Android编程实现二级下拉菜单及快速搜索的方法
本文实例讲述了Android编程实现二级下拉菜单及快速搜索的方法。分享给大家供大家参考,具体如下:
一、我们要做什么?

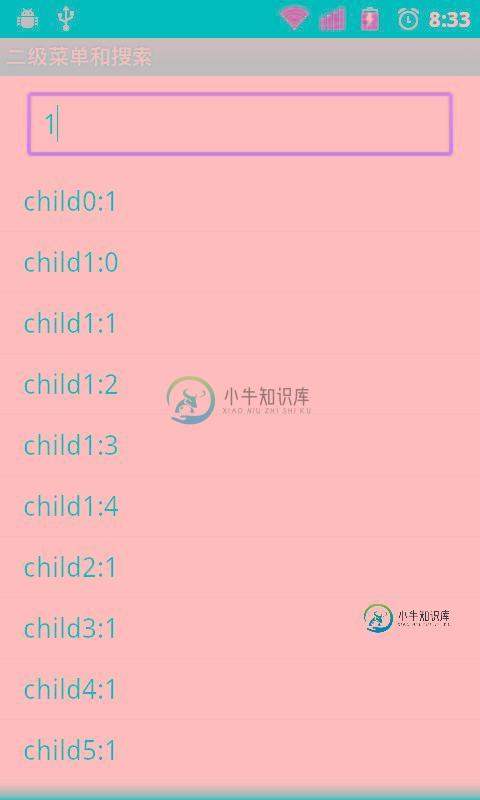
上面有个搜索框,下面是一个二级下拉菜单。

输入查询内容,下面列表将显示查询结果。
二、界面设计
(1)这是主框架(部分属性已经省去,请看源码),从上至下分别是文本框,列表,二级列表。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout> <LinearLayout android:id="@+id/city_middle"> <EditText android:id="@+id/txtfind" android:hint="请输入" > </EditText> <ListView android:id="@+id/listfind" > </ListView> <ExpandableListView android:id="@+id/exList" /> </LinearLayout> </LinearLayout>
(2)一级菜单栏样式,图片将区别是否展开
<?xml version="1.0" encoding="utf-8"?> <LinearLayout > <TextView android:id="@+id/group" > </TextView> <ImageView android:id="@+id/tubiao"> </ImageView> </LinearLayout>
(3)二级菜单栏样式
<?xml version="1.0" encoding="utf-8"?> <LinearLayout > <TextView android:id="@+id/child"> </TextView> </LinearLayout>
三、代码设计
(1) 定义菜单对应数据
public static List<BasicNameValuePair> fatherList = new ArrayList<BasicNameValuePair>(); public static List<List<BasicNameValuePair>> childList = new ArrayList<List<BasicNameValuePair>>();
生成测试数据
for (int i = 0; i < 20; i++) {
fatherList.add(new BasicNameValuePair("father" + i, "father" + i));
List<BasicNameValuePair> cList = new ArrayList<BasicNameValuePair>();
for (int j = 0; j < 5; j++) {
cList.add(new BasicNameValuePair("child" + i + ":" + j, "child"
+ i + ":" + j));
}
childList.add(cList);
}
(2)定义列表适配器
protected class ListAdapter extends BaseAdapter {
private LayoutInflater mInflater;
//查询结果列表
private List<BasicNameValuePair> list = new ArrayList<BasicNameValuePair>();
public ListAdapter(Context context, String strin) {
mInflater = LayoutInflater.from(context);
//查询匹配
for (int i = 0; i < childList.size(); i++) {
for (int j = 0; j < childList.get(i).size(); j++) {
String tmp = childList.get(i).get(j).getValue();
if (tmp.indexOf(strin) >= 0) {
list.add(new BasicNameValuePair(childList.get(i).get(j)
.getName(), tmp));
}
}
}
}
public int getCount() {
return list.size();
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(final int position, View convertView,
ViewGroup parent) {
convertView = mInflater.inflate(R.layout.child, null);
TextView title = (TextView) convertView.findViewById(R.id.child);
title.setText(list.get(position).getValue());
return convertView;
}
}
初始化列表,默认为隐藏
list = (ListView) findViewById(R.id.listfind); list.setVisibility(View.GONE);
(3)定义二级列表适配器
protected class ExAdapter extends BaseExpandableListAdapter {
@Override
public int getGroupCount() {
return fatherList.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return childList.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return fatherList.get(groupPosition).getValue();
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return childList.get(groupPosition).get(childPosition).getValue();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
View view = convertView;
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.group, null);
}
TextView t = (TextView) view.findViewById(R.id.group);
t.setText(fatherList.get(groupPosition).getValue());
//展开,改变图片
ImageView gImg = (ImageView) view.findViewById(R.id.tubiao);
if (isExpanded)
gImg.setBackgroundResource(R.drawable.mm_submenu_down_normal);
else
gImg.setBackgroundResource(R.drawable.mm_submenu_normal);
return view;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
View view = convertView;
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.child, null);
}
TextView t = (TextView) view.findViewById(R.id.child);
t.setText(childList.get(groupPosition).get(childPosition)
.getValue());
return view;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
初始化二级菜单
exList = (ExpandableListView) findViewById(R.id.exList); exList.setAdapter(new ExAdapter()); exList.setGroupIndicator(null); exList.setDivider(null);
(4)搜索事件,输入改变即触发
txtFind = (EditText) findViewById(R.id.txtfind);
txtFind.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s != null && !s.toString().equals("")) {
list.setAdapter(new ListAdapter(DWinterDemoActivity.this, s
.toString()));
list.setVisibility(View.VISIBLE);
exList.setVisibility(View.GONE);
} else {
list.setVisibility(View.GONE);
exList.setVisibility(View.VISIBLE);
}
}
});
(5)去除焦点自动弹出输入
getWindow().setSoftInputMode( WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);
希望本文所述对大家Android程序设计有所帮助。
-
本文向大家介绍jQuery实现简单二级下拉菜单,包括了jQuery实现简单二级下拉菜单的使用技巧和注意事项,需要的朋友参考一下 html代码 js代码 css代码 最好不要忘记插入jQuery js文件,最好下载最新的。 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍android实现下拉菜单三级联动,包括了android实现下拉菜单三级联动的使用技巧和注意事项,需要的朋友参考一下 android中的下拉菜单联动应用非常普遍,android中的下拉菜单用Spinner就能实现,以下列子通过简单的代码实现三级菜单联动。 一 样式文件 二 联动逻辑代码 三 结果 四 总结 三级联动主要是灵活的应用三维数组,这样能很方便的通过数组索引将三个菜单关联,同
-
本文向大家介绍jQuery实现多级下拉菜单jDropMenu的方法,包括了jQuery实现多级下拉菜单jDropMenu的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现多级下拉菜单jDropMenu的方法。分享给大家供大家参考。具体如下: 这里介绍的jQuery多级下拉菜单导航-多级下拉菜单,英文名叫 DropDown Menu。通过 each() 遍历添加相应的处理
-
本文向大家介绍JS 实现导航菜单中的二级下拉菜单的几种方式,包括了JS 实现导航菜单中的二级下拉菜单的几种方式的使用技巧和注意事项,需要的朋友参考一下 最近整理了, JS 实现导航菜单中的二级下拉菜单的三种方式,便于项目中应用。 如何实现导航菜单栏中的二级下拉菜单? 我们在淘宝、搜狐等大型网站上都可以看到使用的一些二级下拉菜单,比如下面这张图片。 但是如何实现类似的图片呢?实际上,我们有至少
-
本文向大家介绍jquery实现漂亮的二级下拉菜单代码,包括了jquery实现漂亮的二级下拉菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现漂亮的二级下拉菜单代码。分享给大家供大家参考。具体如下: 这里介绍一款基于jquery实现的网站下拉菜单,黑色风格,很漂亮,本菜单需要点击主菜单后的小三角符号才下拉出二级菜单,并不是有些菜单,是鼠标移上主菜单的时候就滑过,至于哪一
-
本文向大家介绍jquery实现二级导航下拉菜单效果,包括了jquery实现二级导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下 运行效果图: 具体代码: 第一步:确定导航的html格式 第二步:CSS实现导航效果

