Android编程下拉菜单spinner用法小结(附2则示例)
本文较为详细的总结分析了Android编程下拉菜单spinner用法。分享给大家供大家参考,具体如下:
Spinner控件也是一种列表类型的控件,它的继承关系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<Textends android.widget.Adapter>
↳ android.widget.AbsSpinner
↳ android.widget.Spinner
android.widget.Spinner继承了android.view.ViewGroup类。
在Android的UI开发中,Spinner(下拉列表)总是可以用到的,一个简单的自定义Spinner制作我们只需要记住这重要的五步,一个Spinner就可以应用而生了。
(1)新建一个android工程,名称为Spinner。同时建一个Activity,名称为SpinnerActivity。

(2)修改res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id = "@+id/TextView_city" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "所在城市:" /> <!-- 定义一个城市信息下拉菜单--> <Spinner android:id = "@+id/Spinner_city" android:layout_width = "wrap_content" android:layout_height ="wrap_content" > </Spinner > </LinearLayout>
(3)SpinnerActivity.java 代码
package cn.com;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class SpinnerActivity extends Activity {
/** Called when the activity is first created. */
private List<String> list = new ArrayList<String>();
private TextView myTextView;
private Spinner mySpinner;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//第一步:添加一个下拉列表项的list,这里添加的项就是下拉列表的菜单项
list.add("北京");
list.add("上海");
list.add("深圳");
list.add("福州");
list.add("厦门");
myTextView = (TextView)findViewById(R.id.TextView_city);
mySpinner = (Spinner)findViewById(R.id.Spinner_city);
//第二步:为下拉列表定义一个适配器,这里就用到里前面定义的list。
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list);
//第三步:为适配器设置下拉列表下拉时的菜单样式。
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//第四步:将适配器添加到下拉列表上
mySpinner.setAdapter(adapter);
//第五步:为下拉列表设置各种事件的响应,这个事响应菜单被选中
mySpinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
// TODO Auto-generated method stub
/* 将所选mySpinner 的值带入myTextView 中*/
myTextView.setText("您选择的是:"+ adapter.getItem(arg2));
/* 将mySpinner 显示*/
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
myTextView.setText("NONE");
arg0.setVisibility(View.VISIBLE);
}
});
/*下拉菜单弹出的内容选项触屏事件处理*/
mySpinner.setOnTouchListener(new Spinner.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
/**
*
*/
return false;
}
});
/*下拉菜单弹出的内容选项焦点改变事件处理*/
mySpinner.setOnFocusChangeListener(new Spinner.OnFocusChangeListener(){
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
}
});
}
}
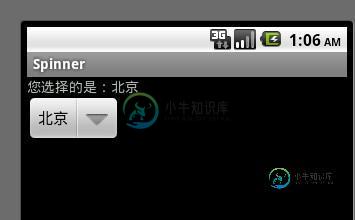
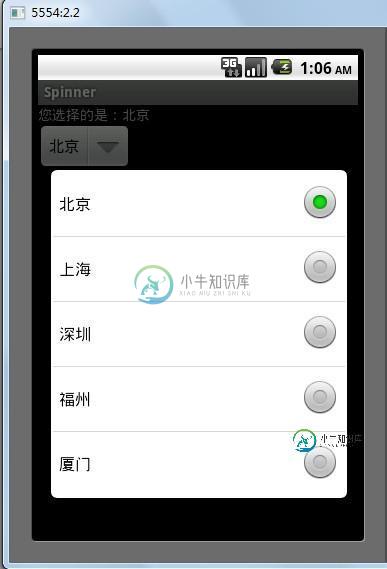
运行结果如下图所示:


补充:Spinner控件用法示例2则
用法1:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.mars_2100_spinner.MainActivity" tools:ignore="MergeRootFrame" > <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId"/> </LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import android.os.Build;
public class MainActivity extends ActionBarActivity {
private static final String[] m_arr = {"第一组","第二组","第三组"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner _spin = (Spinner)findViewById(R.id.SpinnerId);
ArrayAdapter<String> ada = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, m_arr);
ada.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
_spin.setAdapter(ada);
_spin.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3){
dispToast("选择的是"+m_arr[arg2]);
arg0.setVisibility(View.VISIBLE);
}
public void onNothingSelected(AdapterView<?> arg0){
//
}
});
/*if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().add(R.id.container, new PlaceholderFragment()).commit();
}*/
}
public void dispToast(String str){
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
return rootView;
}
}
}
用法2:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context="com.example.mars_2100_spinner.MainActivity" tools:ignore="MergeRootFrame" > <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId2"/> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <Spinner android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/SpinnerId3"/> <TextView android:id="@+id/textView2" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
package com.example.mars_2100_spinner;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.os.Build;
public class Main02Activity extends Activity {
static final String[] CONSTELLATIONS = new String[] { "白羊座", "金牛座", "双子座", "巨蟹座", "狮子座", "处女座", "天枰座", "天蝎座", "射手座", "魔蝎座", "水瓶座", "双鱼座" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main02);
final TextView txt2 = (TextView) findViewById(R.id.textView1);
Spinner s1 = (Spinner) findViewById(R.id.SpinnerId2);
final ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.planets_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s1.setAdapter(adapter);
s1.setPrompt("测试");
s1.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt2.setText(adapter.getItem(position).toString());
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
txt2.setText("没选中的");
}
});
final TextView txt4 = (TextView) findViewById(R.id.textView2);
Spinner s2 = (Spinner) findViewById(R.id.SpinnerId3);
ArrayAdapter<CharSequence> adapterC = new ArrayAdapter<CharSequence>(this, android.R.layout.simple_spinner_item, CONSTELLATIONS);
adapterC.setDropDownViewResource(android.R.layout.simple_spinner_item);
s2.setAdapter(adapterC);
s2.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
txt4.setText(CONSTELLATIONS[position]);
}
public void onNothingSelected(AdapterView<?> parent) {
txt4.setText("没选中的");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main02, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main02, container, false);
return rootView;
}
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Mars_2100_Spinner</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> <string name="title_activity_main02">Main02Activity</string> </resources>
希望本文所述对大家Android程序设计有所帮助。
-
本文向大家介绍Android编程之下拉菜单Spinner控件用法示例,包括了Android编程之下拉菜单Spinner控件用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android下拉菜单Spinner控件用法。分享给大家供大家参考,具体如下: activity_main.xml MainActivity.java 更多关于Android相关内容感兴趣的读者可查看本站专题:《A
-
本文向大家介绍Android编程之ICS式下拉菜单PopupWindow实现方法详解(附源码下载),包括了Android编程之ICS式下拉菜单PopupWindow实现方法详解(附源码下载)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之ICS式下拉菜单PopupWindow实现方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 右边这个就是下拉菜单啦,看见有的
-
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo

