vue生成token保存在客户端localStorage中的方法
前面我们已经了解了可以通过localStorage在客户端(浏览器)保存数据。
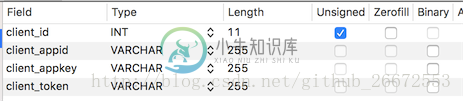
我们后端有这样一个接口:
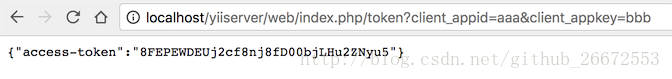
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就向clients(理解为用户表即可)里面去生成一个token


这里的client_appid 就相当于用户名,client_appkey 就相当于密码。
这样后端认证之后会生成一个access-token,我们需要把这个access-token 保存在客户端。
注意:我们前端一般部署在另外的服务器上,会跨域,后端要处理跨域的问题,在PHP中可以写上如下代码:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');
前端的套路
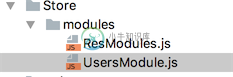
注意,我们项目既然早已用上了VueX,那么我肯定就要在Store(vuex里的概念)里面来创建一个module。

我们新建了一个UsersModule.js 来处理用户登录的业务,注意不要忘记在入口文件users-index.js 中引入。如果我们的『会员后台』也需要用户相关数据,也要引入。
在users-index.js 里修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});
1、UsersModule.js
import Vue from "vue"; export default { state:{ currentUser:{ get UserName(){ return localStorage.getItem("currentUser_name"); }, get UserToken(){ return localStorage.getItem("currentUser_token"); } } }, mutations:{ setUser(state,{user_name,user_token}){ // 在这里把用户名和token保存起来 localStorage.setItem("currentUser_name",user_name); localStorage.setItem("currentUser_token",user_token); } }, actions:{ userLogin(context,{user_name,user_pass}){ // 发送get请求做权限认证(真实开发建议用post的方式) let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass; console.log(url); Vue.http.get(url) .then((res)=>{ if (res!=null && res.body!=undefined && "access-token" in res.body){ var token = res.body["access-token"]; if (token != ""){ // 后端API验证通过 // 调用上面mutations里定义的方法 context.commit("setUser",{"user_name":user_name,"user_token":token}); } }else{ alert("用户名密码错误"); } },(res)=>{ alert("请求失败进入这里") }); } } }
actions部分:我们写了一个userLogin()方法,来发送http请求后端服务器,请求成功返回的数据调用在mutations部分定义的setUser()方法保存到客户端。
注意:actions里的userLogin()方法,是供在用户登录页调用的,也就是userslogin.vue里。
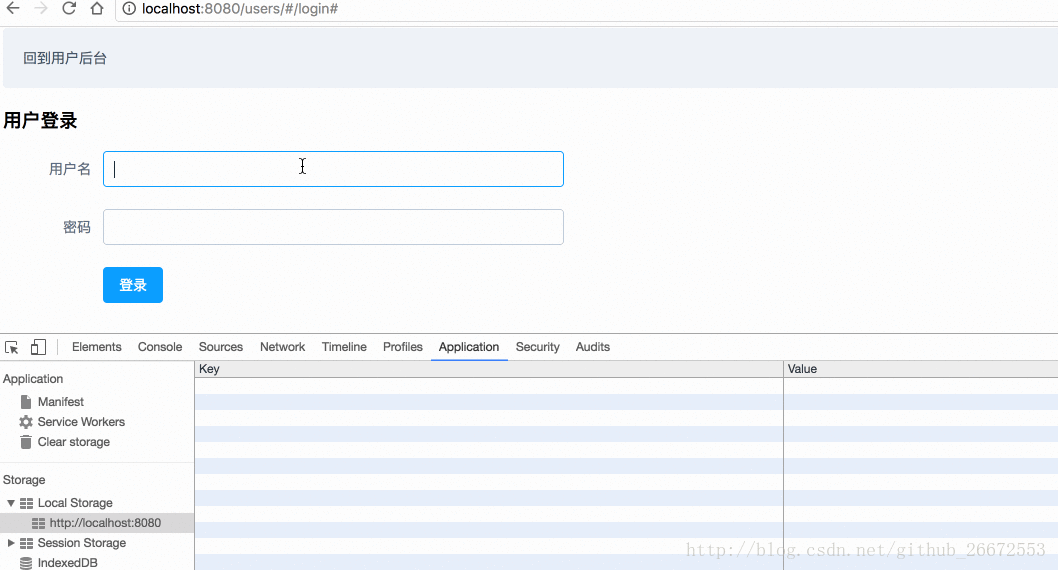
所以来到userlogin.vue,修改如下代码:
我们来测试一下,有没有成功保存到客户端的localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}

2、如果我们的会员后台
http://localhost:8080/member
也需要获取用户的登录信息,比如用户名。来显示到导航栏上。
首先是应该在会员后台模块的入口文件member-index.js中:
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});
然后我们就可以在,比如导航栏组件navbar.vue中:
<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>
通过这样的方式,访问users里的属性。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
cmf_generate_user_token($userId, $deviceType) 功能 生成用户 token 参数 $userId: int 用户 ID $deviceType: string 设备类型(mobile,android,iphone,ipad,web,pc,mac,wxapp) 返回 string 生成的用户token
-
如果你想让用户把你网站上的一个文件保存到Google Drive,简单得可笑。只需使用保存到驱动器按钮和几行代码,一切都搞定了。太好了。 我希望我的网站有这样的行为。但是,我希望将用户生成的文本保存在那里,而不是保存在服务器上的静态文件。我有一个JavaScript变量中的文本,但似乎没有办法使用简单的保存到驱动按钮。文档指出“数据URI…不受支持”,我的测试表明对象URL同样不受支持(这家伙发现
-
作为第一步,我使用了Quarkus Openapi指南:https://Quarkus.io/guides/openapi-swaggerui,但是在运行未修改的示例并通过http://localhost:8080/Openapi检索Openapi YAML-Data之后,我注意到生成的数据是错误的,并且Openapi生成器由于stackoverflow错误而无法生成客户端。 问题:SetFrui
-
JSON WEB TOKEN 生成令牌,扩展 egg 中的 app 对象,使用 app.generateToken() 生成 token const jwt = require('jsonwebtoken'); module.exports = { /** * 生成 Token * @param { Object } params */
-
我是stackoverflow的新手,因此这是我的第一篇文章。请原谅我英语不好。。。我花了几个小时在相关的话题上,但没有一个能满足我的需要。我正在编写一个通讯簿,我希望我的用户能够随时下载pdf联系人列表。一切似乎都很顺利,但实际上客户端从未下载pdf文件,尽管我可以在使用chrome开发者工具的请求中看到它。这是我的密码: 当检查响应时,我得到如下结果: 有没有人好心告诉我出了什么事?
-
我可能在尝试做一些奇怪的事情,因为这似乎不是一个常见的问题(或者可能我问错了)。我原以为这会很简单。 基本上,我正在寻找的是一种方法,除了通过使用gradle openapi生成器插件: 我所尝试的是以下(以及相关的错误): 输入pec.set(www.example.com/openapi-doc) 实际代码如下所示:

