使用javascript实现json数据以csv格式下载
摘要:
最近有一个非项目的小需求,就是将项目开发分工文件化,方便后期管理维护。但是开发时,分工安排都是以json格式记录的,所以就做了一个将json数据以csv格式下载到本地。
代码:
<!DOCTYPE html>
<html>
<title>download csv</title>
<head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="download.js"></script>
</head>
<body>
<div align="center">
<h3><u>Enter JSON data</u></h3>
<div class='mydiv'>
<textarea id="txt" class='txtarea' rows="15" cols="100">[{"Vehicle":"BMW","Date":"30 Jul 2013 09:24 AM","Location":"Hauz Khas","Speed":42},{"Vehicle":"Honda CBR","Date":"30 Jul 2013 12:00 AM","Location":"Military Road","Speed":0},{"Vehicle":"Supra","Date":"30 Jul 2013 07:53 AM","Location":"Sec-45","Speed":58},{"Vehicle":"Land Cruiser","Date":"30 Jul 2013 09:35 AM","Location":"DLF Phase I","Speed":83}]</textarea>
</div>
<br/>
<button class="download">Download CSV</button>
</div>
</body>
</html>
download.js
$(document).ready(function() {
"use strict";
var mo = {
init: function() {
$('.download').click(function() {
var data = $('#txt').val();
if (data === '') {
return;
}
mo.JSONToCSVConvertor(data, true);
});
},
JSONToCSVConvertor: function(JSONData, ShowLabel) {
var arrData = typeof JSONData !== 'object' ? JSON.parse(JSONData) : JSONData;
var CSV = '';
if (ShowLabel) {
var row = "";
for (var index in arrData[0]) {
row += index + ',';
}
row = row.slice(0, -1);
CSV += row + '\r\n';
}
for (var i = 0; i < arrData.length; i++) {
var row = "";
for (var index in arrData[i]) {
var arrValue = arrData[i][index] == null ? "" : '="' + arrData[i][index] + '"';
row += arrValue + ',';
}
row.slice(0, row.length - 1);
CSV += row + '\r\n';
}
if (CSV == '') {
growl.error("Invalid data");
return;
}
var fileName = "Result";
if (mo.msieversion()) {
var IEwindow = window.open();
IEwindow.document.write('sep=,\r\n' + CSV);
IEwindow.document.close();
IEwindow.document.execCommand('SaveAs', true, fileName + ".csv");
IEwindow.close();
} else {
var uri = 'data:application/csv;charset=utf-8,' + escape(CSV);
var link = document.createElement("a");
link.href = uri;
link.style = "visibility:hidden";
link.download = fileName + ".csv";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
},
msieversion: function() {
var ua = window.navigator.userAgent;
var msie = ua.indexOf("MSIE ");
if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv\:11\./)) // If Internet Explorer, return version number
{
return true;
} else { // If another browser,
return false;
}
return false;
},
main: function() {
mo.init();
}
};
mo.main();
});
小结:
注意json格式[{},{}],文件名是在js中定义的变量fileName。主要问题是他会自动添加一行空行,且每个元素都会在值前面加个'='。
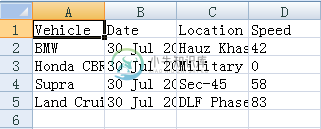
下载下来的数据格式为:

-
本文向大家介绍使用js实现数据格式化,包括了使用js实现数据格式化的使用技巧和注意事项,需要的朋友参考一下 格式化是通过格式操作使任意类型的数据转换成一个字符串。例如下面这样 下面是一个完整的代码,可以复制到自己的项目中。
-
问题内容: 使用MVC模型,我想编写一个JsonResult,它将Json字符串流式传输到客户端,而不是一次将所有数据转换成Json字符串,然后将其流回客户端。我有一些动作需要在Json传输时发送非常大的记录(超过300,000条记录),我认为基本的JsonResult实现是不可伸缩的。 我正在使用Json.net,我想知道是否有一种方法可以在转换Json字符串时流化它的块。 但是我不确定如何将这
-
JSON 数据格式 JSON 是 JavaScript Object Notation 的简称,是一种轻量的数据表示方法。json格式采用key:value的方式记录数据,非常直观,比XML简洁,因而大受欢迎 介绍json格式前,先让我们看看XML格式。显然,XML 得到了相当多的关注(正面和负面的评价都有),已经在 Ajax 应用程序中广泛使用: <request> <firstName>
-
我试图通过AsyncHttpClient的post方法以json格式向服务器发送数据,服务器接受此格式 这是我的密码 当我记录实体时,结果如下所示 请帮帮我?
-
本文向大家介绍SpringMVC环境下实现的Ajax异步请求JSON格式数据,包括了SpringMVC环境下实现的Ajax异步请求JSON格式数据的使用技巧和注意事项,需要的朋友参考一下 一 环境搭建 首先是常规的spring mvc环境搭建,不用多说,需要注意的是,这里需要引入jackson相关jar包,然后在spring配置文件“springmvc-servlet.xml”中添加json解析相
-
此代码给出了预期的XML输出: 但当我试图通过更改以json格式获取数据时: @产品(MediaType.APPLICATION_XML)到@产品(媒体类型。APPLICATION_JSON),我得到一个错误: 严重:未找到媒体类型为application/json,类型为class-com的MessageBodyWriter。市场。英亩。dummyapp。测验ForTest,genericTyp

