Android计算器编写代码
其实这个安卓计算机,所有的后台思想与《C#计算器编写代码》是一模一样的。Win窗体程序移植到安卓,从C#到Java其实很简单的,因为两者的基本语法都很相像,唯一的难点是安卓的xml布局部分,不像C#窗体能够直接拖。
还是如下图一个能够完成基本四则运算的计算器:

先在res\values\strings.xml设置按钮相应的字体,以免布局文件警告满天飞:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">计算器</string> <string name="bt_1">1</string> <string name="bt_2">2</string> <string name="bt_3">3</string> <string name="bt_4">4</string> <string name="bt_5">5</string> <string name="bt_6">6</string> <string name="bt_7">7</string> <string name="bt_8">8</string> <string name="bt_9">9</string> <string name="bt_0">0</string> <string name="bt_point">.</string> <string name="bt_ce">CE</string> <string name="bt_plus">+</string> <string name="bt_minus">-</string> <string name="bt_multi">×</string> <string name="bt_div">÷</string> <string name="bt_result">=</string> </resources>
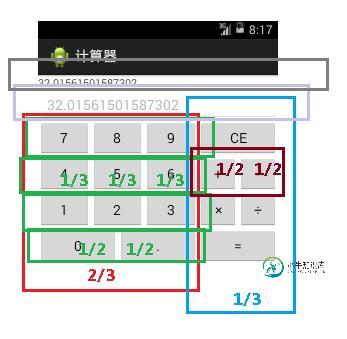
之后,布局部分采用了《【Android】关于百分比布局多个LinearLayout嵌套时出现的问题与解决方案》(点击打开链接)的思想,具体如下图,一个TextView、一个EditText,皆直接用match_parent占据整行的宽度,之后利用LinearLayout与TableLayout作横向比例的划分。

因此,res\layout\activity_main.xml具体代码如下,之后的操作要操作的组件加上Id,这里加上《【Android】内存卡图片读取器,图库app》(点击打开链接)的ScrollView是防止某些手机屏幕过少,加上垂直滚动条:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:enabled="false"
android:inputType="none"
android:textSize="18sp" />
<LinearLayout
android:baselineAligned="false"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_7"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_7" />
<Button
android:id="@+id/bt_8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_8" />
<Button
android:id="@+id/bt_9"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_9" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_4" />
<Button
android:id="@+id/bt_5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_5" />
<Button
android:id="@+id/bt_6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_6" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_1" />
<Button
android:id="@+id/bt_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_2" />
<Button
android:id="@+id/bt_3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_0"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_0" />
<Button
android:id="@+id/bt_point"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_point" />
</LinearLayout>
</TableLayout>
<TableLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<Button
android:id="@+id/bt_ce"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt_ce" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_plus"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_plus" />
<Button
android:id="@+id/bt_minus"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_minus" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt_multi"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_multi" />
<Button
android:id="@+id/bt_div"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/bt_div" />
</LinearLayout>
<Button
android:id="@+id/bt_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt_result" />
</TableLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
之后是MainActivity.java没什么好说的,基本与直接Win窗体的《C#计算器编写代码》,将C#改成java是一个很简单的事情。唯一注意的是,这里的按钮比较多,因此不建议像《【Android】利用Java代码布局,按钮添加点击事件》(点击打开链接)一样,使用内部匿名类实现按钮的点击事件,应该让MainActivity实现OnClickListener接口,之后在继承下来的onClick方法,根据传递过来的View v中的id,利用switch-case结构来搞,这样清晰明了。
package com.calculator;
import java.util.*;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.EditText;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity implements OnClickListener {
private List<Double> value_list = new ArrayList<Double>();// 存用户输入的数字
private List<Integer> operator_list = new ArrayList<Integer>();// 存用户输入的运算符,html" target="_blank">定义+为0,-为1,×为2,÷为3
// 状态记录
private boolean add_flag = false;// +按下
private boolean minus_flag = false;// -按下
private boolean multi_flag = false;// ×按下
private boolean div_flag = false;// ÷按下
private boolean result_flag = false;// =按下
private boolean can_operate_flag = false;// 按下=是否响应
private TextView textView1;
private EditText editText1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt_0).setOnClickListener(this);
findViewById(R.id.bt_1).setOnClickListener(this);
findViewById(R.id.bt_2).setOnClickListener(this);
findViewById(R.id.bt_3).setOnClickListener(this);
findViewById(R.id.bt_4).setOnClickListener(this);
findViewById(R.id.bt_5).setOnClickListener(this);
findViewById(R.id.bt_6).setOnClickListener(this);
findViewById(R.id.bt_7).setOnClickListener(this);
findViewById(R.id.bt_8).setOnClickListener(this);
findViewById(R.id.bt_9).setOnClickListener(this);
findViewById(R.id.bt_point).setOnClickListener(this);
findViewById(R.id.bt_ce).setOnClickListener(this);
findViewById(R.id.bt_plus).setOnClickListener(this);
findViewById(R.id.bt_minus).setOnClickListener(this);
findViewById(R.id.bt_multi).setOnClickListener(this);
findViewById(R.id.bt_div).setOnClickListener(this);
findViewById(R.id.bt_result).setOnClickListener(this);
textView1 = (TextView) findViewById(R.id.textView1);
editText1 = (EditText) findViewById(R.id.editText1);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_0:
num_down("0");
break;
case R.id.bt_1:
num_down("1");
break;
case R.id.bt_2:
num_down("2");
break;
case R.id.bt_3:
num_down("3");
break;
case R.id.bt_4:
num_down("4");
break;
case R.id.bt_5:
num_down("5");
break;
case R.id.bt_6:
num_down("6");
break;
case R.id.bt_7:
num_down("7");
break;
case R.id.bt_8:
num_down("8");
break;
case R.id.bt_9:
num_down("9");
break;
case R.id.bt_point:
num_down(".");
break;
case R.id.bt_plus:
if (!add_flag)// 防止用户多次输入一个符号键,符号键只允许输入一次
{
result_flag = false;
value_list.add(Double.parseDouble(editText1.getText()
.toString()));// 将当前已输入的数字放入value_list
operator_list.add(0);
textView1.setText(textView1.getText() + "+");
add_flag = true;
can_operate_flag = false;// 刚刚输入完符号,不能构成一条正常的表达式,如111+,设置为不可运行状态
}
break;
case R.id.bt_minus:
if (!minus_flag) {
result_flag = false;
value_list.add(Double.parseDouble(editText1.getText()
.toString()));
operator_list.add(1);
textView1.setText(textView1.getText() + "-");
minus_flag = true;
can_operate_flag = false;
}
break;
case R.id.bt_multi:
if (!multi_flag) {
result_flag = false;
value_list.add(Double.parseDouble(editText1.getText()
.toString()));
operator_list.add(2);
textView1.setText("(" + textView1.getText() + ")×");// 给前面的已经输入的东西加个括号。(运算符栈问题是一个很复杂的数据结构问题,这里不做,:P)
multi_flag = true;
can_operate_flag = false;
}
break;
case R.id.bt_div:
if (!div_flag) {
result_flag = false;
value_list.add(Double.parseDouble(editText1.getText()
.toString()));
operator_list.add(3);
textView1.setText("(" + textView1.getText() + ")÷");
div_flag = true;
can_operate_flag = false;
}
break;
case R.id.bt_result:
if (value_list.size() > 0 && operator_list.size() > 0
&& can_operate_flag) {// 需要防止用户没输入数字,或者只输入了一个数,就按=。
value_list.add(Double.parseDouble(editText1.getText()
.toString()));
double total = value_list.get(0);
for (int i = 0; i < operator_list.size(); i++) {
int _operator = operator_list.get(i);// operator是C#的运算符重载的关键字,前面加个_来区别
switch (_operator) {
case 0:
total += value_list.get(i + 1);
break;
case 1:
total -= value_list.get(i + 1);
break;
case 2:
total *= value_list.get(i + 1);
break;
case 3:
total /= value_list.get(i + 1);
break;
}
}
editText1.setText(total + "");
textView1.setText(total + "");
operator_list.clear();// 算完,就清空累积数字与运算数组
value_list.clear();
result_flag = true;// 表示=按下
}
break;
case R.id.bt_ce:
operator_list.clear();
value_list.clear();
add_flag = false;
minus_flag = false;
multi_flag = false;
div_flag = false;
result_flag = false;
can_operate_flag = false;
editText1.setText("");
textView1.setText("");
break;
}
}
// 数字键按下,含0与.,类似000001223这类情况这里允许,因为java可以讲000001223自己转化为1223
private void num_down(String num) {
if (add_flag || minus_flag || multi_flag || div_flag || result_flag) {
if (result_flag)// 按下等号,刚刚算完一个运算的状态
{
textView1.setText("");
}
editText1.setText("");// 如果用户刚刚输入完一个运算符
add_flag = false;
minus_flag = false;
multi_flag = false;
div_flag = false;
result_flag = false;
}
if ((num.equals(".") && editText1.getText().toString().indexOf(".") < 0)
|| !num.equals(".")) {
// 如果用户输入的是小数点.,则要判断当前已输入的数字中是否含有小数点.才允许输入
editText1.setText(editText1.getText() + num);
textView1.setText(textView1.getText() + num);
can_operate_flag = true;
}
}
}
关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍C#计算器编写代码,包括了C#计算器编写代码的使用技巧和注意事项,需要的朋友参考一下 利用C#编写一个计算器。如下图,能够完成基本的四则运算。 当然这个程序甚至还不上Windows附件那个自带的多功能计算器。 不过这个程序的逻辑还是非常值得思考的,首先你要考虑好用户按+ - * / =等运算符号、数字键之后计算器的状态记录问题。 然后要防止多次按某一个键的问题。比如小数点.就不应
-
我是Java的一名新生(我在家自学),我试图从这段代码开始解决这个练习,但我做不到,问题是: “假设您有五个输入值和“average”方法,请在average方法中计算五个输入值的平均值并返回它”,代码如下:
-
本文向大家介绍用js编写的简单的计算器代码程序,包括了用js编写的简单的计算器代码程序的使用技巧和注意事项,需要的朋友参考一下 最近编写的一个简单的计算器代码程序,先给大家展示一下 分享代码如下 现在只是个简单的标准计算器,能进行加减乘除连续运算,以及求余运算。如果发生被除数为零的错误,下面会给出提示,就像这样: 这就是我设计的一个小程序,还有许多改进的地方,比如界面的美化,会再接再厉。 以上就是
-
本文向大家介绍JavaScript编写简单的计算器,包括了JavaScript编写简单的计算器的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript编写简单计算器的代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下 js代码: 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 一个简单的计算器就是这样实现的,大家也可以利用javascri
-
本文向大家介绍android计算器简单实现代码,包括了android计算器简单实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android计算器的具体实现代码,供大家参考,具体内容如下 java代码: xml: 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍java图形界面AWT编写计算器,包括了java图形界面AWT编写计算器的使用技巧和注意事项,需要的朋友参考一下 一、前言 1)、这个计算器是基于java语言下图形界面AWT编写的。其实我认为写这个计算器,实现什么功能不重要,市场也不缺这个计算器,而是在于对AWT中三大布局的及画板的使用简单控件的操作使用。通过联系熟悉掌握AWT基础为深入学习打下基础。这个计算器功能也十分简单,空有其

