angularjs定时任务的设置与清除示例
人们似乎常常将AngularJS中的$timeOut() $interval()函数看做是一个内置的、无须在意的函数。但是,如果你忘记了$timeOut()$interval()的回调函数将会造成非常不好的影响,你可能会因此遇到代码莫名其妙的出现问题,或者无端抛出一个错误甚至是一遍一遍的重复对的你的服务器进行$http请求这些诡异的情形。管理好你的$timeOut/$interval定时器的小技巧就是在$destory事件中将它们取消。
和JavaScript中原生的setTimeout()以及setInterval()函数不同,AngularJS中的$timeOut()函数会返回一个promise。和其他的promise一样,你可以绑定$timeOut的resolved和rejected时间。然而更重要的是,你可以通过将这个promise传递给$timeOut.cancel()方法来取消掉潜在的定时器。
设置定时任务,给定时任务起一个名字time_upd,为的是方便清理的时候直接调用名称。
var timeout_upd = $interval($scope.upd_data ,6000);
注意:设置的时候$interval(fn ,time);第一个参数fn 不能写“()”,只能写$scope.方法名称。第二个参数是定时执行的时间间隔,单位为毫秒。
清除定时任务,AngularJS将会在scope中触发$destory事件。这让我们可以有机会来cancel任何潜在的定时器。
$scope.$on('$destroy',function(){
$interval.cancel(timeout_upd);
})
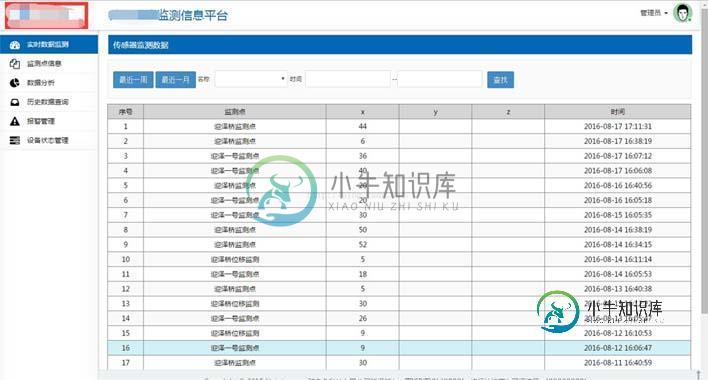
我的页面是这种格式的,如下图所示。angularjs在“实时数据监测”这个模块设置了一个定时任务,当我点击菜单栏到别的页面时,默认的这个定时任务还在执行,占用很多资源。所以必须得清除这个定时任务,原生的清除window.clearInterval(timeout_upd);是不管用的,必须用angularjs自带的清除方法,如上代码所示。

注意:angularjs中设置了定时任务之后,必须清除定时任务,不然angularjs会在离开这个controller后,仍然会执行这个定时任务。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在使用Android中新的导航架构组件。我有三个片断,逻辑片断,主片断,解决片断。主机片段是LoginFragment,登录成功时转到MainFragment,在MainFragment中转到SettingFragment,注销转到LoginFragment。
-
本文向大家介绍php定时执行任务设置详解,包括了php定时执行任务设置详解的使用技巧和注意事项,需要的朋友参考一下 今天有一个哥们问我这个问题,问题是这样的他有一个iis的服务器,要定时执行一个扫描的php脚本,这个怎么弄,每小时执行一次,下面是windows的设置 1)在控制面板中双击任务计划,打开了Windows任务计划窗口。 2)双击添加任务,打开任务计划向导。点击下一步。 3)点击浏览,选
-
本文向大家介绍SQL Server 2005作业设置定时任务,包括了SQL Server 2005作业设置定时任务的使用技巧和注意事项,需要的朋友参考一下 公司有一个老项目由于直接把终端拍摄的图片以二进制的形式保存到数据库中,数据库比较大所以需要经常删除这些冗余数据,手动删除费时费力,项目组长让我把这些操作变成自动的,每天执行一次,只保留最近两个月的图片数据。查阅了相关的资料,找到了解决方案,在此
-
本文向大家介绍Spring定时任务实现与配置(一),包括了Spring定时任务实现与配置(一)的使用技巧和注意事项,需要的朋友参考一下 朋友的项目中有点问题。他那边是Spring架构的,有一个比较简单的需要定时的任务执行。在了解了他的需求之后,于是提出了比较简单的Spring+quartz的实现方式。 注意本文只是讨论,在已搭建完毕的Spring工程下,完成最简单的定时任务。 第一步,要知道Spr
-
问题内容: 我的AngularJS应用程序中具有监视功能。 但是,在某些情况下(在我的示例中,更改了我的单页应用程序的页面),我想停止监视(例如清除超时)。 我怎样才能做到这一点? 问题答案: 返回注销功能。调用它将取消注册。
-
我有两个函数,递增速度和递减速度。它们都使用clearInterval()然后使用setInterval,但是有些地方不正确。 降低速度将我的速度从1000降到5000,但是如果我使用该功能,速度将增加10-20倍,看起来更像是100-500毫秒。另外,如果我使用increaseSpeed将速度提高到50毫秒,然后使用decreaseSpeed,decreaseSpeed将不会有任何效果。 这是设

