Vue.js组件通信之自定义事件详解
组件通信
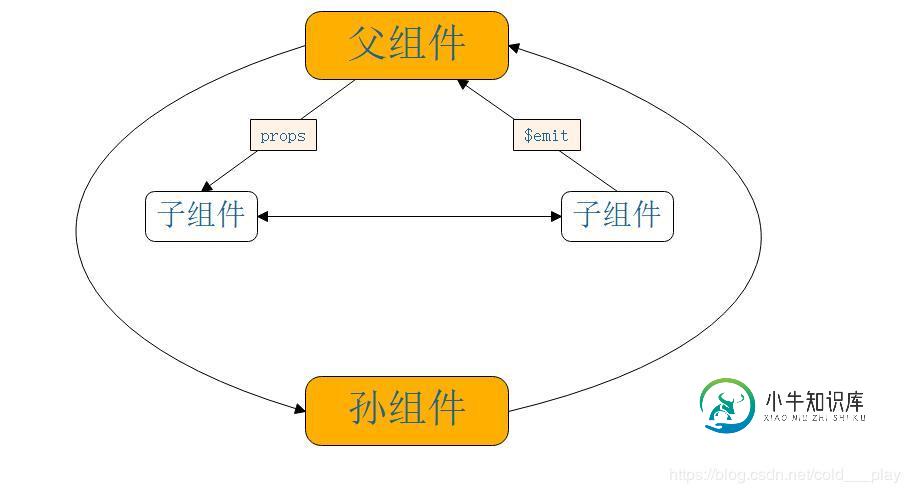
从父组件向子组件通信,通过props传递数据就可以了,但Vue组件通信的场景不止有这一种,归纳起来,组件之间的通信可以用下图来表示:

自定义事件
当子组件需要向父组件传递数据时,就要用到自定义事件。子组件用**$ emit()来触发事件**,父组件用**$ on()**来监听子组件的事件。
父组件也可以直接在子组件的自定义标签上使用v-on来监听子组件触发的事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>自定义事件</title>
</head>
<body>
<div id="app">
<p>总数:{{total}}</p>
<my-component
@increase="handleGetTotal"
@reduce="handleGetTotal"></my-component>
</div>
<script>
Vue.component('my-component',{
template: '\
<div>\
<button @click="handleIncrease">+1</button>\
<button @click="handleReduce">-1</button>\
</div>',
data: function () {
return {
counter: 0
}
},
methods: {
handleIncrease: function () {
this.counter++;
this.$emit('increase', this.counter);
},
handleReduce: function () {
this.counter--;
this.$emit('reduce', this.counter);
}
}
});
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods: {
handleGetTotal: function (total) {
this.total = total;
}
}
});
</script>
</body>
</html>

子组件有两个按钮,分别实现+1和-1的效果,在改变组件的data “counter”后,通过$emit()在把它传递给父组件,父组件使用v-on:increase和v-on:reduce监听事件。
$emit()方法的第一个参数是自定义事件的名称,后面的参数是要传递的数据,可以不填或者填写多个。
注意:除了用v-on在组件上监听自定义事件外,也可以监听DOM事件,这时候可以用 .native修饰符表示监听的是一个原生事件,监听的是该组件的根元素:
<my-component v-on:click.native="handleClick"></my-component>
使用v-model
Vue 2.x 可以在自定义组件上使用v-model指令。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>使用v-model</title>
</head>
<body>
<div id="app">
<p>总数:{{total}}</p>
<my-component v-model="total"></my-component>
</div>
<script>
Vue.component('my-component',{
template: '<button @click="handleClick">+1</button>',
data: function () {
return {
counter: 0
}
},
methods: {
handleClick: function () {
this.counter++;
this.$emit('input',this.counter);
}
}
});
var app = new Vue({
el: '#app',
data: {
total: 0
}
});
</script>
</body>
</html>
仍然是点击按钮+1的效果,不过这次组件$emit()的事件是特殊的input,在使用组件的父级,并没有在<my-component>上使用@input=“handler”,而是使用了v-model板顶的一个数据total。这也可以称作是一个语法糖,因为上面的示例可以间接地用自定义事件来实现:
<div id="myApp">
<p>总数:{{total}}</p>
<my-component1 @input="handlegetTotal"></my-component1>
</div>
<script>
Vue.component('my-component1',{
template: '<button @click="handleClick">+1</button>',
data: function () {
return {
counter: 0
}
},
methods: {
handleClick: function () {
this.counter++;
this.$emit('input',this.counter);
}
}
});
var myApp = new Vue({
el: '#myApp',
data: {
total: 0
},
methods: {
handlegetTotal: function (value) {
this.total = value;
}
}
});
</script>
v-model还可以用来创建自定义的表单输入组件,进行数据双向绑定:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <title>自定义表单输入组件</title> </head> <body> <div id="app"> <p>总数:{{total}}</p> <my-component v-model="total"></my-component> <button @click="handleReduce">-1</button> </div> <script> Vue.component('my-component',{ props: ['value'], template: '<input :value="value" @input="updateValue">', methods: { updateValue: function (event) { this.$emit('input', event.target.value); } } }); var app = new Vue({ el: '#app', data: { total: 0 }, methods: { handleReduce: function () { this.total--; } } }); </script> </body> </html>

注意:实现这样一个具有双向绑定的v-model组件要满足下面的两个要求:
- 接受一个value属性
- 在有新的value时触发input事件
更多教程点击《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:实例,实例,自定义组件的 v-model,实例,实例父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件! 我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即: 使用 监听事件 使用 触发事件 另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。 以下实例中子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的
-
本文向大家介绍vue.js入门(3)——详解组件通信,包括了vue.js入门(3)——详解组件通信的使用技巧和注意事项,需要的朋友参考一下 本文介绍vue.js组件,具体如下: 5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据。另外,在子组件中修改父组件的状态是非常糟糕的做法,
-
本文向大家介绍Javascript自定义事件详解,包括了Javascript自定义事件详解的使用技巧和注意事项,需要的朋友参考一下 Javascript自定义事件,其本质就是观察者模式(又称订阅/发布模式),它的好处就是将绑定事件和触发事件相互隔离开,并且可以动态的添加、删除事件。 下面通过实例,一步一步构建一个具体的Javascript自定义事件对象。 如:我有一个action1函数,我想每次在
-
本文向大家介绍Vue.js自定义事件的表单输入组件方法,包括了Vue.js自定义事件的表单输入组件方法的使用技巧和注意事项,需要的朋友参考一下 Vue.js使用自定义事件的表单输入组件 自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定。要牢记: 这不过是以下示例的语法糖: 所以在组件中使用时,它相当于下面的简写: 所以要让组件的 v-model 生效,它应该 (
-
本文向大家介绍Angular4.x Event (DOM事件和自定义事件详解),包括了Angular4.x Event (DOM事件和自定义事件详解)的使用技巧和注意事项,需要的朋友参考一下 Angular组件和DOM元素通过事件与外部进行通信,两者中的事件绑定语法是相同的-(eventName)="expression": DOM元素 DOM 元素触发的一些事件通过 DOM 层级结构传播,事件首
-
本文向大家介绍详解javascript实现自定义事件,包括了详解javascript实现自定义事件的使用技巧和注意事项,需要的朋友参考一下 我们平时在操作dom时候经常会用到onclick,onmouseover等一系列浏览器特定行为的事件, 那么自定义事件,顾名思义,就是自己定义事件类型,自己定义事件处理函数,在合适的时候需要哪个事件类型,就去调用哪个处理程序 1.js所支持的浏览器默认事件 浏

