Vue.js组件高级特性实例详解
本文实例讲述了Vue.js组件高级特性。分享给大家供大家参考,具体如下:
1 递归
为组件设置 name 属性,这个组件就可以在自身的模板内递归调用自己。
html:
<div id="app"> <deniro-component :count="1"></deniro-component> </div>
js:
Vue.component('deniro-component',{
name:'deniro-component',
props:{
count:{
type:Number,
default:1
}
},
template:'\
<div class="child">\
<p>{{count}} 微信大变样!看了这些新功能后,网友淡定不住了</p>\
<deniro-component\
:count="count + 1"\
v-if="count < 3"></deniro-component>\
</div>\
'
});
var app = new Vue({
el: '#app',
data: {}
});
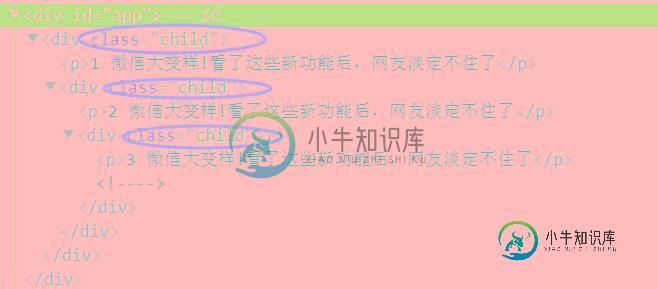
效果:

渲染结果:

可以利用组件的可递归特性,来实现一些具有不确定层级的组件,比如级联选择器和树型组件。
2 内联模板
一般情况下,组件的模板都是在 template 中定义的。我们也可以在组件标签中加上 inline-template 属性,这样组件就会把它的内容作为实际的模板内容。
内联模板可以接收父、子组件中声明的数据,所以更加灵活。
html:
<div id="app2">
<deniro-component2 inline-template>
<div>
<h2>父组件中定义子组件模板</h2>
<p>{{content1}}</p>
<p>{{content2}}</p>
</div>
</deniro-component2>
</div>
js:
Vue.component('deniro-component2',{
data:function () {
return {
content1:'双屏手机一碰就碎?实测结果意外(来源于子组件)'
}
}
});
var app2 = new Vue({
el: '#app2',
data: {
content2:'AI正在改变所有行业 咖啡也将被消灭(来源于父组件)'
}
});
渲染结果:
<div id="app2"> <div> <h2>父组件中定义子组件模板</h2> <p>双屏手机一碰就碎?实测结果意外(来源于子组件)</p> <p>AI正在改变所有行业 咖啡也将被消灭(来源于父组件)</p> </div> </div>
如果父子组件定义的数据同名,那么优先使用子组件中的数据。
因为作用域较难理解,所以除非必要,否则不建议使用。
3 动态加载
我们可以使用 is 来实现动态挂载组件。
html:
<div id="app3">
<deniro-component3 :is="currentView"></deniro-component3>
<button @click="change('A')">切换到 A 组件</button>
<button @click="change('B')">切换到 B 组件</button>
<button @click="change('C')">切换到 C 组件</button>
</div>
js:
var app3 = new Vue({
el: '#app3',
components: {
componentA: {
template: '<div>组件 A</div>'
},
componentB: {
template: '<div>组件 B</div>'
},
componentC: {
template: '<div>组件 C</div>'
}
},
data: {
currentView: 'componentA'
},
methods: {
change: function (component) {
this.currentView = 'component' + component;
}
}
});
效果:

data 中的 is 变量也可以直接绑定组件对象。
html:
<div id="app4"> <deniro-component4 :is="currentView"></deniro-component4> </div>
js:
var news={
template:'<p>无人机送快递 渐行渐近</p>'
}
var app4 = new Vue({
el: '#app4',
data: {
currentView: news
}
});
渲染结果:
<div id="app4"> <p>无人机送快递 渐行渐近</p> </div>
4 异步加载
当工程变得越来越大时,就需要考虑性能喽。我们可以把组件定义成一个工厂函数,实现组件动态解析。Vue.js 会把本次渲染后的结果缓存起来,从而提高性能。
html:
<div id="app5"> <deniro-component5></deniro-component5> </div>
js:
Vue.component('deniro-component5', function (resolve,reject) {
window.setTimeout(function () {
resolve({
template:'<div>全球首个5G电话拨通</div>'
});
},1000);
});
var app5 = new Vue({
el: '#app5'
});
效果:

这里使用 setTimeout 来模拟异步下载,下载成功后会调用 resolve 方法。
一般情况下,会把组件的配置定义为对象配置,然后通过 Ajax 请求组件配置信息,最后通过 resolve 传入这些配置。
完整实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>vue.js组件高级特性</title> <script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script> </head> <body> <div id="app"> <deniro-component :count="1"></deniro-component> </div> <div id="app2"> <deniro-component2 inline-template> <div> <h2>父组件中定义子组件模板</h2> <p>{{content1}}</p> <p>{{content2}}</p> </div> </deniro-component2> </div> <div id="app3"> <deniro-component3 :is="currentView"></deniro-component3> <button @click="change('A')">切换到 A 组件</button> <button @click="change('B')">切换到 B 组件</button> <button @click="change('C')">切换到 C 组件</button> </div> <div id="app4"> <deniro-component4 :is="currentView"></deniro-component4> </div> <div id="app5"> <deniro-component5></deniro-component5> </div> <script> Vue.component('deniro-component5', function (resolve,reject) { window.setTimeout(function () { resolve({ template:'<div>全球首个5G电话拨通</div>' }); },1000); }); var app5 = new Vue({ el: '#app5' }); var news={ template:'<p>无人机送快递 渐行渐近</p>' } var app4 = new Vue({ el: '#app4', data: { currentView: news } }); var app3 = new Vue({ el: '#app3', components: { componentA: { template: '<div>组件 A</div>' }, componentB: { template: '<div>组件 B</div>' }, componentC: { template: '<div>组件 C</div>' } }, data: { currentView: 'componentA' }, methods: { change: function (component) { this.currentView = 'component' + component; } } }); Vue.component('deniro-component2', { data: function () { return { content1: '双屏手机一碰就碎?实测结果意外(来源于子组件)' } } }); var app2 = new Vue({ el: '#app2', data: { content2: 'AI正在改变所有行业 咖啡也将被消灭(来源于父组件)' } }); Vue.component('deniro-component', { name: 'deniro-component', props: { count: { type: Number, default: 1 } }, template: '\ <div class="child">\ <p>{{count}} 微信大变样!看了这些新功能后,网友淡定不住了</p>\ <deniro-component\ :count="count + 1"\ v-if="count < 3"></deniro-component>\ </div>\ ' }); var app = new Vue({ el: '#app', data: {} }); </script> </body> </html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun 测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
-
本章主要介绍: 迭代器 生成器 上下文管理器
-
掌握了Python的数据类型、语句和函数,基本上就可以编写出很多有用的程序了。 比如构造一个1, 3, 5, 7, ..., 99的列表,可以通过循环实现: L = [] n = 1 while n <= 99: L.append(n) n = n + 2 取list的前一半的元素,也可以通过循环实现。 但是在Python中,代码不是越多越好,而是越少越好。代码不是越复杂越好,而
-
掌握了Python的数据类型、语句和函数,基本上就可以编写出很多有用的程序了。 比如构造一个1, 3, 5, 7, ..., 99的列表,可以通过循环实现: L = [] n = 1 while n <= 99: L.append(n) n = n + 2 取list的前一半的元素,也可以通过循环实现。 但是在Python中,代码不是越多越好,而是越少越好。代码不是越复杂越好,而
-
本文向大家介绍Vue.js中组件中的slot实例详解,包括了Vue.js中组件中的slot实例详解的使用技巧和注意事项,需要的朋友参考一下 Vue组件中的slot slot 可以实现在已经定义的组件中添加内容,组件会接收内容并输出,假如有一个组件person,它的里面包含的是个人信息,如下面这样 在应用的时候,当然希望这里面可以是灵活变化的,所以这就需要用到slot了 首先要做的事情就是创建这样一
-
特性(Attribute)是用于在运行时传递程序中各种元素(比如类、方法、结构、枚举、组件等)的行为信息的声明性标签。您可以通过使用特性向程序添加声明性信息。一个声明性标签是通过放置在它所应用的元素前面的方括号([ ])来描述的。 特性(Attribute)用于添加元数据,如编译器指令和注释、描述、方法、类等其他信息。.Net 框架提供了两种类型的特性:预定义特性和自定义特性。 列举特性 列举特性
-
3.1、静态方法和属性 我们不仅可以通过对象来访问方法和属性,还可以通过类来访问它们。这样的方法和属性是“静态的” static关键词来声明。 example: class StaticExample { static public $aNum; static public function sayHi() { echo "hi,xujiajun :)"

