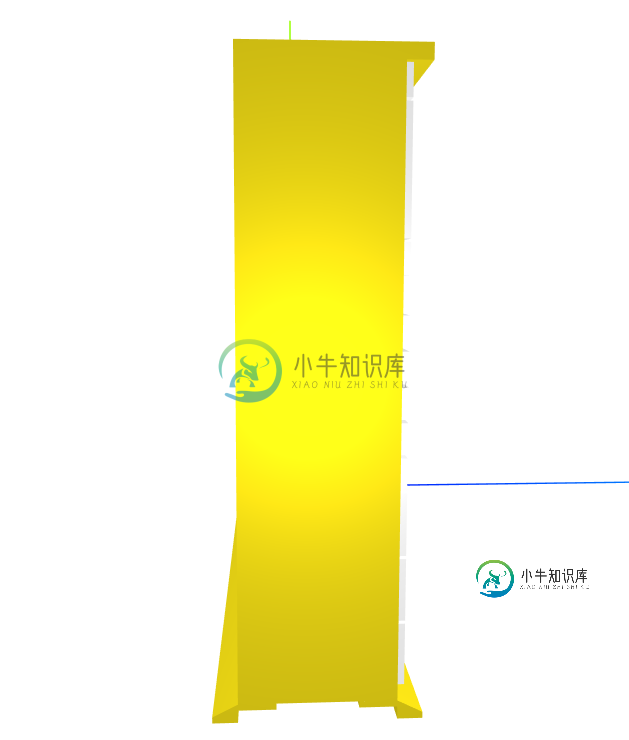
说完核心,我们在看看柜子的整体框架。下面是柜子的侧面图,通过侧面图我们可以很清晰的看出我们做了什么

其实加的不多,就是在上面加了一个檐,下面加了两个底座,还有就是在每个小快递柜中掏出一个洞。
我们看代码
var texture = new THREE.TextureLoader().load('/static/images/base/cabinet.jpg')
let pubMate = new THREE.MeshNormalMaterial();
let frameGeom = new THREE.BoxGeometry(450, 200, 50);
let frameMesh = new THREE.Mesh(frameGeom, pubMate);
frameMesh.position.y = 106;
let footShape = new THREE.Shape();
footShape.moveTo(0, 2);
footShape.lineTo(8, -2);
footShape.lineTo(8, -4);
footShape.lineTo(0, -4);
footShape.lineTo(0, 0);
footShape.lineTo(-12, 0);
footShape.lineTo(-12, 2);
footShape.lineTo(0, 2);
let footExtrudeSettings = {
steps: 5,
depth: 450,
bevelEnabled: false
};
let footGeom = new THREE.ExtrudeGeometry(footShape, footExtrudeSettings);
let footMesh = new THREE.Mesh(footGeom, pubMate);
let footMesh1 = footMesh.clone();
footMesh1.rotation.y = -Math.PI / 2;
footMesh1.position.x = 225;
footMesh1.position.y = 4;
footMesh1.position.z = 25;
let footMesh2 = footMesh.clone();
footMesh2.rotation.y = Math.PI / 2;
footMesh2.position.x = -225;
footMesh2.position.y = 4;
footMesh2.position.z = -25;
let headGeom = new THREE.BoxGeometry(450, 5, 20);
let headMesh = new THREE.Mesh(headGeom, pubMate);
headMesh.position.z = 23;
headMesh.position.y = 206 - 2.5;
let framebsp = new ThreeBSP(frameMesh);
let foot1bsp = new ThreeBSP(footMesh1);
let foot2bsp = new ThreeBSP(footMesh2);
let headbsp = new ThreeBSP(headMesh);
res = framebsp.union(foot1bsp).union(foot2bsp).union(headbsp);
for(var i=0; i<doorArray.length; i++) {
let geom = new THREE.BoxGeometry(doorArray[i][0]-1, doorArray[i][1]-1, 50);
let mesh = new THREE.Mesh(geom, pubMate);
mesh.position.set(doorArray[i][2], doorArray[i][3], 4)
let meshbsp = new ThreeBSP(mesh);
res = res.subtract(meshbsp);
}
let cabinetGeom = res.toGeometry();
let cabinetMate = new THREE.MeshPhongMaterial({color: 0xD8C513, specular: 0xD8C513, shininess: 10});
let cabinetMesh = new THREE.Mesh(cabinetGeom, cabinetMate);
cabinetMesh.position.y = 106;
scene.add(cabinetMesh);
这里就是在框架BoxGeometry的基础上加了两个底座ExtrudeGeometry,和一个檐BoxGeometry,然后遍历减去小柜子。掌握好各自的空间位置,制作其实并不难。
3. 柜子的统一贴图
将一张图作为贴图,贴到所有的mesh上,如最上面图的效果,因为上节课已经大致的说了关于uv的一点知识。
for(var i=0; i<doorArray.length; i++) {
let a0 = doorArray[i][0];
let a1 = doorArray[i][1];
let a2 = doorArray[i][2];
let a3 = doorArray[i][3];
let x1 = ((a2 - a0 / 2) + 223) / 446;
let x2 = ((a2 + a0 / 2) + 223) / 446;
let y1 = ((a3 - a1 / 2) - 10) / 191;
let y2 = ((a3 + a1 / 2) - 10) / 191;
doorMesh.geometry.faceVertexUvs[0][8] = [new THREE.Vector2(x1, y2), new THREE.Vector2(x1, y1), new THREE.Vector2(x2, y2)];
doorMesh.geometry.faceVertexUvs[0][9] = [new THREE.Vector2(x1, y1), new THREE.Vector2(x2, y1), new THREE.Vector2(x2, y2)];
}
上面已经说过,这里的a0是柜子的宽,a1是柜子的高,a2是柜子中心x的坐标值,a3是柜子中心y的坐标值。因为柜子整体x的范围是[-223, 223],y的范围的[10, 201]。经过换算x1是纹理x坐标的最小值,x2是纹理x坐标的最大值,y1是纹理y坐标的最小值,y2是纹理y坐标的最大值,最后设置数组索引为8和9小三角面的uv映射(因为我们要设置的面为长方体的左面,就是8和9控制的面)。
最后加上一点点开柜子的动画就大功告成了。
转载请注明地址:郭先生的博客
到此这篇关于three.js 利用uv和ThreeBSP制作一个快递柜功能的文章就介绍到这了,更多相关three.js 制作快递柜内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
问题内容: 我正在使用THREE.js OBJ加载器将模型导入场景。 我知道我可以很好地导入几何图形,因为当我给它分配MeshNormalMaterial时,它显示的很好。但是,如果我使用任何需要UV坐标的东西,则会出现以下错误: 我知道这是因为加载的OBJ没有UV坐标,但是我想知道是否有任何方法可以生成所需的纹理坐标。我努力了 …但无济于事。 有什么方法可以使用three.js自动生成UV纹理,
-
在课程的第二章对Threejs几何体Geometry和BufferGeometry的顶点概念做过比较多的介绍,讲解过顶点位置坐标数据、顶点颜色数据、顶点法线方向向量数据,不过顶点的UV数据没有去讲解,主要是几何体顶点的纹理坐标数据和纹理贴图的映射有关系,所以放在了本章节去讲解。 纹理UV坐标 纹理坐标含义就是一面意思,一张纹理贴图图像的坐标,选择一张图片,比如以图片左下角为坐标原点,右上角为坐标(
-
问题内容: 如何在Python中制作两个装饰器,以完成以下工作? …应返回: 我并不是想在实际的应用程序中采用这种方式-只是想了解装饰器和装饰器链接是如何工作的。 问题答案: 查看文档,以了解装饰器如何工作。
-
问题内容: 我有一些看起来像这样的Python代码: 在阅读了有关内存在其他StackOverflow答案中的工作方式的答案(例如该Python多处理内存使用情况)后,我的印象是,这种内存使用方式与我用于多处理的进程数量成比例,因为它是写时复制和我尚未修改的任何属性。但是,运行顶部时,我确实会看到所有进程的高内存,它表示我的大多数进程正在使用大量内存(这是OSX的最高输出,但是我可以在Linux上
-
从java 8开始遍历列表,我可以同时使用两者: 使用第二种情况有什么好处吗?将列表转换为流?
-
上一节,我们了解了如何建立一个简单的Three.js应用,可能有读者会对各种概念表示困惑,那么下面就让我们看下Three.js官网文档中的一些重要的对象,在你需要寻求帮助时,就能够知道关键词是什么。 Cameras(照相机,控制投影方式) Camera OrthographicCamera PerspectiveCamera Core(核心对象) Buffer

