ListView用法中与滚动相关的需求实现
在 App 的开发过程中,ListView 控件是比较常用的控件之一。掌握它的用法,能帮助我们在一定程度上提高开发效率。本文将会介绍 ListView 的一种用法——获取并设置ListView的滚动位置,以及获取滚动位置处的项目。这里多说一句,由于这个描述有点,所以本文的标题实在不好起。
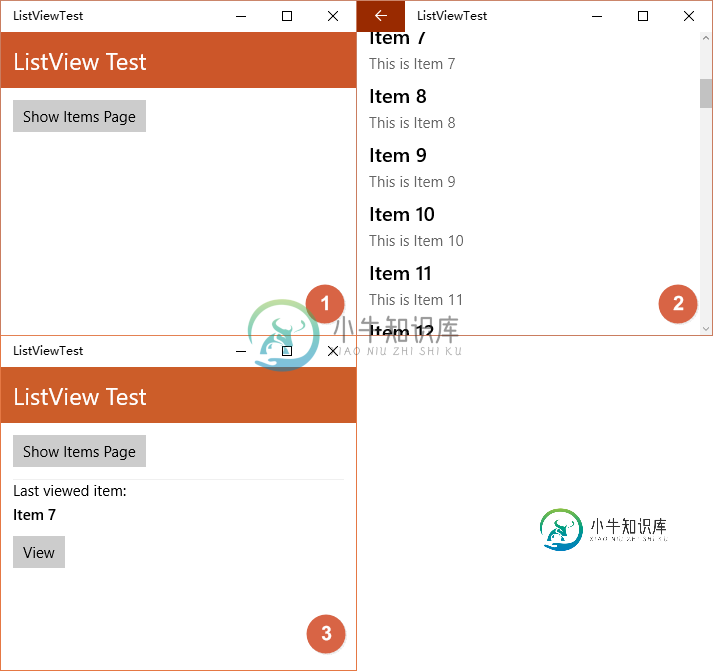
举个例子,如果你正在开发的应用有这样一个需求,当用户从一个列表页(包括 ListView 控件)返回到前一页面时,你需要得到用户在浏览 ListView 中的内容到哪个位置以及哪一项了,以便告诉用户最近浏览项,并且可以让用户再次打开列表时,直接从上次浏览的位置处继续浏览。如下图:

本文介绍了实现上述需求的方法。具体来说,这个需求可细分为两个小需求,即:
- 获取、设置 ListView 的滚动位置;
- 获取 ListView 滚动位置处的项目。
以下我会通过上面配图中的 Demo 应用逐一说明(本文末尾有源码下载链接),这个 Demo 包括两个页面,一个主页 (MainPage),一个列表页 (ItemsPage)。主页中包括:
按钮:可以导航到 ItemsPage;
最近浏览信息区域:可以查看上次浏览的项目,并提供一个按钮可以导航到列表页中上次浏览的项目处;
而列表页,则包括一个 ListView 控件,展示若干个项目。
一、获取、设置 ListView 的滚动位置
关于获取、设置 ListView 的滚动位置,微软已经提供了相关的例子,我在这个 Demo 中是直接套用的。这个功能主要是通过 ListViewPersistenceHelper 来实现的,它提供以下两个方法:
//获取 ListView 的滚动位置 public static string GetRelativeScrollPosition(ListViewBase listViewBase, ListViewItemToKeyHandler itemToKeyHandler) // 设置 ListView 的滚动位置 public static IAsyncAction SetRelativeScrollPositionAsync(ListViewBase listViewBase, String relativeScrollPosition, ListViewKeyToItemHandler keyToItemHandler)
这两个方法中各有一个参考是委托类型,分别是ListViewItemToKeyHandler 和 ListViewKeyToItemHandler,它们的作用是告诉这个类如何处理列表项与 Key 的对应关系,好使得该类可以正确地获取或设置滚动位置。这里的 Key 是 ListViewItem 所代表的项目的一个属性(比如 Demo 中 Item 类的 Id 属性),这个属性的值在整个列表中是唯一的;而 Item 是在 Item 对象本身。在 Demo 中它们的实现分别如下:
private string ItemToKeyHandler(object item)
{
Item dataItem = item as Item;
if (dataItem == null) return null;
return dataItem.Id.ToString();
}
private IAsyncOperation<object> KeyToItemHandler(string key)
{
Func<System.Threading.CancellationToken, Task<object>> taskProvider = token =>
{
var items = listView.ItemsSource as List<Item>;
if (items != null)
{
var targetItem = items.FirstOrDefault(m => m.Id == int.Parse(key));
return Task.FromResult((object)targetItem);
}
else
{
return Task.FromResult((object)null);
}
};
return AsyncInfo.Run(taskProvider);
}
实现这两个方法后,重载列表页的 OnNavigatingFrom 方法,在其中加入以下代码,来实现获取滚动位置并保存:
string position = ListViewPersistenceHelper.GetRelativeScrollPosition(this.listView, ItemToKeyHandler); NavigationInfoHelper.SetInfo(targetItem, position);
继续为页面注册 Loaded 事件,在 Loaded 事件中加入以下代码来实现设置滚动位置:
if (navigationParameter != null)
{
if (NavigationInfoHelper.IsHasInfo)
{
await ListViewPersistenceHelper.SetRelativeScrollPositionAsync(listView, NavigationInfoHelper.LastPosition, KeyToItemHandler);
}
}
这里需要注意的是,设置滚动位置的方法是异步的,所以 Loaded 方法需要加上 async 修饰符。而上述代码中对 navigationParameter 参数的判断则是为了区别:在导航时是否定位到最近浏览的位置,具体可参考 Demo 的代码。
二、获取 ListView 滚动位置处的项目
关于第二个需求的实现,我们首先需要明白以下三点:
- ListView 的模板 (Template) 中包括 ScrollViewer,我们可以通过 VisualTreeHelper 获取到此控件;
- ListView 提供 ContainerFromItem 方法,它使们可以通过传递 Item 获取包括此 Item 的 Container,即 ListViewItem;
- UIElement 提供 TransformToVisual 方法,可以得到某控件相对指定控件的位置转换信息;
所以我们的思路就是:得到 ListView 控件中的 ScrollViewer,并遍历 ListView 中所有的 Item,在遍历过程中,得到每一项目的 ListViewItem,并判断它的位置是否位于 ScrollViewer 的位置中。以下是获取 ListView 中当前所有可见项的代码:
public static List<T> GetAllVisibleItems<T>(this ListViewBase listView)
{
var scrollViewer = listView.GetScrollViewer();
if (scrollViewer == null)
{
return null;
}
List<T> targetItems = new List<T>();
foreach (T item in listView.Items)
{
var itemContainer = listView.ContainerFromItem(item) as FrameworkElement;
bool isVisible = IsVisibileToUser(itemContainer, scrollViewer, true);
if (isVisible)
{
targetItems.Add(item);
}
}
return targetItems;
}
在上述代码的 foreach 循环中的部分,正是我们前述思路的体现。而其中所调用的 IsVisibleToUser 方法,则是如何判断某一 ListViewItem 是否在 ScrollViewer 中为当前可见。其代码如下:
/// <summary>
/// Code from here:
/// https://social.msdn.microsoft.com/Forums/en-US/86ccf7a1-5481-4a59-9db2-34ebc760058a/uwphow-to-get-the-first-visible-group-key-in-the-grouped-listview?forum=wpdevelop
/// </summary>
/// <param name="element">ListViewItem or element in ListViewItem</param>
/// <param name="container">ScrollViewer</param>
/// <param name="isTotallyVisible">If the element is partially visible, then include it. The default value is false</param>
/// <returns>Get the visibility of the target element</returns>
private static bool IsVisibileToUser(FrameworkElement element, FrameworkElement container, bool isTotallyVisible = false)
{
if (element == null || container == null)
return false;
if (element.Visibility != Visibility.Visible)
return false;
Rect elementBounds = element.TransformToVisual(container).TransformBounds(new Rect(0.0, 0.0, element.ActualWidth, element.ActualHeight));
Rect containerBounds = new Rect(0.0, 0.0, container.ActualWidth, container.ActualHeight);
if (!isTotallyVisible)
{
return (elementBounds.Top < containerBounds.Bottom && elementBounds.Bottom > containerBounds.Top);
}
else
{
return (elementBounds.Bottom < containerBounds.Bottom && elementBounds.Top > containerBounds.Top);
}
}
可以看出,我们是能过得到两个 Rect 值。Rect 类型的值代表一个矩形区域的位置和大小,我们对这两个值进行比较后,返回最终的结果。
获取 ListViewItem 的 Rect 值: element.TransformToVisual(container) 返回的结果是 GeneralTransform 类型,这个值表明了 ListViewItem 相对于 Container(即 ScrollViewer)的位置转换信息。GeneralTransform 类型可能我们并不太熟悉,不过,从它派生出来的这些类: ScaleTransform、TranslateTransform ,我们就熟悉了,GeneralTransform 正是它们的基类。GeneralTransform 包括以下两个重要的方法:
- TransformPoint, 可以将得到的转换信息计算成 Point 值,表示某控件相对于另一控件的坐标位置
- TransformBounds,可以将得到的转换信息计算成 Rect 值,表示某控件相对于另一控件的坐标位置及所占的区域。
所以,我们通过 TransformBounds 方法就得到了 ListViewItem 相对于 ScrollViewer 的位置和所占区域的信息。
获取 ScrollViewer 的 Rect 值: 直接实例化一个 Rect,以 0,0 作为你左上角的坐标位置点, ScrollViewer 的 ActualWidth 和 ActualHeight 作为其大小。
接下来,就是比较的过程:这里,我们做了一个判断,判断是否要求元素 (ListViewItem) 完全在 ScrollViewer 中(而非仅部分在其中)。如果要求部分显示即可,则只要元素的 Top 小于 Container 的 Bottom 值,并且元素的 Bottom 大于 Container 的 Top;如果要求全部显示,那么算法是:元素的 Top 大于 Container 的 Top 并且元素的 Bottom 小于 Container 的 Bottom。如果您对语言描述或者代码都还不明白,也可以在纸上画一下进行比较。
接下来,我们照着 GetAllVisbleItems 方法的思路可以实现 GetFirstVisibleItem 方法,即获取列表中第一个可见项,代码可参考 Demo 的源码,在此不再赘述。
我们在之前重载的方法 OnNavigatingFrom 中加上这句代码,即可以获取到用户浏览位置处的那一项。
var targetItem = this.listView.GetFirstVisibleItem<Item>();
至此,所有主要功能已经基本完成。
结语
本文介绍了如何获取和设置 ListView 的滚动位置,以及获取滚动位置处的那一项,前者主要是借助于 ListViewPersistenceHelper 来实现,后者则是通过获取 ListViewItem 和 ScrollViewer 的 Rect 值并进行比较而最终实现的。如果您有更好的方法、不同的看见,请留言,共同交流。
源码下载
参考资料:
ListView Sample
How to get the first visible group key in the grouped listview
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我想用ListView实现滚动刷新功能。此外,在同一布局文件中还有其他视图元素,如果列表为空,则会显示这些元素。这是我的布局文件。问题是,当我向下滚动,然后尝试向上滚动,而不是一直滚动到顶部,然后刷新它只是刷新那里,向上滚动是不起作用的。
-
问题内容: 我有两个ListView要滚动在一起的对象。它们 并排放置,因此,如果一个滚动一定数量,则另一个滚动相同 数量。我已经找到了一些有关如何执行此操作的示例,但我相信它们 依赖于ListView高度相同的项目(如果我 错了,请纠正我)。我的一个ListView对象中的项目比另一个对象中的项目高 ,跨越2-3个项目。 如何将这两个对象“锁定”在一起? 编辑:这是我所拥有的屏幕截图,也许它将更
-
本文向大家介绍swing中Tree与滚动条用法实例分析,包括了swing中Tree与滚动条用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了swing中Tree与滚动条用法。分享给大家供大家参考。具体如下: 希望本文所述对大家的java程序设计有所帮助。
-
我用了这个尺寸的盒子,似乎还是有错误。 这是我的小部件树:SingleChildScrollView- 医生总结(查看所有细节,运行颤动医生-v): 颤动(频道beta,v0.4.4,Mac OS X 10.13.1 17B1003,语言环境en-HK) [✓] Android工具链-为Android设备开发(Android SDK 26.0.2) iOS工具链-为iOS设备开发(Xcode 9.
-
本文向大家介绍jQuery实现带滚动导航效果的全屏滚动相册实例,包括了jQuery实现带滚动导航效果的全屏滚动相册实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现带滚动导航效果的全屏滚动相册。分享给大家供大家参考。具体如下: 运行效果图如下: 主要代码如下: 希望本文所述对大家的jQuery程序设计有所帮助。

