Android ListView UI组件使用说明
一、ListView
该组件是android中最常用的一个UI组件,用于实现在屏幕上显示多个内容,以便于我们用手指来回翻转。
先在layout中进行布局我们的组件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
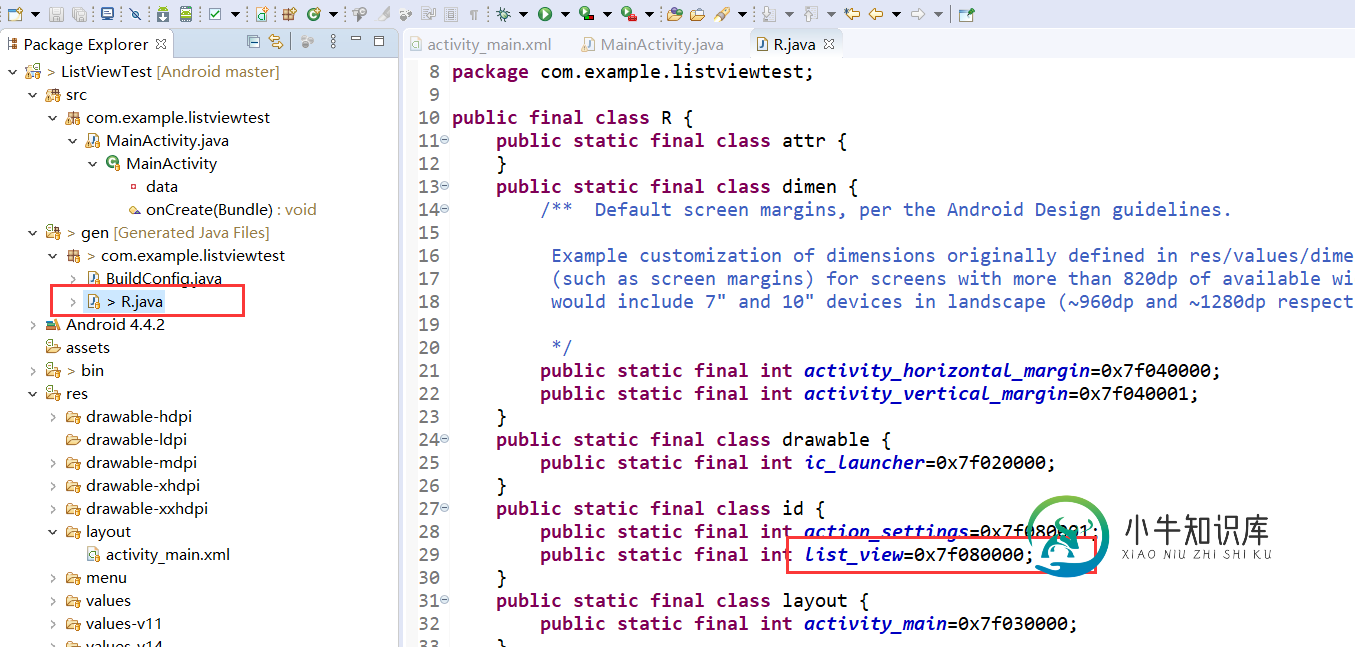
对该组件注册一个list_view的ID(这个R中的语句是运行时会自动生成的),可在这里看到

这样这个组件就定义好了,然后在活动的源码中进行注册
package com.example.listviewtest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.ListView;
//import java.lang.ArrayAdapter;
public class MainActivity extends Activity {
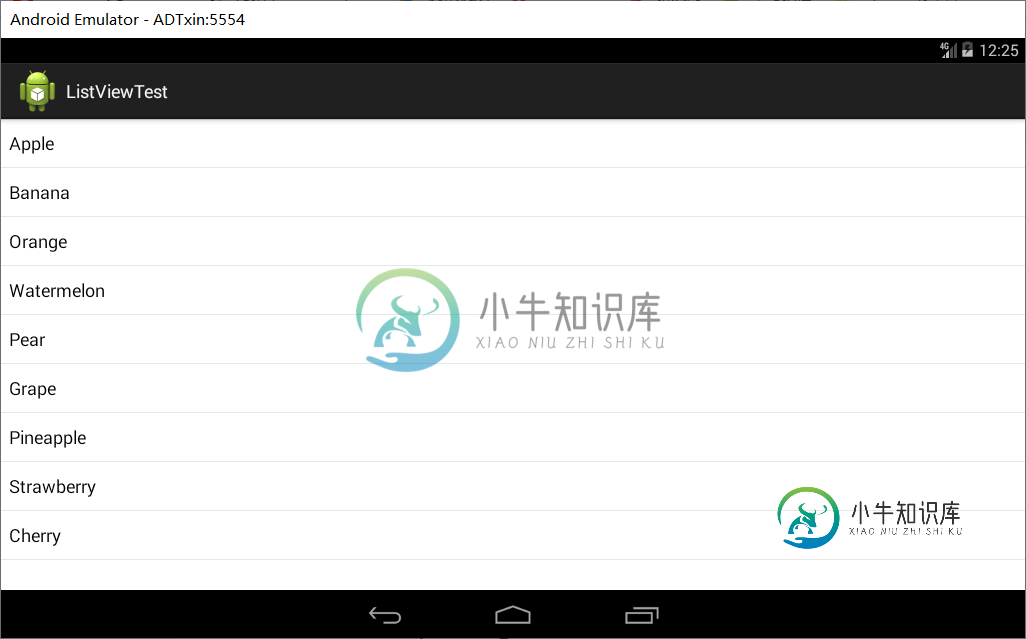
private String[] data = {"Apple","Banana","Orange","Watermelon","Pear","Grape","Pineapple","Strawberry","Cherry"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
MainActivity.this,android.R.layout.simple_list_item_1,data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
可以看出这里使用了一个Android自带适配器类ArrayAdapter,使用泛型String的实例创建,然后传入参数,分别为上下文实例,android自带的一个list_item_1的内部布局文件,里面只有一个TextView,可用于显示一段简单的文本;最后一个参数就是我们传入的数据。
创建一个ListView的实例,并且找到这个R文件的listView地址。最后调用setAdapter()方法,即为设置完毕。

二、源码:
项目地址
https://github.com/ruigege66/Android/tree/master/ListViewTest
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
模组介绍 MHCB05P 是基于 Realtek 的 RTL8762CMF 高性能的 BLE 模组, 内置 ARM Cortex-M4F 核, 高发射功率7.5dbm。 适于智能穿戴,智能家居等诸多应用场景。 该模组提供业界最高的集成度, 有显著的系统性能, 具备较低功耗和低成本等特点。 MHCB05P 分为两个型号, MHCB05P-B 为板载天线模组, MHCB05P-IB 为外接天线模组 模
-
进入兑吧积分商城后台,点击右上角切换应用,弹出应用列表,点击添加应用,选择积分商城。 在这里,你需要创建你的应用名称、制定积分汇率和填写积分的单位。积分汇率在应用内可以被修改的,不过上线后,我们不建议修改。 2.挑选兑吧商品 在“补给站”,你可以挑选兑吧的商品到你的应用中,被挑选的(优质好货、大牌好券、直冲类)商品会出现在“商品管理”中。 你可以在这里挑选兑吧的商品。 在操作区,选择添加到我的商品
-
本文向大家介绍说说组件的命名规范相关面试题,主要包含被问及说说组件的命名规范时的应答技巧和注意事项,需要的朋友参考一下 风格指南
-
本文向大家介绍你有使用过动态组件吗?说说你对它的理解相关面试题,主要包含被问及你有使用过动态组件吗?说说你对它的理解时的应答技巧和注意事项,需要的朋友参考一下 component, vue的内置组件, 说实话, 如果不是特殊场景不要去使用, 容易使人混乱 详见: vue component
-
SOFARPC 使用了一些三方开源组件,他们分别是: 一些主要依赖: Netty under Apache License 2.0 SLF4j under the MIT License SOFA Bolt under Apache License 2.0 Javassist under Apache License 2.0 Resteasy under Apache License 2.0 SO
-
本文向大家介绍基于Bootstrap的标签页组件及bootstrap-tab使用说明,包括了基于Bootstrap的标签页组件及bootstrap-tab使用说明的使用技巧和注意事项,需要的朋友参考一下 bootstrap-tab bootstrap-tab组件是对原生的bootstrap-tab组件的封装,方便开发者更方便地使用,主要包含以下功能: tab页初始化 关闭tab页 新增tab 显示

