Flutter实战之自定义日志打印组件详解
在Flutter中,如果我们需要打印日志,如果不进行自定义,我们只能使用自带的 print() 或者 debugPrint() 方法进行打印,但是这两种打印,日志都是默认 Info 层级的日志,很不友好,所以如果需要日志打印层级分明,我们就需要自定义一个日志打印组件,以下就来介绍如何自定义日志打印组件。
如何让输出的日志层级分明?
换种方式想,如果我们能在Flutter代码中,能够调用到原始Android中的Log组件,岂不是就能解决日志打印问题?

如何进行关联
在Flutter中,可以使用 MethodChannel 进行关联,让Flutter调用特定平台(如Android、IOS)的相关API,对于 MethodChannel 的使用说明和相关介绍,可参考官方文档:点击查看。
这里简单说明下, Flutter关于特定平台的API,主要是依赖其灵活的消息传递方式来执行的,而并非一套完整的代码生成的。啥意思呢?
- Flutter可以通过平台通道向其宿主(Android、IOS)发送消息;
- 其宿主监听平台通道,接收发送过来的消息;
- 宿主平台通过接收到的消息执行宿主特有的API,然后将响应结果返回给客户端(也就是Flutter部分)更新状态。
下面用代码简单说明:
Step1 :创建Flutter平台客户端
import 'package:flutter/services.dart';
///一个日志打印工具类
class LogUtils {
LogUtils._();
//第一步:设置平台,并进行命名
static const _platform = const MethodChannel('com.yancy.flutter.plugins/log');
//第二步,设置相关需要传递的方法
//invokeMethod方法接收的参数,第一个必选参数,设置的是方法的名称;后面的参数为可选的需要传递的参数
static void i(String tag, String msg) {
_platform.invokeMethod('logI', {'tag': tag, 'msg': msg});
}
static void d(String tag, String msg) {
_platform.invokeMethod('logD', {'tag': tag, 'msg': msg});
}
static void v(String tag, String msg) {
_platform.invokeMethod('logV', {'tag': tag, 'msg': msg});
}
static void w(String tag, String msg) {
_platform.invokeMethod('logW', {'tag': tag, 'msg': msg});
}
static void e(String tag, String msg) {
_platform.invokeMethod('logE', {'tag': tag, 'msg': msg});
}
}
Step2 :宿主端建立对应通道接收端
package com.yancy.flutter.host;
import android.content.Context;
import android.util.Log;
import android.widget.Toast;
import io.flutter.plugin.common.BinaryMessenger;
import io.flutter.plugin.common.MethodChannel;
/**
* 说明:
*
* @author Yancy
* @date 2019/3/15
*/
public class CustomFlutterPlugins {
//这里必选要跟Flutter平台名称对应上,否则无法接收消息
private static final String LOG_CHANNEL_NAME = "com.yancy.flutter.plugins/log";
public static void registerLogger(BinaryMessenger messenger) {
new MethodChannel(messenger, LOG_CHANNEL_NAME).setMethodCallHandler((methodCall, result) -> {
String tag = methodCall.argument("tag");
String msg = methodCall.argument("msg");
switch (methodCall.method) {
case "logV":
Log.v(tag, msg);
break;
case "logD":
Log.d(tag, msg);
break;
case "logI":
Log.i(tag, msg);
break;
case "logW":
Log.w(tag, msg);
break;
case "logE":
Log.e(tag, msg);
break;
default:
Log.d(tag, msg);
break;
}
});
}
}
上面的 switch 里面的部分即对于flutter中 invokeMethod 方法中的第一个参数名称。
Step3 :然后我们在宿主的M ainActivity 中进行调用注册即可完成通道的建立。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
CustomFlutterPlugins.registerLogger(getFlutterView());
}
}
Step4 :Flutter中调用LogUtils相关方法,打印日志。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
print('print------');
debugPrint('debugPrint-----');
LogUtils.v('yancy', 'v-------');
LogUtils.d('yancy', 'd-------');
LogUtils.i('yancy', 'i-------');
LogUtils.w('yancy', 'w-------');
LogUtils.e('yancy', 'e-------');
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
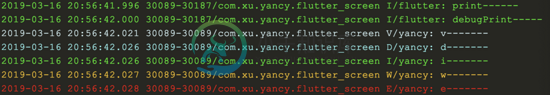
控制台输出的打印结果如下:

至此,一个简单的日志打印组建就开发完成啦。希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Spring Boot如何通过自定义注解实现日志打印详解,包括了Spring Boot如何通过自定义注解实现日志打印详解的使用技巧和注意事项,需要的朋友参考一下 前言 在我们日常的开发过程中通过打印详细的日志信息能够帮助我们很好地去发现开发过程中可能出现的Bug,特别是在开发Controller层的接口时,我们一般会打印出Request请求参数和Response响应结果,但是如果这些
-
当前logback.xml 当前结果: 我想要结果:
-
本文向大家介绍magento 自定义日志文件,包括了magento 自定义日志文件的使用技巧和注意事项,需要的朋友参考一下 示例 这将登录到
-
本文向大家介绍Vue.js组件通信之自定义事件详解,包括了Vue.js组件通信之自定义事件详解的使用技巧和注意事项,需要的朋友参考一下 组件通信 从父组件向子组件通信,通过props传递数据就可以了,但Vue组件通信的场景不止有这一种,归纳起来,组件之间的通信可以用下图来表示: 自定义事件 当子组件需要向父组件传递数据时,就要用到自定义事件。子组件用**$ emit()来触发事件**,父组件用**
-
当我运行这段代码时,没有任何东西被打印到控制台。我应该如何使用logp?
-
请帮助我plz为Apache日志添加一个自定义部分,我希望在Apache access中获得以下代码片段的结果。日志,不仅在UI上: 现在我有以下的外出日志 (IP)-[24/Apr/2016:16:55:31 0000]“GET/tt.php?cmd=ls HTTP/1.1“200 331”-“Mozilla/5.0(Macintosh;英特尔Mac OS X 10_10_5)AppleWebK

