vue在响应头response中获取自定义headers操作
日常开发,我们可能会为了安全问题,保证第三方无法通过伪造返回报文欺骗前端,需要在返回报文中添加自定义参数,用于验证身份,后端添加自定义参数,前端校验自定义参数通过后才会执行相应的操作。
系统为了安全会去掉自定义头,如果不做任何处理,前端无法通过javascript访问自定义头,所以需要在接口返回中添加这样的操作。
response['Cookie'] ='13231231231' #自定义头
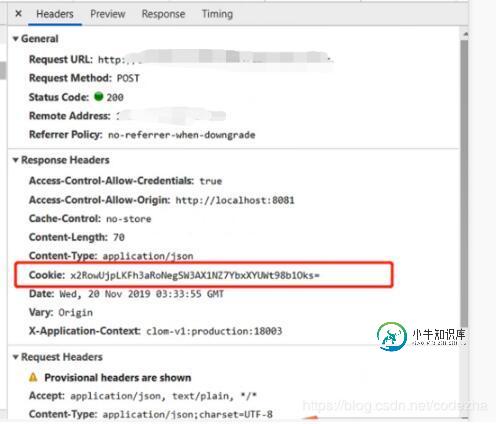
添加后接口返回信息如以下截图:

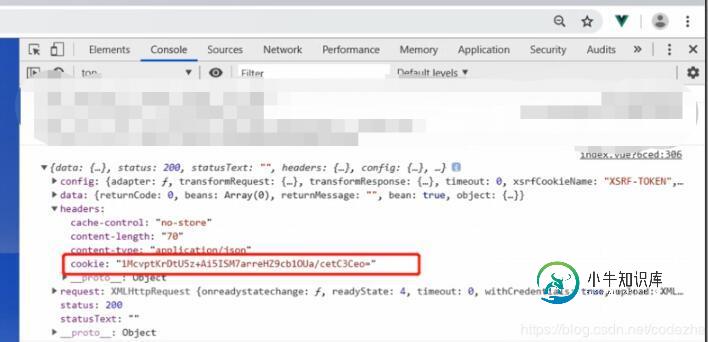
控制台打印headers信息如以下截图:

要正确打印需要在接口返回中设置以下信息:
response['Access-Control-Expose-Headers'] = "Cookie" #Cookie为自定义头的key
设置完后,打印截图如下:

VUE前端获取代码如下:
this.$http.post("/xx/xxx", {
tel: '12345678901',
code: '123456'
}).then(res => {
if (res.data.returnCode == 0) {
if (res.data.bean) {
let cookie = res.headers.cookie;
console.log(cookie);
//校验自定义headers,通过则进行下一步操作
} else {
this.$Message.error("失败");
}
} else {
this.$Message.error(res.data.returnMessage);
}
}).catch(function(error) {
console.log(error);
});
按照上面的操作,就可以解决欺骗前端的安全问题。
补充知识:vue前端利用localStorage存储token值并放到请求头headers实例
之前在关于登录接口的一篇博客里,我有提到过token,在这篇博客里我会介绍token在前端如何存取,同时把它放在请求头里获取数据。
1、关于token
为什么要用Token:
Token是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询用户名和密码并进行对比,判断用户名和密码正确与否,并作出相应提示,在这样的背景下,Token便应运而生。
Token的定义:
Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。
使用Token的目的:
Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
Token 的优点:
扩展性更强,也更安全点,非常适合用在 Web 应用或者移动应用上。Token 的中文有人翻译成 “令牌”,我觉得挺好,意思就是,你拿着这个令牌,才能过一些关卡。
2、token使用要达到的效果
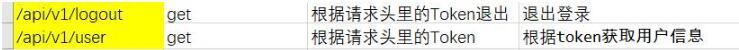
首先来看后端给的接口文档,在关于登录和登出这两个接口里面,后端说他会给你一个token值,然后呢你要根据这个token获取用户的信息,比如用户名、用户订单、用户收藏啥啥啥的。

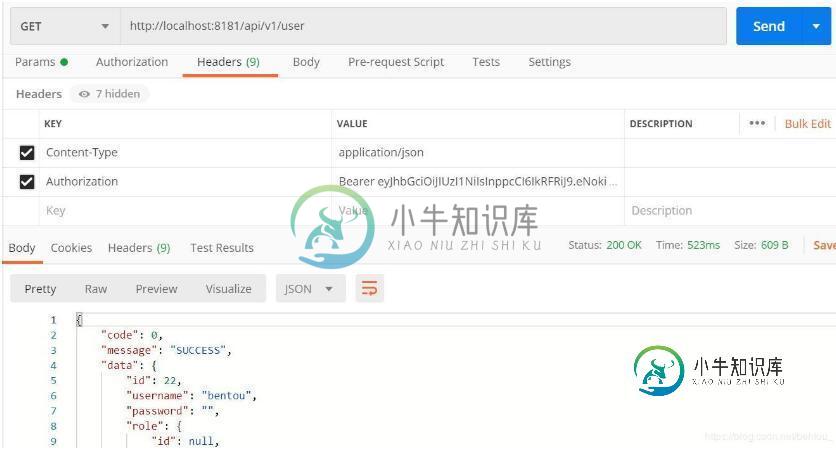
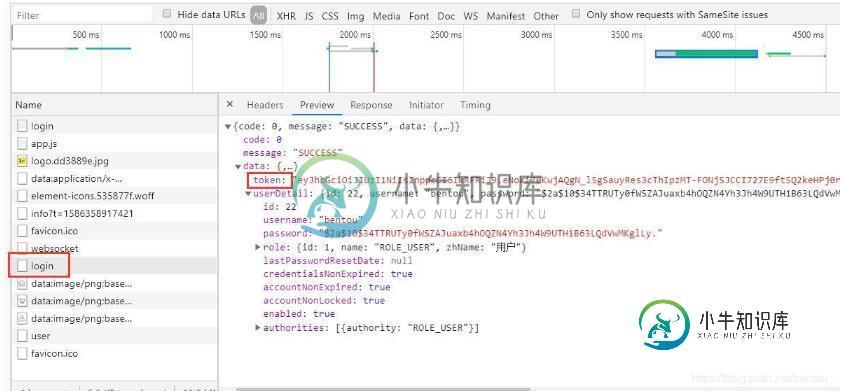
接着我们在postman里面试一试,有了这个token值后台会返回什么数据。由于一通百通这里我们就只看登录页面。看下图,返回给我们的是用户的一些基本信息。

注意点来了!这个token值我们是在登录也就是login.vue这个页面从后端获得的。但是我们利用这个token值获取用户信息是在另一个页面,看下面两张图我们可能更能理解:

也就是说我们在登录页面获取token,在“我的”页面通过token请求用户名放到对应位置。
3、利用localStorage存取token实例
登录按钮的js:
handleLogin() {
this.$axios({
method: 'post',
url: '/api/v1/login',
headers: {
'Content-Type': "application/json;charset=UTF-8",
},
data: {
name: this.loginForm.username,
password: this.loginForm.password
}
})
.then(res=>{ //请求成功后执行函数
if(res.data.code === 0){
//利用localstorage存储到本地
localStorage.setItem("token",res.data.data.token)
this.$router.push('/me') //登录验证成功路由实现跳转
console.log("登录成功")
}else{
console.log("登录失败")
}
})
.catch(err=>{ //请求错误后执行函
console.log("请求错误")
})
},
在这个登录页面我们主要是通过localstorage来把token值存到本地。
核心代码:
localStorage.setItem("token",res.data.data.token)
//表示把res.data.data.token这个value存储到本地的“token”这个key里面
这里的res.data.data.token,一定要注意是否有两个data。从下图可以看到,res.data是指返回的所有数据,因此再有一个data表示data里边的数据,token就在里边了。

- me.vue页面取出token值并请求用户名js代码:
export default {
data: function () {
return {
name:'',
token:''
}
},
created(){
//页面加载时就从本地通过localstorage获取存储的token值
this.token = localStorage.getItem('token')
},
mounted() {
this.$axios({
method: 'get',
url: '/api/v1/user',
headers: {
'Content-Type': "application/json;charset=UTF-8",
//把token放到请求头才能请求,这里的'Bearer '表示是后台希望更加的安全,依据后台给的信息看到底是加还是不加
'Authorization': 'Bearer ' + this.token,
}
})
.then(res=>{ //请求成功后执行函数
if(res.data.code === 0){
//请求成功之后给用户名赋值
this.name=res.data.data.username
console.log("登录成功")
}else{
console.log("登录失败")
}
})
.catch(err=>{ //请求错误后执行函
console.log("请求错误")
})
},
}
这边同理,直接用localstorage取出就好了。
核心代码:
created(){
//页面加载时就从本地通过localstorage获取存储的token值
this.token = localStorage.getItem('token')
},
之后在其他的页面如果还需要把token放到请求头,还是直接通过localstorage的getitem就可以取出了,即localStorage.getItem('token')。
以上这篇vue在响应头response中获取自定义headers操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我正在尝试从Laravel中的请求访问自定义标头。标题名为“从访问_”。列出Laravel中的所有标题,只会给出“标准标题”,但我设置的标题不在列表中。在“浏览器网络”选项卡中,我可以看到标头已发送。所以我想知道如何从Laravel内部访问它。 我使用Angular2使用默认的超文本传输协议服务发出请求。
-
问题内容: 我正在努力实现以下目标。 从Request中读取自定义标头及其值: 现在,在响应时,我想在HTTP响应中返回相同的标头对。 我正在使用JAX-RS Web服务的Jersey 2.0实现。 当我发送请求URL时,也会传递请求标头(目前,虽然是Firefox插件-对其进行硬编码)。 收到对该URL的请求后,将调用以下方法: 我该如何实现?任何指针都很棒! 问题答案: 只需注入a 作为方法参
-
基于我之前的问题,我现在需要在响应中添加一个标题。 根据留档,我可以简单地将标头和另一个属性添加到对象。 当我对此进行测试时,它似乎没有携带标头值。 根据这篇文章,为重定向请求设置标题是不可能的。所以除了重定向,也许我应该试试别的? 有什么想法吗?
-
我有一个返回null正文但在标头中带有访问令牌的授权api。我能够读取okhttp3.Headers对象,也可以使用 但是在代码中,headers对象不显示作为响应返回的自定义头(access_token)。然而,在postman中,我可以看到如下所示的自定义标题: 我正在使用拦截器获取报头,如图所示: 有人可以建议如何在身份验证响应中将访问令牌作为自定义标头的一部分读取吗?
-
我使用Node.js的情况是这样的: 因此,反之亦然。根据要求,我需要从捕获响应头并将其附加到
-
问题内容: 我确实获得了响应数据,但是无法获得自定义HTTP标头数据。 是的,这是一个跨域请求。我正在用Javascript执行Ajax请求。我已经尝试过XMLHttpRequest和jQuery $ .ajax。我已经完成了服务器设置,在发送数据时已进行了以下设置: 我 确实 得到了想要的响应数据。但是我无法获得完整的HTTP标头响应。 使用PHP,我在发送文本响应之前设置了以下内容。因此,我假

