element-ui中select组件绑定值改变,触发change事件方法
1.安装vuecli脚手架
2.终端输入
cnpm i element-ui -S
安装element-ui
3.按需引入select组件
在main.js中写入如下代码
/* 导入第三方库开始 */
import 'element-ui/lib/theme-chalk/index.css';
// 按需加载Select组件
import {Select,Option,Dialog,Button} from 'element-ui'
Vue.use(Select)
Vue.use(Option)
Vue.use(Dialog)
Vue.use(Button)
// Vue.component(Select.name,Select);
// 或写为Vue.use(Button)
/* 导入第三方库结束 */
HelloWorld.vue代码
<template>
<div>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
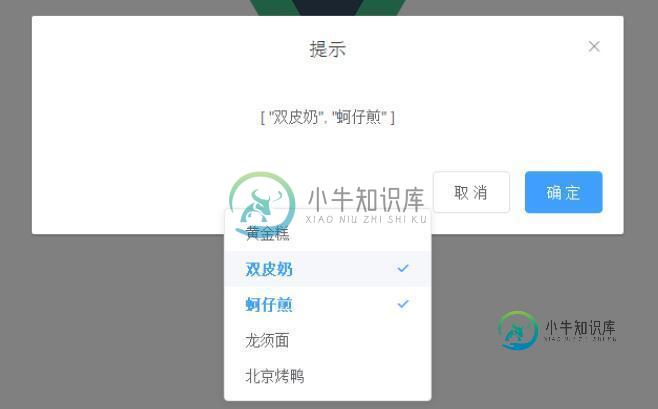
<span>{{selVal}}</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<el-select v-model="value" multiple placeholder="请选择" @change="currentSel">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.label">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '',
dialogVisible: false,
selVal : ''
}
},
methods: {
currentSel(selVal){
this.selVal = selVal;
this.dialogVisible = true;
}
}
}
</script>


拓展知识:element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件的方法
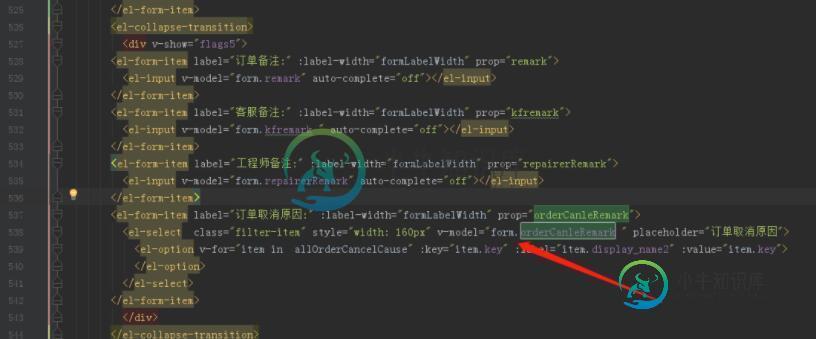
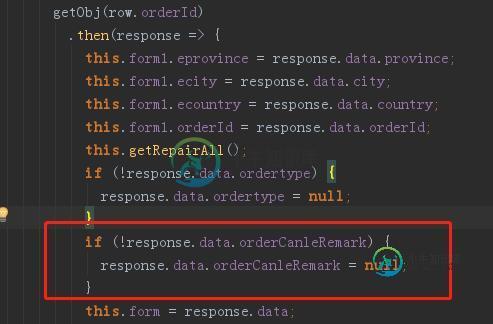
代码结构如下:


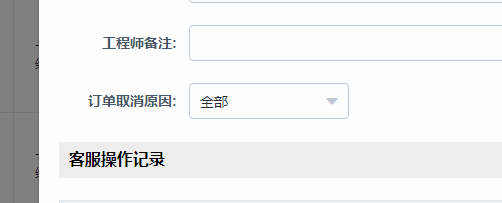
现象视频如下:

现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:
方案1:让后台配合响应该字段,无论是否为空都响应该字段
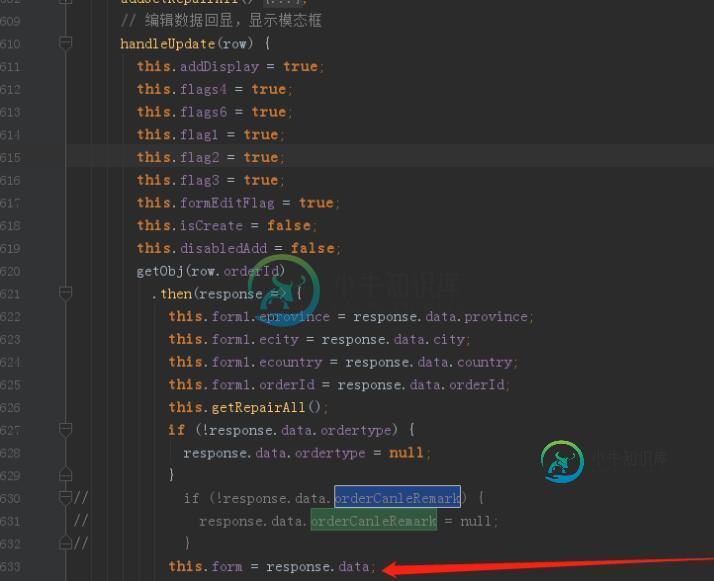
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
代码如下:

以上这篇element-ui中select组件绑定值改变,触发change事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Vue v-for中的 input 或 select的值发生改变时触发事件操作,包括了Vue v-for中的 input 或 select的值发生改变时触发事件操作的使用技巧和注意事项,需要的朋友参考一下 oninput 用法 oninput 如果需要在Vue中使用则需要写成 v-on:input 还有绑定id的时候这样写:id="'m_num'+index" 注意m_num必须用单
-
关于在物联网场景中使用EventHub的Azure功能,我有几个问题。 EventHub有分区。通常来自特定设备的消息会发送到同一个分区。Azure Function的实例如何分布在EventHub分区中?它是基于性能的吗?如果Azure Function的一个实例设法处理来自所有分区的事件,那么这就足够了,否则每个EventHub分区可能会有一个Azure Function的实例? 读取偏移量呢
-
本文向大家介绍Angular4 Select选择改变事件的方法,包括了Angular4 Select选择改变事件的方法的使用技巧和注意事项,需要的朋友参考一下 个人感觉change没用。 所以用的ngModelChange 以上这篇Angular4 Select选择改变事件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
问题内容: 我有一个运行正常的更改事件,但需要递归进行。 因此,我有一个在更改时触发的函数,该函数将基于类选择器“更改”其他下拉菜单(注意“ drop downS”,可能有多个)。此代理更改不会触发功能,因此会失败。我如何使它工作? 码 到目前为止,这些建议似乎可行,但是由于change事件触发了ajax发布,因此现在似乎在此处失败。我将尝试使用它,但这是我感到另一个问题的东西。 问题答案: 使用
-
我想使用动态生成的选择下拉菜单进行导航。似乎我不能直接这样做,所以我只想在选择更改时进行函数调用。 为此,我有以下几点: ---在模板中--- 只要说“navButtons”是一个具有“label”字段的对象数组就足够了。 ---在课堂上--- 这实际上工作正常。 我是在马克·拉科克的大力帮助下得出这一点的,他在这个老问题上给出了答案:如何在Angular 2中的“select”中获得新的选择?

