Android iconify 使用详解
android-iconify 使用详解 ,下文图文并茂给大家介绍的非常详细,具体内容详情请参考下文。

1、android-iconify简介
- iconify的github地址:https://github.com/JoanZapata/android-iconify
- 项目地址:http://joanzapata.com/android-iconify
- iconify是一个矢量图标库,包含使用 Dave Gandy 制作的超过370中矢量字体图标,可以使Android应用开发者免于制作多种适用于不同屏幕大小尺寸的图片,从而提高开发者工作效率。
- 适用场景:
1、iconify原作者提供了三种他自定义的控件:IconTextView、IconButton、IconToggleButton,可以直接使用这三类控件来显示iconify中提供的字体图标;
2、在java代码中通过使用一个IconDrawable为具有setIcon(Drawable drawable)方法的控件设置该字体图标
- 优点:由于这些图标均是矢量字体图标,所以不仅可以无限放大而不会失真,模糊,而且可以将适用于text的属性应用于这些矢量图标上,从而实现改变图标颜色、添加阴影等效果
- 缺点:目前在xml文件中使用图标库中的资源时,需要自己对照查阅不同图标所对应的标记,自己手敲标记,这样不仅麻烦,而且容易出错。
2、使用android-iconify
2.1 添加依赖
在需要使用iconify的app的build.gradle的dependencies中添加依赖(下面添加了整个库,在实际开发过程中,可以只添加自己需要的某一个或几个库即可):
dependencies {
compile 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2' // (v4.5)
compile 'com.joanzapata.iconify:android-iconify-entypo:2.2.2' // (v3,2015)
compile 'com.joanzapata.iconify:android-iconify-typicons:2.2.2' // (v2.0.7)
compile 'com.joanzapata.iconify:android-iconify-material:2.2.2' // (v2.0.0)
compile 'com.joanzapata.iconify:android-iconify-material-community:2.2.2' // (v1.4.57)
compile 'com.joanzapata.iconify:android-iconify-meteocons:2.2.2' // (latest)
compile 'com.joanzapata.iconify:android-iconify-weathericons:2.2.2' // (v2.0)
compile 'com.joanzapata.iconify:android-iconify-simplelineicons:2.2.2' // (v1.0.0)
compile 'com.joanzapata.iconify:android-iconify-ionicons:2.2.2' // (v2.0.1)
}
2.2 初始化android-iconify
自定义一个继承自Application类的类:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Iconify
.with(new FontAwesomeModule())
.with(new EntypoModule())
.with(new TypiconsModule())
.with(new MaterialModule())
.with(new MaterialCommunityModule())
.with(new MeteoconsModule())
.with(new WeathericonsModule())
.with(new SimpleLineIconsModule())
.with(new IoniconsModule());
}
}
2.3 配置Application
<application android:name="com.application.MyApplication" android:icon="@mipmap/ic_launcher" android:label="@string/app_name">
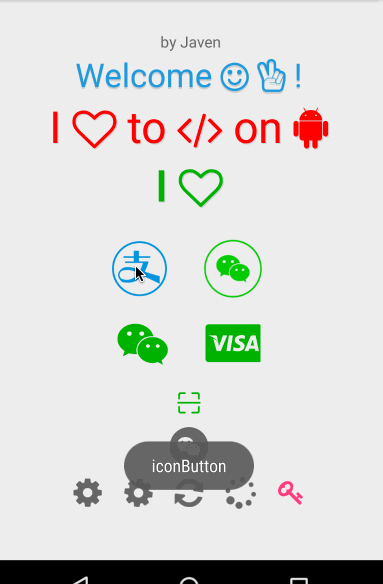
2.4 在布局文件中的使用
其中fa xxx 是Font Awesome的图标库。icon-scan icon-wx-pay 是自定义阿里图标库
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="100dp"
android:layout_marginTop="30dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/id_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="example delegate"
tools:ignore="HardcodedText" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#22000000"
android:shadowDx="0"
android:shadowDy="5"
android:shadowRadius="1"
android:text="Welcome {fa-smile-o} {fa-hand-peace-o} !"
android:textColor="#2A9BDA"
android:textSize="30sp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#22000000"
android:shadowDx="3"
android:shadowDy="3"
android:shadowRadius="1"
android:text="I {fa-heart-o} to {fa-code} on {fa-android}"
android:textColor="#FF0000"
android:textSize="40sp" />
<com.joanzapata.iconify.widget.IconButton
android:id="@+id/id_icon_ib"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:clickable="true"
android:shadowColor="#22000000"
android:shadowDx="3"
android:shadowDy="3"
android:shadowRadius="1"
android:text="I {fa-heart-o}"
android:textColor="@color/selector_text_press_color"
android:textSize="40sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal">
<ImageButton
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/alipay_button_style" />
<ImageButton
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginLeft="30dp"
android:background="@drawable/wx_button_style" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:orientation="horizontal">
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="50dp"
android:layout_height="50dp"
android:clickable="true"
android:shadowColor="#22000000"
android:text="{fa-weixin}"
android:textColor="@color/selector_text_press_color"
android:textSize="40sp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="30dp"
android:clickable="true"
android:text="{fa-cc-visa}"
android:textColor="@color/selector_text_press_color"
android:textSize="40sp" />
</LinearLayout>
<com.joanzapata.iconify.widget.IconTextView
android:id="@+id/id_itv_wxicon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="{icon-scan}"
android:textSize="40sp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="{icon-wx-pay}"
android:textSize="40sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="{fa-cog}"
android:textSize="30dp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="{fa-cog spin}"
android:textSize="30dp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="{fa-refresh spin}"
android:textSize="30dp" />
<com.joanzapata.iconify.widget.IconTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="{fa-spinner spin}"
android:textSize="30dp" />
<ImageView
android:id="@+id/id_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp" />
</LinearLayout>
</LinearLayout>
</ScrollView>
3、自定义FontModule
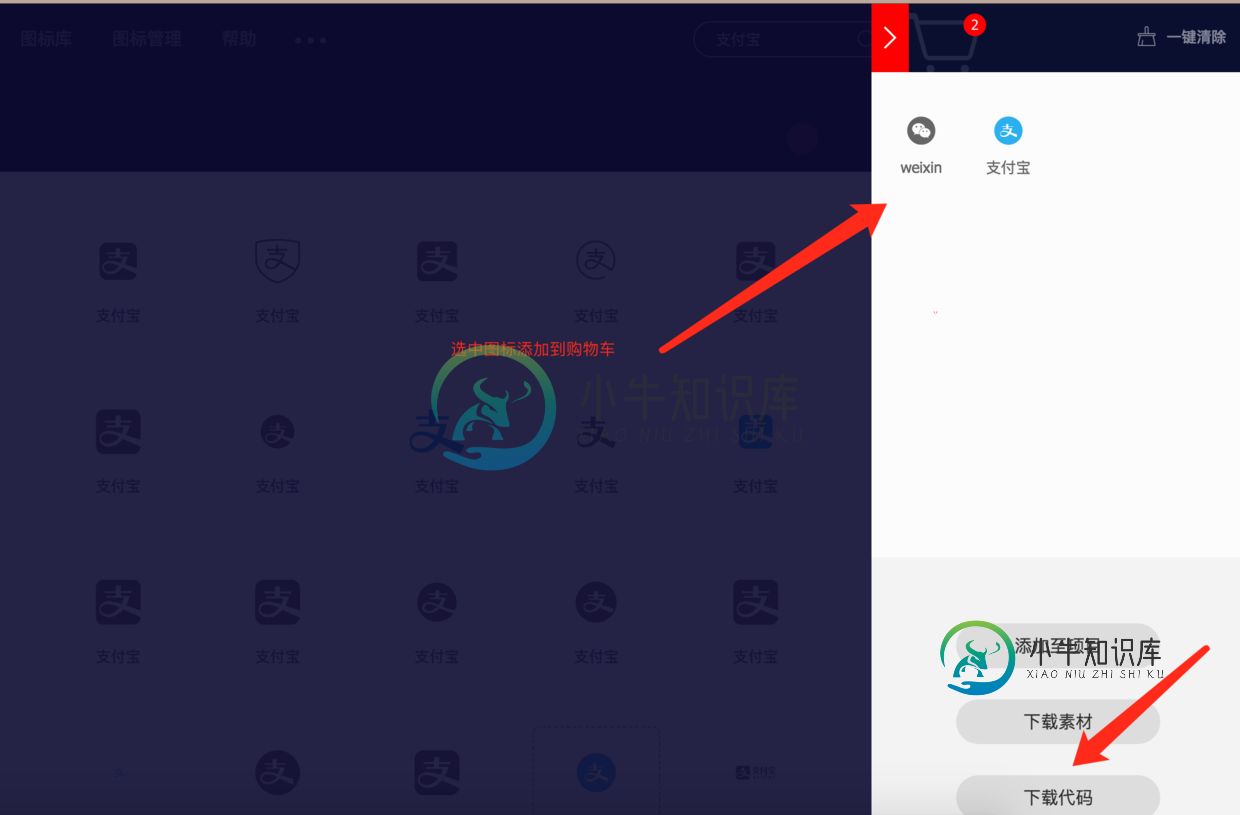
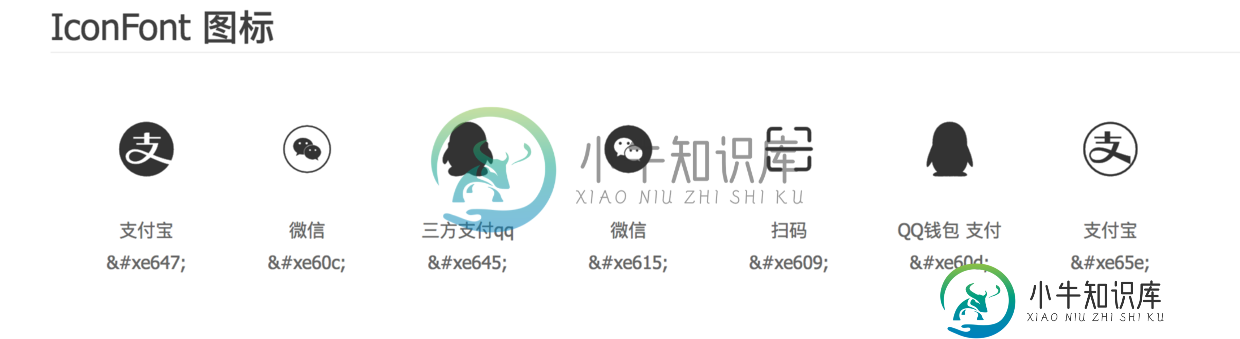
3.1 下载资源


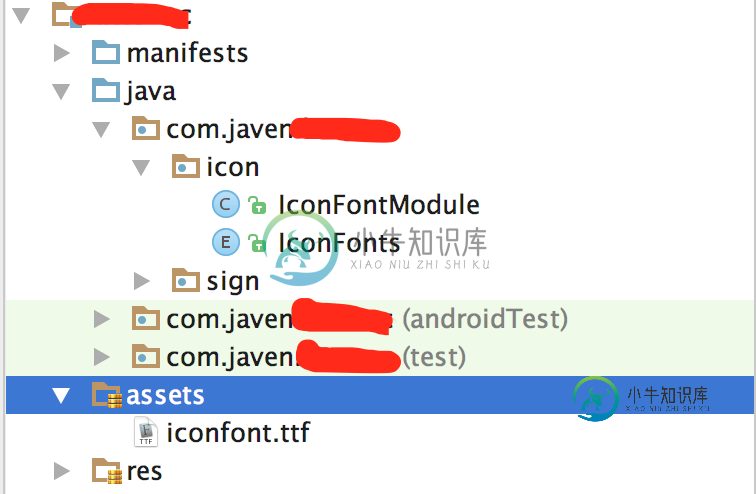
3.2 添加资源自定义FontModule
将上文截图中的 iconfont.ttf 复制到assets目录
自定义FontModule可以参考FontAwesomeModule,需要实现IconFontDescriptor 接口以及实现Icon接口来添加我们具体的图标
public class IconFontModule implements IconFontDescriptor {
@Override
public String ttfFileName() {
return "iconfont.ttf";//上文复制的字体文件
}
@Override
public Icon[] characters() {
return IconFonts.values();
}
}
public enum IconFonts implements Icon {
// 将/&#x替换成\u
icon_scan('\ue609'),
icon_ali_pay('\ue65e'),
icon_wx_pay('\ue615'),
icon_qq_pay('\ue60d');
private char character;
IconFonts(char character) {
this.character = character;
}
@Override
public String key() {
return name().replace('_', '-');
}
@Override
public char character() {
return character;
}
}

4、在代码中使用
IconDrawable iconDrawable = new IconDrawable(this, FontAwesomeIcons.fa_key)
.colorRes(R.color.colorAccent)
.actionBarSize();
imageView.setImageDrawable(iconDrawable);
5、使用到的资源文件
支付宝默认状态 支付宝点击状态 微信正常状态 微信点击状态




selector_text_press_color.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="@color/colorAccent"/> <item android:color="@color/colorGreen"/> </selector>
alipay_button_style.xml
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/alipay_pressed" /> <item android:drawable="@drawable/alipay_normal" /> </selector>
wx_button_style.xml
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/wx_pressed" /> <item android:drawable="@drawable/wx_normal" /> </selector>
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="colorGreen">#04b00f</color> </resources>
总结
以上所述是小编给大家介绍的Android iconify 使用详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍RecyclerView使用详解,包括了RecyclerView使用详解的使用技巧和注意事项,需要的朋友参考一下 RecylerView介绍 RecylerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,这一点从它的名字recylerview即回收view也可以看出。官方对于它的介绍则是:Recycler
-
本文向大家介绍Android RIL使用详解,包括了Android RIL使用详解的使用技巧和注意事项,需要的朋友参考一下 前言 Android作为一个通用的移动平台,其首要的功能就是通话、短信以及上网等通信功能。那么,从系统的角度来看,Android究竟是怎么实现与网络的交互的了? 这篇文章里,就来看一看Android中负责通信功能的Telephony中间层,通常也被称之为RIL(Radio I
-
本文向大家介绍详解log4net的使用,包括了详解log4net的使用的使用技巧和注意事项,需要的朋友参考一下 程序中只需要引用log4net.dll文件即可 配置的引用 首先添加以上代码。 CS程序:在Main方法中添加; BS程序:Application_Start方法中添加; 或是两者都可以在AssemblyInfo.cs(Properties中)文件里添加以下的语句: 详细配置 log4n
-
本文向大家介绍Android5.0+ CollapsingToolbarLayout使用详解,包括了Android5.0+ CollapsingToolbarLayout使用详解的使用技巧和注意事项,需要的朋友参考一下 CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含
-
本文向大家介绍详解使用Maven开发Web应用详细步骤,包括了详解使用Maven开发Web应用详细步骤的使用技巧和注意事项,需要的朋友参考一下 开发 Web 应用的思路 实现一个简单的 JSP/Servlet。 搭建创建 Web 应用工程的环境。 创建 Web 应用工程。 Web 应用工程的目录结构。 结合 Web 服务器,发布 Web 应用。 体验 Web 应用的开发和发布测试过程。 实现经典的
-
本文向大家介绍Jquery Datatables的使用详解,包括了Jquery Datatables的使用详解的使用技巧和注意事项,需要的朋友参考一下 参考: Datatables中文网 Datatables官网 Datatables 是一款强大的Jquery表格处理插件,样式方面可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。使用Datatables可以很灵活的从

