vue-loader教程介绍
在最初使用webpack+vue时,看到vue里面各种语法,包括import,export,html和css的写作方式,我都能依葫芦画瓢地实现各种功能,但是为什么能这样写,一直不太理解,直到我了解了vue-loader。
vue-loader功能
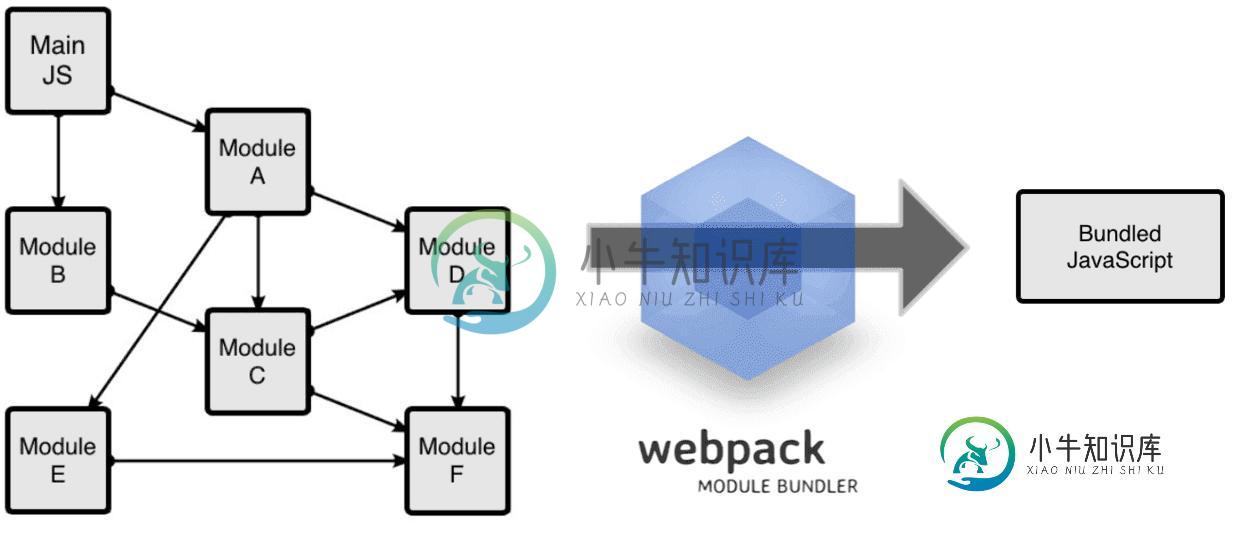
如图,webpack的功能就是将左侧用户编写的代码(只要有相应的loader,可以使用任何符合自己习惯的编写方式)转换成右侧浏览器能识别的js。
vue-loader就是告诉webpack如何将vue格式的文件转换成js。

vue组件格式
.vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>, <script> 和 <style>,还允许添加可选的自定义块:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>
vue-loader 会解析文件,提取每个语言块,如有必要会通过其它 loader 处理,最后将他们组装成一个 CommonJS 模块,module.exports 出一个 Vue.js 组件对象。
vue-loader 支持使用非默认语言,比如 CSS 预处理器,预编译的 HTML 模版语言,通过设置语言块的 lang 属性。例如,你可以像下面这样使用 SASS 语法编写样式:
<style lang="sass"> /* write SASS! */ </style>
Src 导入
如果喜欢分隔你的 .vue 文件到多个文件中,你可以通过 src 属性导入外部文件:
<template src="./template.html"></template> <style src="./style.css"></style> <script src="./script.js"></script>
需要注意的是 src 导入遵循和 require() 一样的规则,这意味着你相对路径需要以 ./ 开始,你还可以从 NPM 包中直接导入资源,例如:
<!-- import a file from the installed "todomvc-app-css" npm package --> <style src="todomvc-app-css/index.css">
在自定义块上同样支持 src 导入,例如:
<unit-test src="./unit-test.js"> </unit-test>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
Lavas Basic 模板并不包含此功能 在 如何在项目中使用图标 一节中,我们介绍了开发时引入自定义 svg 图标的方法,例如: 将自定义 svg 文件放入指定文件夹下,自动完成注册 修改 config/icon.js 配置文件引入 svg 格式的 fontawesome 图标 以上修改甚至都不需要重启开发服务器,这一切都是通过模板项目中的 build/loaders/svg-loader 完
-
仅有Lavas MPA 模板包含此功能 问题背景 在单页应用中我们使用 vue-router 进行前端路由跳转,而多页应用可以看成多个单页应用,每个单页都可以有各自独立的路由,那么如何做到在各个单页之间进行跳转呢? 例如想从A页面跳转到B页面,发现目标路由规则并不在A页面的规则集中,此时肯定不能展示404页面,需要识别出这是一个有效的路由规则,通过window.location.href而非 vu
-
vux-loader工具的作用是对.vue代码进行预处理,不限于 vux 组件库。 它是针对webpack+vue-loader项目的工程化工具,简化了webpack插件和loader的使用和编写,支持在vue-loader处理之前进行预处理,同时内置对vux组件专用的配置和优化插件。 当然除了.vue文件外,你还可以对js文件进行预处理。说好的处理.vue文件,为什么连js文件也不放过呢?因为只
-
摘要 RT-Thread 网络入门教程,指导读者学会了解和使用 RT-Thread 网络框架,能够进行网络编程。 这是一个基于 QEMU 平台的系列教程,旨在为已学习完内核教程及ENV 工具的人提供进步的阶梯。 QEMU 是一个支持跨平台的虚拟机,它可以虚拟很多开发板。RT-Thread 使用 QEMU 模拟了 ARM vexpress A9 开发板,这样使得用户在电脑上就可以进行 RT-Thre
-
本教程的目标 本教程尝试用一种易于接受的方式(希望如此)来介绍 redux-saga。 我们将使用 Redux 仓库那个很小的计数器例子作为我们的入门教程。 这个应用比较简单,但是非常适合用来演示说明 redux-saga 的基本概念,不至于迷失在过多的细节里。 初始步骤 在我们开始前,需要先 clone 这个仓库: https://github.com/yelouafi/redux-saga-b
-
并不推荐禁用eslint, 编码规范可以一定程序上保证代码质量。但是如果你确实想禁用,可以删除build/webpack.base.conf.js里的相关代码。 preLoaders: [ { test: /.vue$/, loader: 'eslint', include: [ path.join(projectRoot, 'src') ], excl

