JS实现批量上传文件并显示进度功能
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。
不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的。然后自己查阅各种资料,经过自己总结,最终完成了这个功能。
如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。
条件:我采用struts2,java ,ajax,FormData实现;

1.实现的逻辑一定要清楚,多文件上传要在input标签中添加 multiple属性

2.点击上传后触发的方法

3.循环将选择的文件添加到FormData对象中

4.将发送ajax的内容封装到一个方法中,循环ajax,对多个文件一次一次提交。这里要注意了,ajax循环时要采用递归的方式,如果采用for循环,就会得到你意想不到的结果,ajax是异步请求。
5.在ajax中添加xhr,设置上传监听事件。

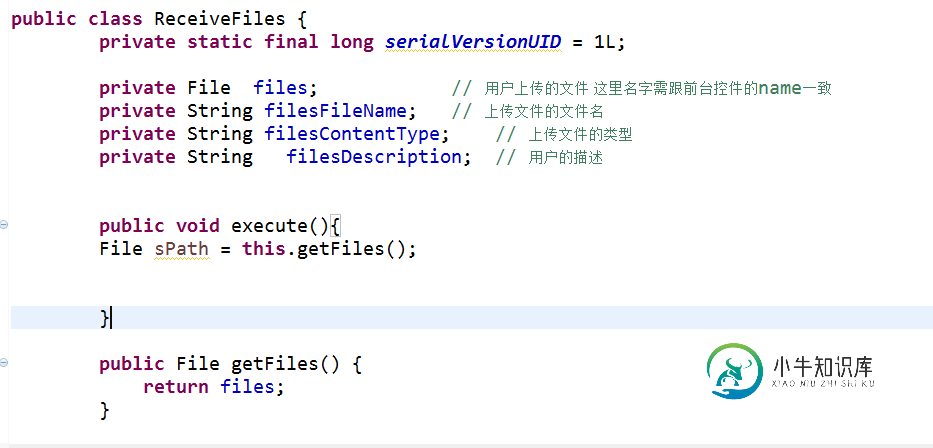
6.java后台接收,当后台接收到action时,你会看到getFiles()方法中已经得到了上传文件在tomcat服务下的地址。,其它参数均能得到,这里我就不一一展示了。

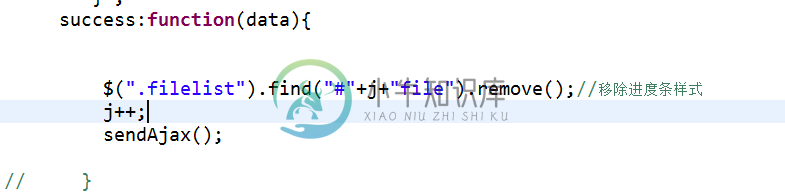
7.当ajax成功返回数据时,说明该文件已经传到服务器上了,此时移除上一个文件并执行后面的文件发送ajax

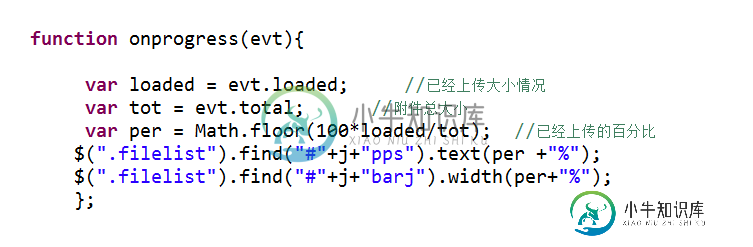
8.监听事件的写法,监听每一个文件上传速度情况。

下面我就分享出我做测试用的代码,如果大家有什么不懂的地方可以评论出来,大家一起交流学习进步。
html部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="./css/NewFile.css" rel="external nofollow" > <script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="./js/fileMuti.js"></script> </head> <body> <div id="test"> <input type="file" id="fileMutiply" name="files" multiple="multiple" > </div> </body> </html>
js文件部分:这是关键,
/**
*
*/
var i=0;
var j=0;
$(function(){
$("#fileMutiply").change(function eventStart(){
var ss =this.files; //获取当前选择的文件对象
for(var m=0;m<ss.length;m++){ //循环添加进度条
efileName = ss[m].name ;
if (ss[m].size> 1024 * 1024){
sfileSize = (Math.round(ss[m].size /(1024 * 1024))).toString() + 'MB';
}
else{
sfileSize = (Math.round(ss[m].size/1024)).toString() + 'KB';
}
$("#test").append(
"<li id="+m+"file><div class='progress'><div id="+m+"barj class='progressbar'></div></div><span class='filename'>"+efileName+"</span><span id="+m+"pps class='progressnum'>"+(sfileSize)+"</span></li>");
}
sendAjax();
function sendAjax() {
if(j>=ss.length) //采用递归的方式循环发送ajax请求
{
$("#fileMutiply").val("");
j=0;
return;
}
var formData = new FormData();
formData.append('files', ss[j]); //将该file对象添加到formData对象中
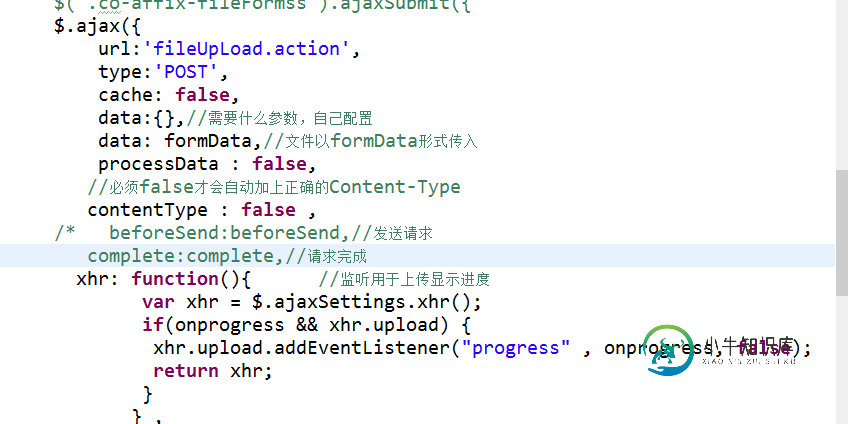
$.ajax({
url:'fileUpLoad.action',
type:'POST',
cache: false,
data:{},//需要什么参数,自己配置
data: formData,//文件以formData形式传入
processData : false,
//必须false才会自动加上正确的Content-Type
contentType : false ,
/* beforeSend:beforeSend,//发送请求
complete:complete,//请求完成
*/ xhr: function(){ //监听用于上传显示进度
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
} ,
success:function(data){
$(".filelist").find("#"+j+"file").remove();//移除进度条样式
j++; //递归条件
sendAjax();
// }
},
error:function(xhr){
alert("上传出错");
}
});
}
})
function onprogress(evt){
var loaded = evt.loaded; //已经上传大小情况
var tot = evt.total; //附件总大小
var per = Math.floor(100*loaded/tot); //已经上传的百分比
$(".filelist").find("#"+j+"pps").text(per +"%");
$(".filelist").find("#"+j+"barj").width(per+"%");
};
})
以上所述是小编给大家介绍的JS实现批量上传文件并显示进度,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍axios+Vue实现上传文件显示进度功能,包括了axios+Vue实现上传文件显示进度功能的使用技巧和注意事项,需要的朋友参考一下 一,前言 最近在用Vue,然后上传文件时需要显示进度,于是网上搜了一下,经过自己实测终于也弄明白了 二,效果 三,代码 HTML代码 CSS代码 JS代码 四,总结 1.其实单文件上传和多文件上传的区别就是 input标签中多了一个属性 multip
-
本文向大家介绍jquery插件uploadify实现带进度条的文件批量上传,包括了jquery插件uploadify实现带进度条的文件批量上传的使用技巧和注意事项,需要的朋友参考一下 有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案,分享给大家供大家参考,具体如下 先上效果图: 具体代码如下: 在页面中如下 完整页面代码 UploadHandler.ashx代码
-
本文向大家介绍原生JS上传大文件显示进度条 php上传文件代码,包括了原生JS上传大文件显示进度条 php上传文件代码的使用技巧和注意事项,需要的朋友参考一下 JS原生上传大文件显示进度条,php上传文件,供大家参考,具体内容如下 在php.ini修改需要的大小: upload_max_filesize = 8M post_max_size = 10M memory_limit = 2
-
本文向大家介绍Jquery和BigFileUpload实现大文件上传及进度条显示,包括了Jquery和BigFileUpload实现大文件上传及进度条显示的使用技巧和注意事项,需要的朋友参考一下 实现方法:用到了高山来客 的bigfileupload组件,用高山来客的方法,弹出一个模式窗口,然后不停刷新获取进度,始终觉得体验感不好,于是想到用jquery来实现无刷新进度显示,因为提交页面后, 不能
-
本文向大家介绍简单实现js上传文件功能,包括了简单实现js上传文件功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现上传文件功能的具体代码,供大家参考,具体内容如下 一、用input完成上传,效果图如 选择文件后,提交后出现图片url 二、传输格式采用form-data形式。 html代码 js部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大
-
本文向大家介绍ASP.NET MVC实现批量文件上传,包括了ASP.NET MVC实现批量文件上传的使用技巧和注意事项,需要的朋友参考一下 根据项目需要,研究了一下如何在ASP.NETMVC下实现批量文件上传。首先,介绍单文件上传;然后,介绍多文件上传如何实现。 一、单文件上传 单文件上传的原理是将文件数据放入request中,由页面直接传递至后台controller中,类似于view和contr

