jQuery循环动画与获取组件尺寸的方法
本文实例讲述了jQuery循环动画与获取组件尺寸的方法。分享给大家供大家参考。具体分析如下:
一、前言
1、jQuery中的animate()方法允许您创建自定义的动画。
animate() 方法几乎可以操作所有 CSS 属性,不过当使用 animate() 时,必须使用Camel标记法书写所有的属性名,比如,必须使用paddingLeft而不是padding-left,使用marginRight而不是margin-right,等等。同时,色彩动画并不包含在核心 jQuery 库中。如果需要生成颜色动画,您需要从 jquery.com 下载 Color Animations 插件。
2、通过jQuery,很容易处理元素和浏览器窗口的尺寸。
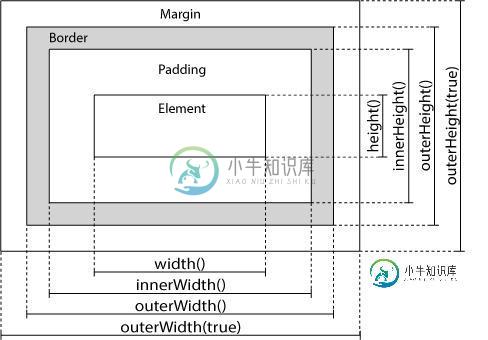
jQuery提供如下属性获取元素和浏览器窗口的尺寸。

二、基本目标
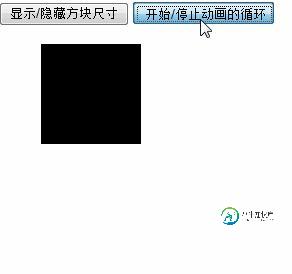
如下图:

在网页中创建两个按钮,一个按钮能够使组件的尺寸在显示与隐藏状态中切换,一个按钮能够使循环动画在开始与停止状态中切换
单纯的JQ没有暂停与开始动画播放的功能,必须下载jQuery Pause插件完成。本例而仅仅通过JavaScript去控制循环动画,所以每次暂停仅能在其完成一次循环体才能够打断,并不能做到在随意位置暂停开始的功能。
三、制作过程
以下是网页所有代码,之后再一部分一部分地解释:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ动画</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
var interval;
var i = 0;
var j = 0;
function divanimate() {
$(".d_class").animate( {left : "+=100px"}, 500);
$(".d_class").animate( {top : "+=100px" }, 500);
$(".d_class").animate( {left : "-=100px"}, 500);
$(".d_class").animate( {top : "-=100px" }, 500);
}
function cycle() {
divanimate();
interval = setInterval("divanimate()", 2000);
}
$(document).ready(function() {
$("#stop").click(function() {
i++;
if (i % 2 != 0)
cycle();
else
clearInterval(interval);
});
$("#show").click(function() {
j++;
if (j % 2 != 0) {
var txt = "";
txt += "<p align=\"center\">高: " + $("#d_id").height() + "px</br>";
txt += "宽: " + $("#d_id").width() + "px</p>";
$("#d_id").html(txt);
} else {
var txt = "";
$("#d_id").html(txt);
}
});
})
</script>
</head>
<body>
<button id="show">
显示/隐藏方块尺寸
</button>
<button id="stop">
开始/停止动画的循环
</button>
<div id="d_id" class="d_class"
style="width: 100px; height: 100px; background-color: #000; position: absolute; top: 50px; color: #FFF; left:50px;"></div>
</body>
</html>
1、<body>部分
没有什么特别的,就是定义两个按钮在与一个图层。值得注意的是,在图层的style参数值中必须加入position:absolute一项,否则此图层无法在网页中随意移动
background-color是图层的背景颜色。color是图层中的字体颜色。
需要定义id与class两个参数,因为JQ动画需要通过class来控制,而JQ获取组件尺寸则需要通过id来控制。
同时,摆放图层的位置需要注意,是用left与top来放置,而不是margin-left与margin-top去放置,因为JQ动画控制代码是用left与top去控制的。如果使用margin-left与margin-top去放置在动画开始的瞬间会有小幅度的失真。
2、<head>部分
也就是核心代码部分:
<head> <!--网页编码,标题,使用JQ--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JQ动画</title> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script> /*这相当于记录循环状态的指针,为下面清理clearInterval()所用*/ var interval; /*i是用来记录点击“开始/停止动画的循环”按钮的次数,如果此按钮点击奇数次就开始循环,偶数次就终止循环*/ var i = 0; /*j是用来记录点击“显示/隐藏方块尺寸”按钮的次数,如果此按钮点击奇数次就显示尺寸,偶数次就隐藏尺寸*/ var j = 0; /*由于没有封装好的toggle()方法,我们需要这么做*/ function divanimate() { /*这里只能通过图层的class值来控制图层,获取class值的前面的符号是.,而不是#*/ <!--要求class为d_class的图层,先向右偏移100px,再向下偏移100px,之后向左偏移100px,最后向上偏移100px回到原位,每个动作500毫秒以内完成,也就是0.5秒--> <!--这里注意的是left的意义是x轴的正方向,屏幕最左为0px,越往右数值越大,top是y轴的负方向,屏幕最上为0px,越往下数值越大--> $(".d_class").animate( {left : "+=100px"}, 500); $(".d_class").animate( {top : "+=100px" }, 500); $(".d_class").animate( {left : "-=100px"}, 500); $(".d_class").animate( {top : "-=100px" }, 500); } function cycle() { /*此函数是首先执行divanimate()函数,之后,每2000毫秒,也就是每2秒执行divanimate()一次。这个间隔刚好是一次动画所完成时间,如果不打断此循环的话,刚好能够无间隔地无缝完美执行循环动画。*/ /*第一行必须存在,否则每次点击开始按钮,都要等2秒,才开始动画*/ divanimate(); interval = setInterval("divanimate()", 2000); } /*$(document).ready(function(){})意为一加载网页就加载的函数,所有按钮的动作类,必须放在其中*/ $(document).ready(function() { $("#stop").click(function() { i++; if (i % 2 != 0) cycle(); else /*终止循环与上面的开始循环是javascript的函数,都说了jquery仅仅是javascript的扩展。*/ clearInterval(interval); }); $("#show").click(function() { j++; if (j % 2 != 0) { var txt = ""; txt += "<p align=\"center\">高: " + $("#d_id").height() + "px</br>"; txt += "宽: " + $("#d_id").width() + "px</p>"; /*这个方法能够在相应的组件标签中输出文本*/ $("#d_id").html(txt); } else { var txt = ""; $("#d_id").html(txt); } }); }) </script> </head>
希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍Android编程获取组件尺寸大小的方法,包括了Android编程获取组件尺寸大小的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程获取组件尺寸大小的方法。分享给大家供大家参考,具体如下: 在oncreate()中利用view.getWidth()或是view.getHeiht()来获取view的宽和高,看似没有问题,其实他们去得值是0,并不是你想要的结
-
主要内容:jQuery 尺寸方法,jQuery 尺寸,jQuery width() 和 height() 方法,实例,jQuery innerWidth() 和 innerHeight() 方法,实例,jQuery outerWidth() 和 outerHeight() 方法,实例通过 jQuery,很容易处理元素和浏览器窗口的尺寸。 jQuery 尺寸方法 jQuery 提供多个处理尺寸的重要方法: width() height() innerWidth() innerHeight() ou
-
问题内容: python中是否有一种方法可以获取视频文件或其他可实现此目标的库的尺寸?相当于一个或什么?谢谢。 问题答案: 在我的上一家公司中,我们遇到了类似的问题,但我找不到任何python库来执行此操作。因此,我最终使用了来自python的mediainfo,media info也具有命令行选项,并且很容易解析输出,因此实际上,使用media- info的python模块就足够了。它具有进一步
-
问题内容: 我目前正在开发一个无法使用模式窗口的应用程序(由于某些应用程序的限制)。但是,在某些情况下,我想模拟一个弹出窗口。为此,我动态创建了一个以centralwidget作为父级的小部件,并使用move()方法将其放置在我想要的位置。我想知道是否有一种方法可以在给定的时间获取小部件的尺寸(考虑到可以随时调整mainWindow的大小),这样我就可以将占位符弹出窗口(一个简单的小部件)居中中央
-
本文向大家介绍原生JS获取元素的位置与尺寸实现方法,包括了原生JS获取元素的位置与尺寸实现方法的使用技巧和注意事项,需要的朋友参考一下 1、内高度、内宽度: 内边距 + 内容框 clientWidth clientHeight 2、外高度,外宽度: 边框 + 内边距 + 内容框 offsetWidth offsetHeight 3、上边框、左边框 clientTop clientLeft 4、元素
-
如何在Java的CameraX中获取预览的所有可用尺寸?我已经看到了Kotlin的答案,但无法用Java实现。

