javascript使用链接跨域下载图片
前言
图片是最常见的静态资源文件,可以从本地、外链获取图片,或者使用base64码展示。而canvas的toDataUrl() API可以将图片转base64码,然后模拟点击事件即可下载图片。
外链下载
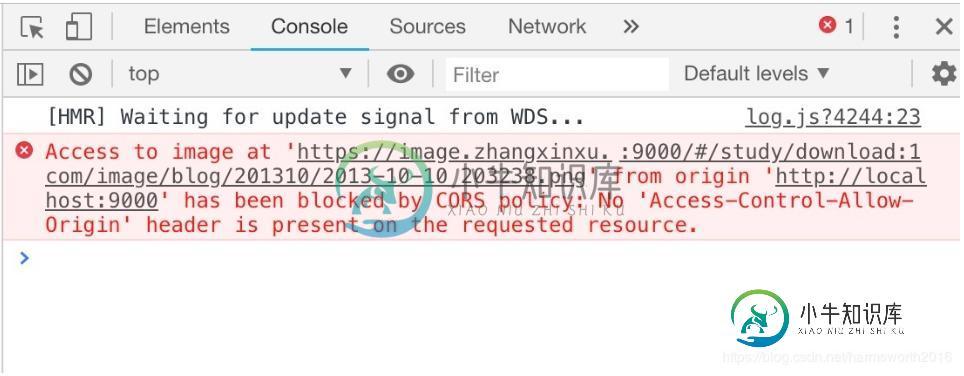
在本地或者网站下载外链url图片时涉及到跨域,跨域会暴露自己的隐私,浏览器对跨域请求进行了限制,故需要设置crossOrigin为anonymous来允许跨域,浏览器会为这张图片的请求头附带Origin信息,告诉静态资源服务器,请在响应头中附带Access-Control-Allow-Methods、Access-Control-Allow-Origin,以便浏览器放行。
代码示例如下
eventEmitter.js
/*
* 事件触发器
* @Author: wujiang
* @Date: 2018-11-11 22:50:43
* @Last Modified by: wujiang
* @Last Modified time: 2018-11-11 23:39:40
*/
const EventEmitter = require('events')
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter()
export default myEmitter
backend.js
import eventEmitter from './common/eventEmitter'
// 图片下载对象
let downloadedImg = null
// 待下载文件名
let fileName = null
// 监听是否获取图片地址
eventEmitter.addListener('getHref', href => {
imatateDownloadByA(href, fileName)
})
/**
* base64下载图片(可跨域)
* @param {*} img
* @param {String} filename 文件名
*/
function downloadImg (imgUrl, filename) {
fileName = filename
startDownloadImg(imgUrl, getImgDataUrl)
}
/**
* 开始下载图片之前
* @param {String} imgUrl
* @param {Function} callback
*/
function startDownloadImg (imgUrl, callback) {
let imageURL = imgUrl
downloadedImg = new Image()
downloadedImg.crossOrigin = 'Anonymous'
downloadedImg.src = imageURL
downloadedImg.addEventListener('load', callback, false)
}
/**
* 获取图片下载base64字符串
* @param {DOMimg} domimg
*/
function getImgDataUrl () {
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
const width = downloadedImg.width || downloadedImg.naturalWidth
const height = downloadedImg.height || downloadedImg.naturalHeight
const imgSrc = downloadedImg.src
let type = imgSrc.substring(imgSrc.lastIndexOf('.') + 1)
let dtype = type === 'jpg' ? 'jpeg' : 'png'
canvas.width = width
canvas.height = height
context.drawImage(downloadedImg, 0, 0)
eventEmitter.emit('getHref', canvas.toDataURL(`image/${dtype}`))
}
/**
* 通过a标签模拟下载
* @param {String} href
* @param {String} filename
*/
function imatateDownloadByA (href, filename) {
const a = document.createElement('a')
a.download = filename
a.style.display = 'none'
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
window.URL.revokeObjectURL(href)
}
downloadImg('https://img.alicdn.com/imgextra/i2/54199406/O1CN012JLzreAxzn1xhNP_!!54199406.jpg', '测试')
注意
若有跨域的错误提示出现,则需后台服务器进行跨域设置。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 现在我有一个,我想将其另存为PNG。我可以使用所有那些花哨的复杂文件系统API来做到这一点,但我真的不喜欢它们。 我知道上面是否有带有属性的链接: 如果用户单击该文件,它将下载文件。因此我想到了这个: 但是,它似乎不起作用。它是否必须由用户操作触发?否则为什么它不起作用? 问题答案: 问题在于jQuery不会触发元素的本机事件,因此不会发生导航(的正常行为),因此您需要手动执行操作。对
-
阿里云的图片,例如https://syx-hzy5200.oss-cn-shenzhen.aliyuncs.com/c17ed98cdb36...(不同图片这个不一样c17ed98cdb36418498caf32f95c0666f),前端项目中需要有一个需求是将url转图片 代码是 但是ccess to fetch at 'https://syx-hzy5200.oss-cn-shenzhen.a
-
本文向大家介绍图解javascript作用域链,包括了图解javascript作用域链的使用技巧和注意事项,需要的朋友参考一下 先来一段简单的javascript代码: 这段代码中的执行环境已经数清楚了,可是执行环境只是代码在预编译过程中javascript引擎所做的事情,当代码在window onload事件被触发,且sub函数被执行的时候会发生什么事情呢? 1.javascript引擎会在页面
-
问题内容: 我在网络应用程序中生成普通链接,例如: 当我单击链接时,它将在新页面中显示图片。如果要保存图片,则需要右键单击它并选择“另存为” 我不希望这种行为,我想在单击链接时弹出一个下载框,这可能仅适用于html或javascript吗?怎么样? 如果不是,我想我将不得不编写一个download.php脚本,并以文件名作为参数将其调用到href中…? 问题答案:
-
问题内容: 我正在尝试使用Nightwatch.js构建自动化测试,以验证软件下载链接是否正常运行。我不想下载文件,因为它们很大,我只想验证相应的链接是否返回200 HTTP响应,以确保链接指向正确的位置。 对使用Nightwatch.js测试到可下载文件的链接的方法有任何想法吗? 这是我目前拥有的: 问题答案: 使用节点模块并发出“ HEAD”请求 例如:声明文件大小 test.js
-
我正在将图像上传到我的后端并产生下载链接我想下载图像并在javafx中显示它我找到了这个解决方案: 但是我用的是JavaFx 11,我的JavaFx场景imageView包里好像没有ImageViewBuilder这种东西?有什么想法或替代方法吗?

