简介使用Nginx Plus的在线活动监控功能的方法
想了解你的 NGINX 服务器现在是什么情况? 是被 DoS 攻击, 还是网站出现一堆错误?
NGINX Plus 现在推出一个时实活动监视接口,提供关键负载(key load )和性能监控。 通过简单的 RESTful JSON 接口,连接实时监控统计数据(stats to live dashboards) 和第三方监控工具,都变得轻轻松松。

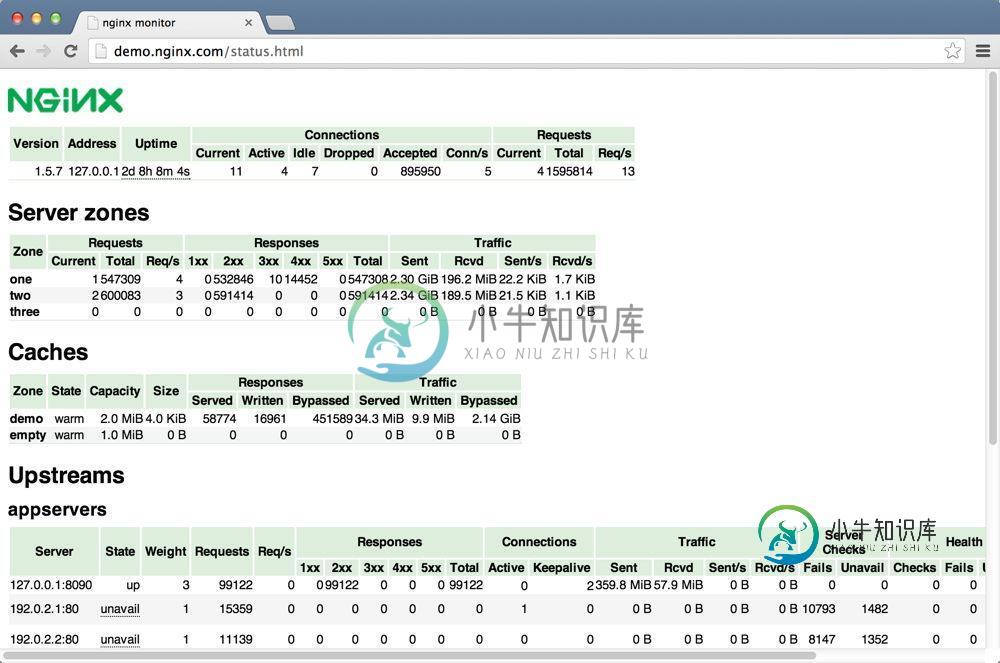
NGINX Plus 的 平衡负载状态时实监控
细节: 在线活动监控 – JSON feed
在NGINX Plus中启用该状态提示,只需简单地在服务器配置中添加状态处理即可:
location = /status {
allow 192.168.0.0/16; # permit access from local network
deny all; # deny access from everywhere else
status;
}
如果你请求/status(或匹配location组的任何URI),NGINX Plus将响应一个包含当前活动数据的JSON文档:
- 基本的版本、启动时长以及识别信息;
- 连接及请求总数;
- 每个状态区域的请求及相应计数;
- 每个upstream服务器的请求及响应技术,还有健康检查及启动时长统计;
- 每个命名缓存区域的数表数据.
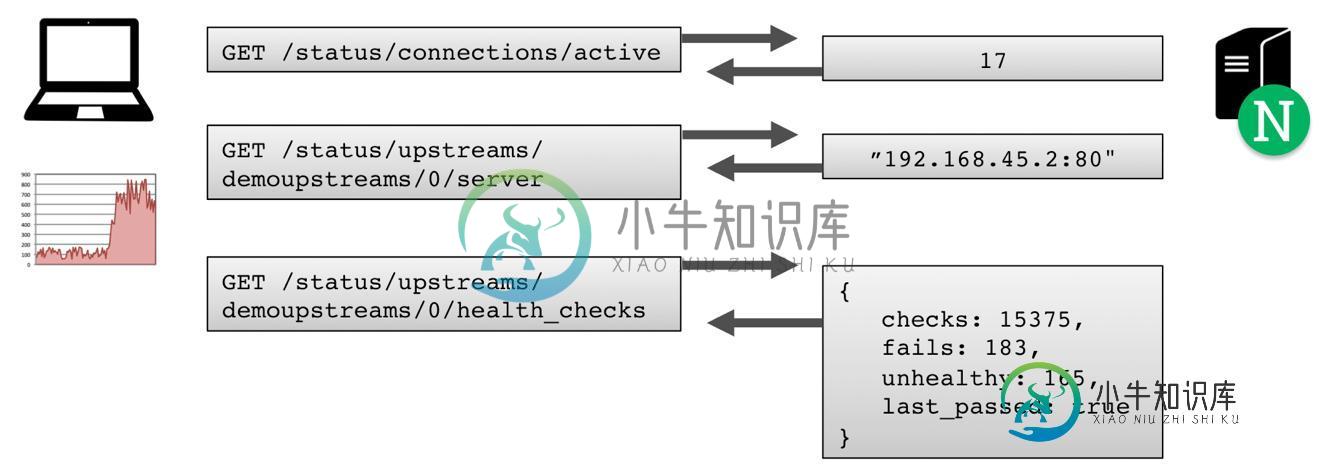
你可以继续往下提取数据子集,或使用RESTfull方式获取单一的数据点:

细说: 生命周期监控 – 网页
NGINX Plus附带一个简单的网页 (/usr/share/nginx/html/status.html)用来轮询状态信息,并用一个简单表格来显示。你可以使用以下配置,启用这个请求http://host:8080/status.html:
server {
listen 8080;
root /usr/share/nginx/html;
location = /status {
status;
}
}
更多的信息,请查看 状态模块配置说明。
-
本文向大家介绍Java基于servlet监听器实现在线人数监控功能的方法,包括了Java基于servlet监听器实现在线人数监控功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java基于servlet监听器实现在线人数监控功能的方法。分享给大家供大家参考,具体如下: 1、分析: 做一个网站在线人数统计,可以通过ServletContextListener监听,当Web应用上下文
-
San CLI UI核心功能分为六个部分,包括:项目的管理、配置管理、插件管理、依赖管理、内置构建任务以及仪表盘小工具。如图所示 整体功能可分为三类: 项目管理 工程构建 工具扩展
-
更新时间:2018-09-17 11:25:51 开发者在设备嵌入式C程序开发过程中需要准备本地的开发环境及工具,除了设备本身的开发,随着IoT开发场景和云端接入平台功能的不断丰富,相应的准备工作也在不断增加,例如下载接入云平台的特定SDK包,安装需要的依赖库,可能还需要为编译SDK使用特定版本的编译器及操作系统等。如果在准备本地环境过程中出现一些环境编译时的错误,还可能需要和合作方一起定位查找问
-
更新时间:2018-09-18 15:26:39 什么是嵌入式 Javascript 开发? 嵌入式 Javascript 开发是面向嵌入式设备,用 Javascript 语言来开发嵌入式设备上的应用。Javascript 语言开发嵌入式设备应用,具备如下优点: 简单:语法不涉及指针,内存分配和释放,内存管理由 Javascript 引擎完成 灵活:解释性语言,不需要编译即可运行,方便调试,升级和
-
提供丰富的跨平台的GUI构件(Widget)。有按钮,菜单,窗口等,近六十个。 支持OpenGL,提供Fl_GL_Window,支持OpenGL相关的操作。 提供界面设计工具FLUID,非常方便进行界面的设计。 良好的跨平台移植性。 支持多种C++编译器,Gcc,BC,VC等等。 灵活性。FLTK本身可以定制,以满足不同的需要。这使得FLTK在嵌入式开发上有着极大的竞争力,这正是我要推荐使用FLT
-
文档是产品与用户之间的接口之一。一组精心编写和组织良好的文档可帮助您的用户快速了解您的产品。我们一致的目标是帮助您的用户尽快找到并了解他们所需的信息。 Docusaurus 2 使用现代工具来帮助您轻松地编写交互式文档。您可以嵌入 React 组件,或构建实时编码块,以便您的用户可以在现场操作代码。通过代码来吸引您的受众。这也许是吸引潜在用户的最有效方法。 在本章节中,我们将向您介绍我们所选择的工

