vue 动态设置img的src地址无效,npm run build 后找不到文件的解决
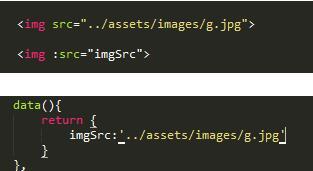
动态设置img的src属性无效,而直接写可以

解决办法:
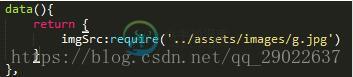
imgSrc写成require('path');

原因:
动态添加src被当做静态资源处理了,没有进行编译

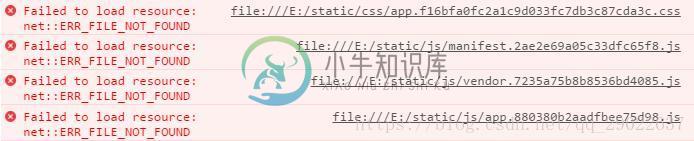
npm run build 后出现 xxxxxxx net::ERR_FILE_NOT_FOUND
解决办法:
进入:build文件夹 > 打开 webpack.prod.conf.js
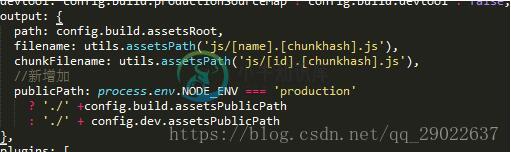
找到:output 对象
添加:publicPath:‘./'
具体写法:
publicPath: process.env.NODE_ENV === 'production' ? './' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath

补充知识:解决:vue项目npm run build 打包后 :src路径里面的本地图片找不到
问题描述及错误代码:
// 本地运行、打包 图片是ok的 <img src="../../static/images/orderSeeProgress0.png"> // 本地运行 图片是ok的、打包图片找不到 (因为图片的路径被解析成了字符串) <img src="/static/images/orderSeeProgress1.png"> // 本地运行 图片是ok的、打包图片找不到 (因为图片的路径被解析成了字符串) <img :src="'../../static/images/orderSeeProgress'+index+'.png'">
解决办法:
(1)如果使用的是静态图片,切路径地址不会改变,那就直接使用 src 如下方法:(相对路径的)
// 本地运行、打包 图片是ok的
<img src="../../static/images/orderSeeProgress0.png">
(2)如果图片是根据数据动态变化的,那么就得使用 :src ( 动态改变src的值)
(2-1)首先在配置文件里面给static文件起个别名:(我起得别名是@@)
build / webpack.base.conf.js 配置别名如下:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'@@': resolve('static'),
}
},
(2-2)引入图片地址,然后在data里面定义,在 :src里面使用。
// 这样使用: 本地、打包后 图片都是ok的。
<img :src="orderPro1Img" />
<img :src="orderPro2Img" />
<script>
import orderPro1 from '@@/images/orderSeeProgress0.png'
import orderPro2 from '@@/images/orderSeeProgress1.png'
export default {
data() {
return {
msg: '',
index:0,
orderPro1Img:orderPro1,
orderPro2Img:orderPro2
}
},
}
</script>
以上这篇vue 动态设置img的src地址无效,npm run build 后找不到文件的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍怎么解决vue动态设置img的src不生效的问题?相关面试题,主要包含被问及怎么解决vue动态设置img的src不生效的问题?时的应答技巧和注意事项,需要的朋友参考一下 这个 不明确,这个应该属于打包工具范畴,和 Vue 没多大关系。可以用一个很简单的例子证明,直接用 script 的形式引入vue,然后更改src的值看能不能访问,麻烦你们弄清楚其中的原理再来解决问题 为什么不把自己
-
本文向大家介绍vue动态设置img的src路径实例,包括了vue动态设置img的src路径实例的使用技巧和注意事项,需要的朋友参考一下 相信开发的小伙伴已经遇到这个问题了,动态切换img标签的src时,写的路径就是不生效,原因是vue并没有把你的路径字符串当做路径来处理,而是直接当做字符串了,当然网上也有很多方法,这里使用的是最有效的方法。 看代码: 使用导入资源的方式 这样就可以非常有效的,动态
-
动态img src由Webpack的要求处理: 如何在使用Rollup的vite应用程序上实现这一点?
-
我需要使用vuetify动态加载图像(从文件系统而不是url)。但是,当我在v-img元素中绑定路径变量时,vue找不到它。当我使用“required”方法静态地放置它时,它是ok的。 如何使用vuetify选择动态路径?这是文件加载器的问题吗? 我希望在运行时动态地选择映像。例如,如果我有“下一步”按钮,我想加载下一个图像。下面是Vue.js中的代码 [Vue警告]:错误的渲染:错误:找不到模块
-
本文向大家介绍vue中img src 动态加载本地json的图片路径写法,包括了vue中img src 动态加载本地json的图片路径写法的使用技巧和注意事项,需要的朋友参考一下 目录: 注意:本地json文件和json文件里的图片地址都必须写在static 静态文件夹里;否则json文件里的url地址找不到。 major_info.json文件里的图片路径写法 页面通过v-bind的方式加载:
-
我正在我的PHP上工作,以搜索特定地址的图像,所以我想删除所有这些img标签。 我有这样显示的img标签: 当我尝试这个: 它不会删除img标签,因此我也尝试了以下方法: 我仍然有相同的问题,因为它不会删除img标签。 以下是完整的代码: 我想做的是,我只想搜索带有src地址的img标签,该地址显示'http://test.mydomain.com/project433q325/track/Ima

