详解vue 组件之间使用eventbus传值
对于前端的我们而言,并非是只有写界面才是最大的问题,很多的情况下,我们需要关注的是数据,比如js页面的数据传递等等,学习vue我们也是需要知道怎么去使用数据
当然,使用html" target="_blank">存储也是可以得,但是并非一定要缓存,当然在vue中有推荐了我们去使用vuex去数据交互,Vuex会让你的Vue代码足够灵活可控,把数据统一存入state, 只允许通过Actions触发Mutations修改。然而,有时候我们的项目并没有复杂到需要用上Vuex。,(我们也不讨论已经废除的vm.$dispatch)很多情况下我们都是需要一个事件的捕获,这时候我们就可以用到vue的eventbus了
受用eventbus的方法很是简单,我们需要做三步事情,第一步,我们需要创造一个容器去充当我们的eventbus
第二步,我们需要去抛出,或者说提交我们的事件
第三步,我们去监听我们的那个事件(也许这才是第二部)
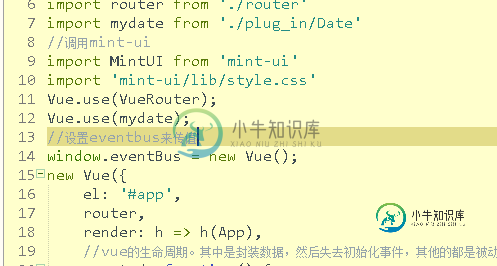
首先,我们需要在全局定义我们的eventbus

这里我们定义到了eventbus。这就简单的完成了我们的第一步,当然,全局变量,我想你应该知道定义在哪儿的
接着我们先去抛出这个事件,使用¥。emit去“提交”

怎样,这点都可以理解吧,其次我们经行第三步,去监听

当然。这里已经监听好的。点击事件俺只是个累赘,
接下来我们就要去界面中使用它们了
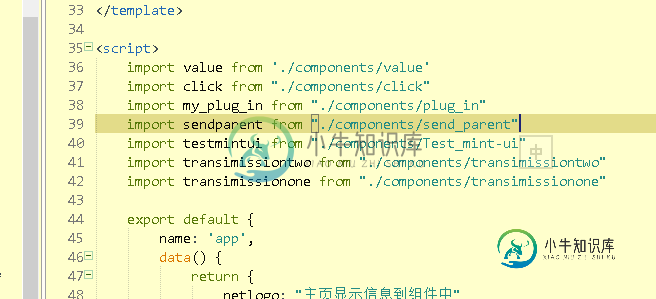
首先,倒入我们所需要的文件:

这里我使用的是谈transimissionone还有transimissiontwo两个文件‘
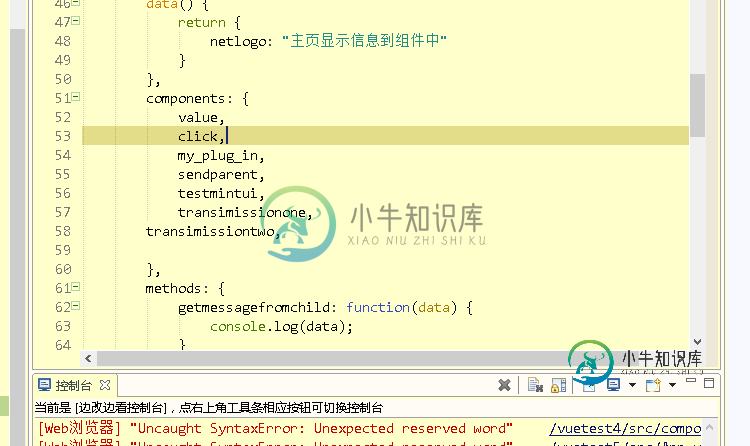
接着是定义

其次是使用

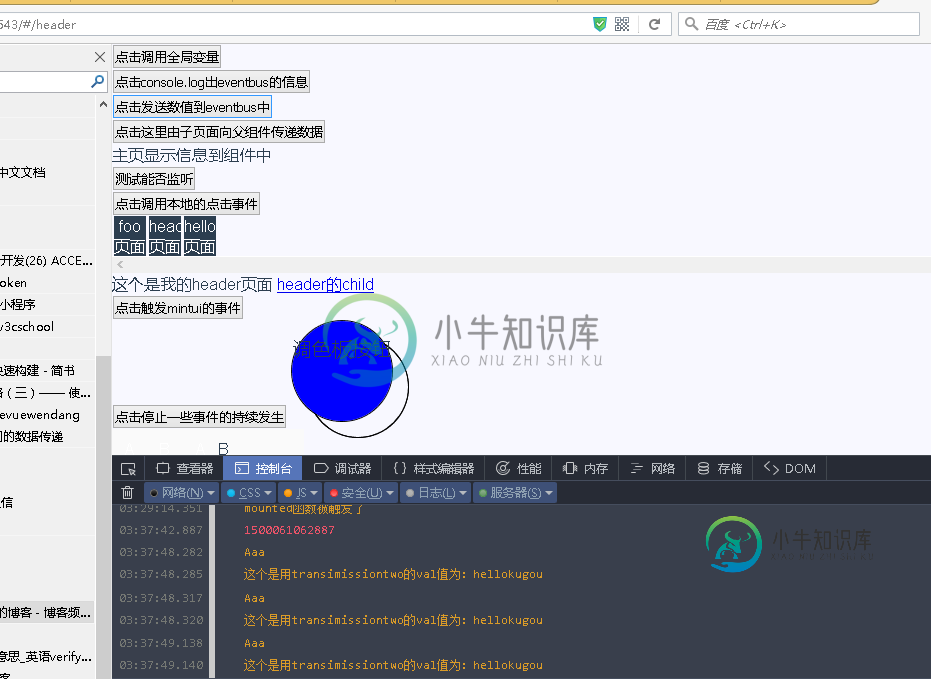
最后运行我们的项目,查看下效果

这边主要是交大家使用,所以代码就俘虏在下面,主要是四个文件
transimissionone。vue(发送事件的文件)
<template>
<div class="transimission1">
<button @click="get">点击发送数值到eventbus中</button>
</div>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
</style>
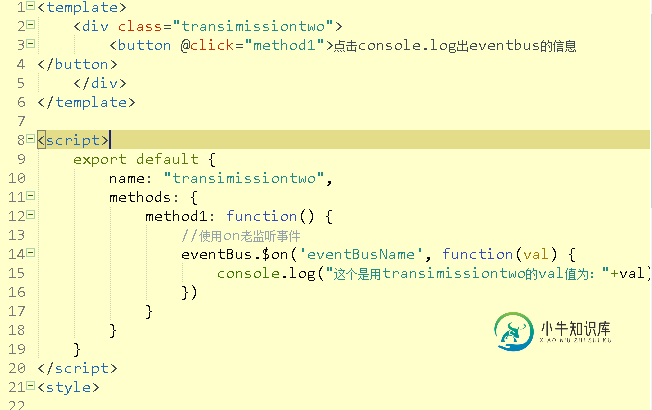
其次是transimissiontwo(监听者)
<template>
<div class="transimissiontwo">
<button @click="method1">点击console.log出eventbus的信息
</button>
</div>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老监听事件
eventBus.$on('eventBusName', function(val) {
console.log("这个是用transimissiontwo的val值为:"+val)
})
}
}
}
</script>
<style>
</style>
接着是我们的中枢。app。vue中使用
<template>
<div id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--无法监听,说明要在那个组件中-->
<button @listenertochildevent="getmessagefromchild">测试能否监听</button>
<my_plug_in></my_plug_in>
<div class="choose_div">
<ul>
<li>
<router-link to="/foo">foo页面</router-link>
</li>
<li>
<router-link to="/header">header页面</router-link>
</li>
<li>
<router-link to="/hello">hello页面</router-link>
</li>
<li style="clear: both;list-style: none;"></li>
</ul>
</div>
<div class="main">
<router-view class="my_router_iew"></router-view>
</div>
<testmintui></testmintui>
</div>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主页显示信息到组件中"
}
},
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_div {
width: 100%;
overflow: scroll;
}
</style>
请无视掉没用的代码。接着就是定义eventbus了
window.eventBus = new Vue();
就这样,很是简单,当然,对于级别的可以使用prop,下回再讲
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解Vue之父子组件传值,包括了详解Vue之父子组件传值的使用技巧和注意事项,需要的朋友参考一下 一、简要介绍 父子组件之间的传值主要有三种:传递数值、传递方法、传递对象,主要是靠子组件的 props 属性来接收传值,下面分别介绍: (一)传递数值 1.子组件:Header.vue 可以看到,在子组件中的data对象里并没有 msg 属性,这里调用的是父类传递过来的 msg 属性,接
-
本文向大家介绍详解vue父子组件间传值(props),包括了详解vue父子组件间传值(props)的使用技巧和注意事项,需要的朋友参考一下 先定义一个子组件,在组件中注册props 在父组件中,引入子组件,并传入子组件内需要的值 这种方式只能由父向子传递,子组件不能更新父组件内的data 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue图片上传组件使用详解,包括了vue图片上传组件使用详解的使用技巧和注意事项,需要的朋友参考一下 vue图片上传组件,供大家参考,具体内容如下 最近在做项目的时候顺便补充了一下公司项目的公共组件库,刚刚手头事情告一段落,就来做个笔记。 首先来看看最终效果 1.不允许删除 2.允许用户删除(显示删除按钮) 实现的效果就是上图显示内容 接下来说说组件布局那部分直接上代码了 上面代
-
父组件向子组件传值 我们可以这样理解:Vue实例就是一个父组件,而我们自定义的组件(包括全局组件、私有组件)就是子组件。 【重点】需要注意的是,子组件不能直接使用父组件中的数据。父组件可以通过props属性向子组件传值。 父组件向子组件传值的代码举例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <m
-
本文向大家介绍vue+elementUi图片上传组件使用详解,包括了vue+elementUi图片上传组件使用详解的使用技巧和注意事项,需要的朋友参考一下 上传组件封装需求分析 在基于elementUI库做的商城后台管理中,需求最大的是商品管理表单这块,因为需要录入各种各样的商品图片信息。加上后台要求要传递小于2M的图片,因此封装了一个upload.vue组件作为上传页面的子组件,它用于管理图片上
-
本文向大家介绍Vue父子组件之间的通信实例详解,包括了Vue父子组件之间的通信实例详解的使用技巧和注意事项,需要的朋友参考一下 在vue组件通信中其中最常见通信方式就是父子组件之中的通信,而父子组件的设定方式在不同情况下又各有不同。最常见的就是父组件为控制组件子组件为视图组件。父组件传递数据给子组件使用,遇到业务逻辑操作时子组件触发父组件的自定义事件。无论哪种组织方式父子组件的通信方式都是大同小

