Android使alertDialog.builder不会点击外面和按返回键消失的方法
这个问题之前一直困扰我,我的需求就是点击对话框外面和按返回键对话框不会消失,按返回键还好解决,拦截下返回键就OK了。
但是点击外面不好解决。之前有人说模态对话框,我看了一会,觉得不是我想要的效果。popWindow的话,必须提供父view.
重新看下api,发现设置setCancelable属性就行了。
如:
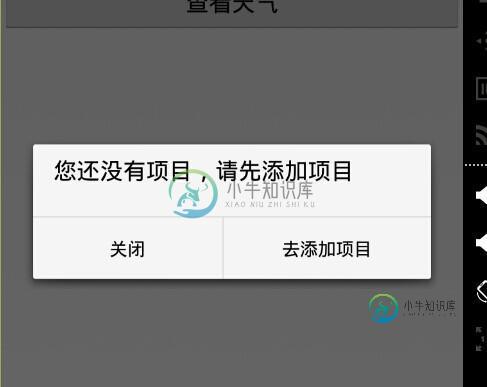
public void showNoProject(){
Builder builder = new AlertDialog.Builder(MainActivity.this)
.setMessage("您还没有项目,请先添加项目")
.setPositiveButton("去添加项目", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setNegativeButton("关闭", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.setCancelable(false);
builder.show();
}

还有另外两种实现方法
一、在oncreate()方法中设置Dialog点击屏幕不可取消,实例代码如下:
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
this.setCancelable(false);// 设置点击屏幕Dialog不消失
int style = DialogFragment.STYLE_NORMAL, theme = 0;
setStyle(style,theme);
}
二、将Activity设置成窗口的样式实现Dialog或者Popupwindow效果在开发中是很常用的一种方式,在AndroidMenifest.xml中将需要设置的Activity增加android:theme="@android:style/Theme.Dialog"属性即可。但是窗口化的Activity有个问题就是:点击窗口空白处Activity会finish。如何避免这个问题呢,办法如下:
1、resvaluesstyles.xml
<resources>
<style name="Theme.SoundRecorder" parent="@android:style/Theme.Holo.DialogWhenLarge">
<item name="android:windowCloseOnTouchOutside">false</item>
</style>
</resources>
YourActivity.this.setFinishOnTouchOutside(false);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
2.返回按钮的点击监听 在聊窗顶部有一个返回按钮,在返回时可以添加其他事件,使用的接口如下: Ntalker.getInstance().setOnBackBtnListener(new OnBackBtnClickListener() { @Override public void OnBackBtnClick() { Toast.make
-
本文向大家介绍Android实现点击两次返回键退出,包括了Android实现点击两次返回键退出的使用技巧和注意事项,需要的朋友参考一下 在做安卓应用是我们经常要判断用户对返回键的操作,一般为了防止误操作都是在用户连续按下两次返回键的时候提示用户是否退出应用程序。 第一种实现的基本原理就是,当按下BACK键时,会被onKeyDown捕获,判断是BACK键,则执行exit方法。 在exit方法中,会首
-
本文向大家介绍Android中捕捉menu按键点击事件的方法,包括了Android中捕捉menu按键点击事件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android中捕捉menu按键点击事件的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍html5点击返回键怎样不让它返回上一页?相关面试题,主要包含被问及html5点击返回键怎样不让它返回上一页?时的应答技巧和注意事项,需要的朋友参考一下 参考资料
-
本文向大家介绍Android点击按钮返回顶部实现代码,包括了Android点击按钮返回顶部实现代码的使用技巧和注意事项,需要的朋友参考一下 点击按钮返回顶部,直接上代码吧 布局文件 按钮点击事件 附带一个跳到底部 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 我将Twitter Bootstrap模态用作向导窗口,并希望防止用户在模态之外单击或按Escape键时将其关闭。相反,我希望在用户按下“完成”按钮时将其关闭。我如何实现这种情况? 问题答案: 如果使用JavaScript,则: 或使用HTML:

