小程序云函数调用API接口的方法
本文实例为大家分享了小程序云函数调用API接口的具体代码,供大家参考,具体内容如下
以下例子是调用小程序官方的API,如何调用API来进行对内容的安全检测:
第一步:新建一个文件名为msgCheck的Node.js的云函数,安装相关依赖(wx-server-sdk、got)上传并部署,在该目录下的index.js文件编辑代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
const got =require('got')
let appid ='wx3879622dfa8bc582'
let secret ='4428b0913c211f136c47127ccf444a7a'
let msgCheckUrl ='https://api.weixin.qq.com/wxa/msg_sec_check?access_token=' //请求接口的链接
let tokenUrl ='https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='+appid+'&secret='+secret //API入口凭证
cloud.init()//初始化
// 云函数入口函数
exports.main = async (event, context) => {
let tokenResponse=await got(tokenUrl)
let token = JSON.parse(tokenResponse.body).access_token
let checkResponse= await got(msgCheckUrl+token,{
body:JSON.stringify({
content:event.text
})
})
return checkResponse.body;
}
第二步:通过按钮的点击事件提交相关内容进行检测,以下是页面的代码:
wxml页面代码:
<van-cell-group>
<van-field bindinput='input'
value="{{ inputtext }}"
required
clearable
label="内容"
icon="question-o"
placeholder="请输入内容"
bind:click-icon="onClickIcon"
/>
</van-cell-group>
<van-button type="primary" bindtap='msgCheck'class='msg' >msgCheck</van-button>
js逻辑代码:
Page({
data: {
inputtext: ' '
},
input: function(e) {
this.inputtext = e.detail//把从页面传过来的input值赋值给inputtext变量
},
msgCheck: function(enevt) {
wx.cloud.callFunction({
name: 'msgCheck',//调用的云函数名称
data: {
text: this.inputtext//检测内容
}
}).then(res => {
console.log(JSON.parse(res.result));
})
}
})
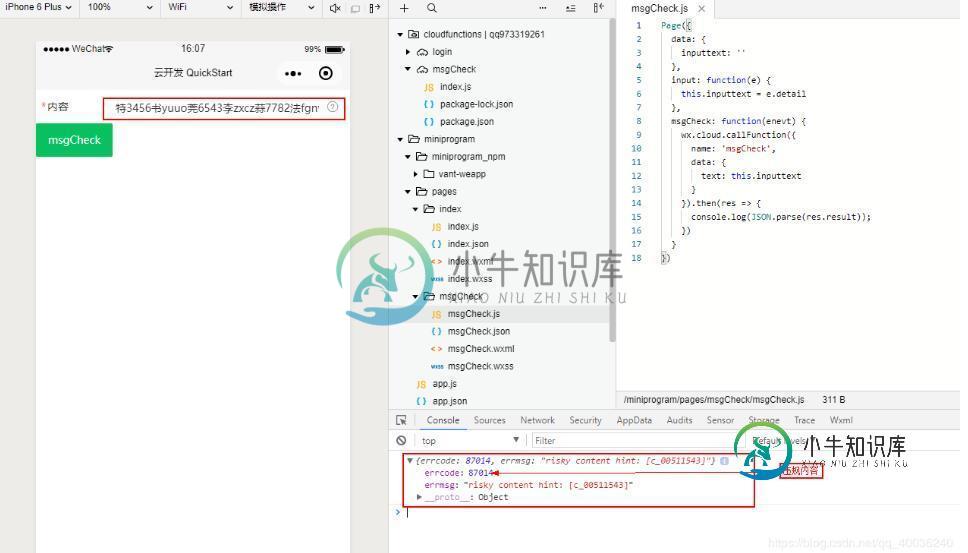
以下是效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
led — 板载全彩LED灯 功能相关函数 led.show(r,g,b) 设置并显示RGB LED灯的颜色,参数: r 全彩LED红色分量的数值,参数范围是 0 ~ 255, 0为无红色分量,255是红色分量最亮。 g 全彩LED绿色分量的数值,参数范围是 0 ~ 255, 0为无绿色分量,255是绿色分量最亮。 b 全彩LED蓝色分量的数值,参数范围是 0 ~ 255, 0为无蓝色分量,255
-
本文向大家介绍python 调用有道api接口的方法,包括了python 调用有道api接口的方法的使用技巧和注意事项,需要的朋友参考一下 初学python ,研究了几天,写了一个python 调用 有道api接口程序 效果看下图: 申明:代码仅供和我一样的初学者学习交流 有道api申请地址http://fanyi.youdao.com/openapi?path=data-mode 申请很简单的
-
我用这种(https://iraiejyk2nwh5rvuxhcla0qmaaj.lambda-url.us-east-1.on.a...第二步是什么?)方式,直接请求可以成功。 但是在小程序云函数中发送POST请求就报错“Request failed with status code 502”
-
我是kotlin的新手,我总是编写java。我尝试了kotlin以java方式编写的一些函数代码,但不起作用。 我将这些代码翻译成java,它就可以工作了。 即使FInter是java接口。它也不起作用。 使现代化 我尝试了一些不同的方法,现在它们都是工作。
-
本文向大家介绍微信小程序云开发之使用云函数,包括了微信小程序云开发之使用云函数的使用技巧和注意事项,需要的朋友参考一下 在之前的几篇文章里面介绍了下云开发中的云数据库、云存储: 微信小程序如何使用云开发 微信小程序之使用云存储 微信小程序之使用云数据库 接下来的这篇文章主要介绍下云函数,介绍这个云函数的主要用途是因为要解决从云数据库查询数据最多显示20条的限制,而使用到云函数可以解决这种限制,使用
-
MiniFramework 从 1.0.8 版本开始,新增了对于 REST 模式的 API 接口的版本调用方法。可以在发出请求时,向 HEADER 中添加一个名为 Ver 的参数,作用是声明调用的目标接口的版本,其值应为一个整数。MiniFramework 在接到这个请求时,会按 HEADER 中给出的版本号参数 Ver 调用对应的 API 接口文件。 当某个 API 接口需要增加新版本时,开发者

