C# ListBox中的Item拖拽代码分享
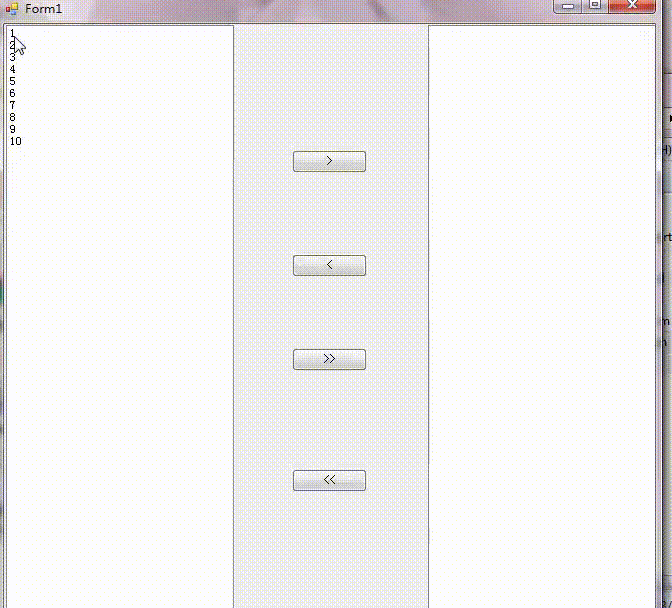
我们先来看下运行效果图

Form1.cs代码:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Collections; namespace MoveItem { public partial class Form1 : Form { public Form1() { InitializeComponent(); } ArrayList list = new ArrayList(); private void listBox1_SelectedIndexChanged(object sender, EventArgs e) { } private void Form1_Load(object sender, EventArgs e) { for (int i = 1; i <= 10; i++) { list.Add(i); string s = i.ToString(); listBox1.Items.Add(s); } } private void listBox2_SelectedIndexChanged(object sender, EventArgs e) { } private void button1_Click(object sender, EventArgs e) { //单选,无法实现多选 //string str = this.listBox1.Text.Trim().ToString(); //if (listBox1.Items.Contains(str)) //{ // listBox1.Items.Remove(str); // listBox2.Items.Add(str); //} for (int i=0;i<listBox1.SelectedIndices.Count;i++) { listBox2.Items.Add(listBox1.Items[listBox1.SelectedIndices[i]]); listBox1.Items.RemoveAt(listBox1.SelectedIndices[i]); i--; } } private void button2_Click(object sender, EventArgs e) { for (int i = 0; i < listBox2.SelectedIndices.Count; i++) { listBox1.Items.Add(listBox2.Items[listBox2.SelectedIndices[i]]); listBox2.Items.RemoveAt(listBox2.SelectedIndices[i]); i--; } } private void button3_Click(object sender, EventArgs e) { listBox2.Items.AddRange(listBox1.Items); listBox1.Items.Clear(); } private void button4_Click(object sender, EventArgs e) { listBox1.Items.AddRange(listBox2.Items); listBox2.Items.Clear(); } } }
大家可以测试运行下,有其他问题可以在下方的留言区讨论,感谢大家对小牛知识库的支持。
-
本文向大家介绍完美的js div拖拽实例代码,包括了完美的js div拖拽实例代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了完美的js div拖拽实例代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍RecycleView实现item侧滑删除与拖拽,包括了RecycleView实现item侧滑删除与拖拽的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了RecycleView实现item侧滑删除与拖拽的具体代码,供大家参考,具体内容如下 一、添加依赖 二、布局文件 这里使用的的控件是: com.yanzhenjie.recyclerview.SwipeRecyclerV
-
本文向大家介绍Android中RecyclerView拖拽、侧删功能的实现代码,包括了Android中RecyclerView拖拽、侧删功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说,下面展示一下效果。 这是GridView主文件实现。 代码不难理解,就是activity里面设置一大堆初始化的东西。RecyclerView 初始化,setLayoutManager、addIte
-
在GUI里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从Firefox上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了QLineEd
-
在 GUI 里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从 Firefox 上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了 QL
-
大佬帮忙修改一下面的代码,鼠标可以分别拖拽div,并且不超过窗口的边界。 https://play.vuejs.org/#eNqlVW1r2zAQ/is3U4gDmdPto5eWbnSMwcZg7...

