android studio 3.6.0 绑定视图新特性的方法
Android studio 3.6.0 绑定视图使用方法
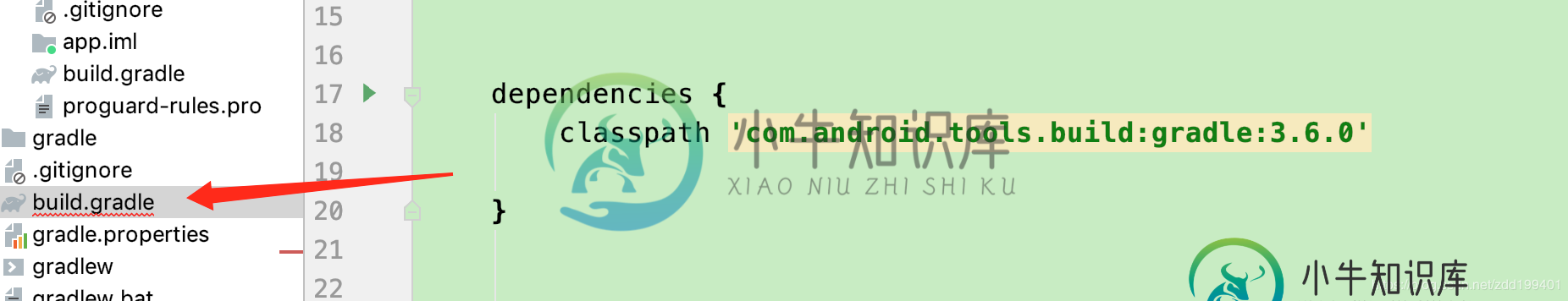
1.确保你的 build gradle 最低为3.6.0
dependencies { classpath 'com.android.tools.build:gradle:3.6.0'
}

2、在你的项目里的build gradle配置以下代码,注意 是在 android { } 里面配置
android{
viewBinding{
enabled = true; }
}
android {
//.........
viewBinding {
enabled = true;
}
}
dependencies {
//.......
}
3、代码使用方法
如果你的 MainActivity 加载的是 activity_main.xml 文件,那么你在 MainActivity 就可以使用 ActivityMainBinding
来绑定,注意ActivityMainBinding 是根据你的xml文件名生成的 如果你是login_activity.xml 那么会对应的来生成
LoginActivityBinding。
原来的onCreate方法是这样的
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
使用绑定视图之后是这样的
public class MainActivity extends Activity {
ActivityMainBinding binding;//这个是你对用的XML文件生成的
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
}
假如你的布局里有 TextView 和 Button 两个组件 id 分别为 text 和 button 如下
<LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content"> </TextView> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content"> </Button> </LinearLayout>
那么视图绑定功能的使用时这样的,省去了findViewById的过程
public class MainActivity extends Activity { ActivityMainBinding binding;//这个是你对用的XML文件生成的 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = ActivityMainBinding.inflate(getLayoutInflater()); setContentView(binding.getRoot()); } protected void initView() { binding.text.setText("视图绑定练习"); binding.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //按钮点击事件 } }); } }
简单的使用记录下,适配器,Fragment等绑定基本差不太多,欢迎自行探索
public class FragmentOne extends BaseFragment{
FragmentOneBinding binding;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup
container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one,container,false);
binding = FragmentOneBinding.bind(view);
return view;
}
}
到此这篇关于android studio 3.6.0 绑定视图新特性的方法的文章就介绍到这了,更多相关android studio绑定视图内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍ThinkPHP3.1新特性之Action参数绑定,包括了ThinkPHP3.1新特性之Action参数绑定的使用技巧和注意事项,需要的朋友参考一下 ThinkPHP3.1版的Action参数绑定功能提供了URL变量和操作方法的参数绑定支持,这一功能可以使得你的操作方法定义和参数获取更加清晰,也便于跨模块调用操作方法。这一新特性对以往的操作方法使用没有任何影响,你也可以用新的方式来改
-
尝试使用自定义变量设置的可见性,但发生错误:。是否可以使用数据绑定设置视图可见性?多谢了。
-
我一直在关注YT视频制作测验应用程序,但最终我在绑定时遇到了这个错误: “kotlin android extensions”Gradle插件已被弃用 请使用本迁移指南(https://goo.gle/kotlin-android-extensions-deprecation)开始使用视图绑定的步骤(https://developer.android.com/topic/libraries/vie
-
本文向大家介绍backbone.js 绑定到现有HTML的视图,包括了backbone.js 绑定到现有HTML的视图的使用技巧和注意事项,需要的朋友参考一下 示例 假设此HTML在页面中: 一个视图可以绑定到它: 浏览器中的HTML现在将显示:
-
在下面的代码中,我绑定记录形成一个视图模型,它使用的是一个可观察的代码,我还提高了intifyProperties tychange,现在我有一个按钮设置,它使用navigation.pushasync的方法去一个新的页面,在那里我更新数据库记录,我已经在这个新页面中创建了一个列表视图,并使用这里显示的相同的绑定来绑定记录,每当我添加它更新的东西,但如果我按后退按钮,回到这个EntryTabPag

