你所未知的3种Node.js代码优化方式
Node.js 程序的运行可能会受 CPU 或输入输出操作的限制而十分缓慢。从 CPU 角度看,程序运行缓慢的典型原因之一就是未经优化的「热点路径」(一段经常被访问的代码)。从输入输出角度看,程序运行速度的局限可能是受底层操作系统影响,也可能是出于 Node 本身的故障。更或者,一个运行缓慢的程序可能跟 Node 本身没有任何关系,问题在于外部资源,比如数据库查询或是 API 调用缓慢,未经过优化处理。
在本文中,我们将重点识别并优化代码库中会导致 CPU 繁重运行的操作。同时,将探讨生产应用的配置文件,分析并作出可提高运作效率的改动。
由于 Node 的单线程性质,避免繁重的 CPU 负载对服务器来说尤为重要。因为在 CPU 上消耗的时间会占用响应其他请求的时间。如果你注意到自己的应用响应速度缓慢,而且 CPU 在这个过程中始终占用率较高,分析你的程序有助于找出瓶颈,并且使程序恢复快速运行的状态。
分析应用
复制生产环境中出现的缓慢程序问题非常难解决,而且十分耗时。值得庆幸的是,你不需要亲自做这些了。你可以在生产服务器上收集配置文件数据,然后离线分析。下面让我们来看一下几种分析方法。
1、使用内核级工具
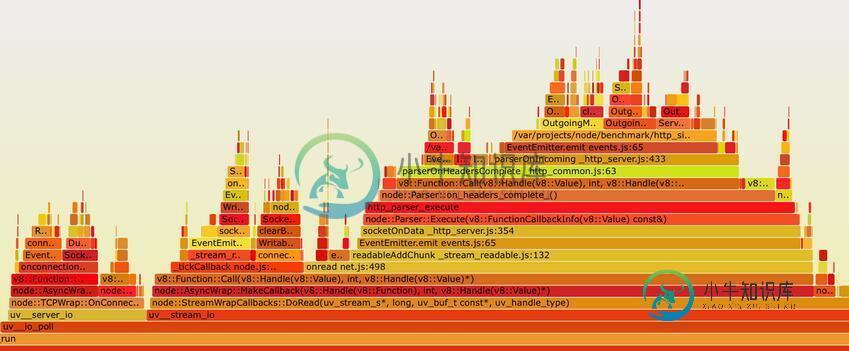
首先,你可以使用内核级工具,比如 DTrace(Solaris, BSD),perf(Linux),或者 XPerf(Windows),从运行的进程中收集堆栈跟踪信息,然后生成火焰图。内核级分析对运行中的进程影响最小。火焰图是根据调用栈生成的支持放大缩小查看的向量图形。来自 Netflix 公司的 Yunong Xiao 针对 Linux 系统中 perf,发表过超赞的演讲和推文,帮助你加深对该技术的了解。如果你想在生产程序中保持高吞吐量,可以参考使用这种方法。
 2、
2、
2、使用 V8 分析器
另一个选项是直接使用 V8 分析器。这种方式会与程序共享进程,因此它会影响程序性能。基于这个原因,请只在你遇到此类问题时运行 V8 分析器来捕获相关输出。该方法的好处是:你可以使用 Chrome 的所有分析工具,结合其输出结果(包括火焰图),对程序进行调查。
请运行以下代码来测试你的程序:
npm install v8-profiler --save
之后,在你的程序中添加以下代码:
const profiler = require('v8-profiler')
const fs = require('fs')
var profilerRunning = false
function toggleProfiling () {
if (profilerRunning) {
const profile = profiler.stopProfiling()
console.log('stopped profiling')
profile.export()
.pipe(fs.createWriteStream('./myapp-'+Date.now()+'.cpuprofile'))
.once('error', profiler.deleteAllProfiles)
.once('finish', profiler.deleteAllProfiles)
profilerRunning = false
return
}
profiler.startProfiling()
profilerRunning = true
console.log('started profiling')
}
process.on('SIGUSR2', toggleProfiling)
只要你发送 SIGUSR2 信号到此进程,它就会开始分析。再次发送一个 SIGUSR2 信号可以停止分析(代码如下)。
kill -SIGUSR2 [pid]
该进程的分析结果将被写入到当前工作路径的文件中(请确保该路径可被写入)。由于这是一个可编程接口,你可以随意触发它(使用 web endpoint,IPC,等等)。如果你对程序在何时变得缓慢有预感,你可以在任一时期触发该接口。建立自动触发对避免持续监看程序是非常有用的,但是它要求你对捕获时间以及捕获时长有预测性认知。
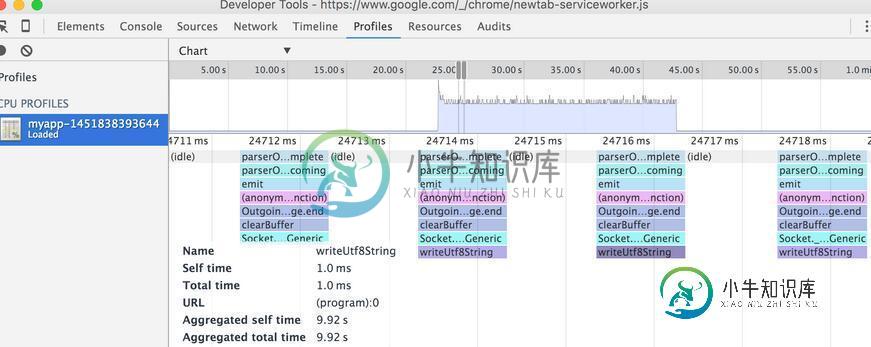
一旦已经收集好配置文件数据,将它加载到Chrome开发工具中,开始分析吧!

3、使用进程管理器
尽管直接使用 V8 分析器是非常有效且可定制的,但是它会进入你的代码库,并且会向项目添加又一项你可能不想要的依赖性条件。一种替代方式就是使用进程管理器,它可以在你需要分析时,用各种工具将你的程序包装起来。一种可选的工具是来自 StrongLoop 的 SLC 命令行工具。
首先,运行npm install strongloop –g,然后运行以下代码:
slc start [/path/to/app]
上述代码会在进程管理器中启动你的程序,你可以按需提取 CPU 分析数据。要想验证并获取应用程序 id,请运行:
slc ctl
你将得到与下面类似的运行结果:
Service ID: 1
Service Name: my-sluggish-app
Environment variables:
Name Value
NODE_ENV production
Instances:
Version Agent version Debugger version Cluster size Driver metadata
5.0.1 2.0.2 1.0.0 1 N/A
Processes:
ID PID WID Listening Ports Tracking objects? CPU profiling? Tracing? Debugging?
1.1.61022 61022 0
1.1.61023 61023 1 0.0.0.0:3000
定位应用的进程 id。在此例中,id 为1.1.61023。现在我们就能在任意时间开始分析了,运行如下代码即可:
slc ctl cpu-start 1.1.61023
当我们觉得已经捕获到了迟滞行为,就可以运行以下代码来停止分析器:
slc ctl cpu-stop 1.1.61023
以下代码将写文件至硬盘:
CPU profile written to `node.1.1.61023.cpuprofile`, load into Chrome Dev Tools
好啦,就是这样。你可以像在 V8 分析器里那样把文件加载到 Chrome 里面进一步分析。
作出正确决定
在本文中,笔者展示了三种在 Node 中捕获生产环境下 CPU 使用量的方式。那么,你应该选用哪一种呢?下面是一些帮助你缩小决策范围的想法:
- 我需要分析很长一段时间:使用内核级工具。
- 我想用 Chrome 开发工具:使用 V8 分析器或者过程管理器。
- 我想捕获应用中的特定行为:使用 V8 分析器。
- 我不想影响到程序性能:使用内核级程序
- 我希望我不用挨个测试文件来获取程序分析信息:使用过程管理器
以上就是本文的全部内容,3种Node.js代码优化方式,希望大家可以熟练掌握。
-
本文向大家介绍你是怎么优化你的 ts 代码的?相关面试题,主要包含被问及你是怎么优化你的 ts 代码的?时的应答技巧和注意事项,需要的朋友参考一下 你是怎么优化你的 ts 代码的? 作者:rottenpen
-
本文向大家介绍jQuery代码性能优化的10种方法,包括了jQuery代码性能优化的10种方法的使用技巧和注意事项,需要的朋友参考一下 1、总是使用#id去寻找element. 在jQuery中最快的选择器是ID选择器 ($('#someid')). 这是因为它直接映射为JavaScript的getElementById()方法。 选择单个元素 选择button的性能不好的一种方式: 取而代之的是
-
本文向大家介绍你知道的react性能优化有哪些方法?相关面试题,主要包含被问及你知道的react性能优化有哪些方法?时的应答技巧和注意事项,需要的朋友参考一下 :Class Component :Function Component :Memoized Function :Memozied Value
-
Donald Knuth "过早的优化是一切罪恶的根源" 本章处理用策略让Python代码跑得更快。 先决条件 line_profiler gprof2dot 来自dot实用程序 2.4.1 优化工作流 让它工作起来:用简单清晰的方式来写代码。 让它可靠的工作:写自动的测试案例,以便真正确保你的算法是正确的,并且如果你破坏它,测试会捕捉到。 通过剖析简单的使用案例找到瓶颈,并且加速这些瓶颈,寻找更
-
因此,通常关于通过汇编代码提高性能的问题的答案是“不要打扰,编译器比你聪明”。我明白了。 但是,我注意到优化的线性代数库(例如ACML)可以比标准编译库实现2到5倍的性能改进。例如,在我的8核机器上,与现有的单线程BLAS实现相比,优化的矩阵乘法运行速度快了30倍以上,这意味着,在考虑了由于使用所有内核而提高的8倍之后,仅仅通过优化仍然可以提高4倍。 所以在我看来,优化的汇编代码确实可以带来巨大的
-
有没有代码写的漂亮的大佬,看看这个代码怎么优化,一直写前端的,突然被叫去搞java,发现很多技术都不太相同,例如动态的key去调用之类,导致写出这样的恶心代码,自己都看不下去了 明明js可以写的这么短小优雅,java有没有办法做到这样子的呢

