轻松使用jQuery双向select控件Bootstrap Dual Listbox
本文主要为大家介绍了双向select控件Bootstrap Dual Listbox的使用方法,Bootstrap Dual列表是一个为响应Twitter优化的列表框插件,它可以用在所有的现代浏览器和触摸设备上,分享给大家,具体如下:
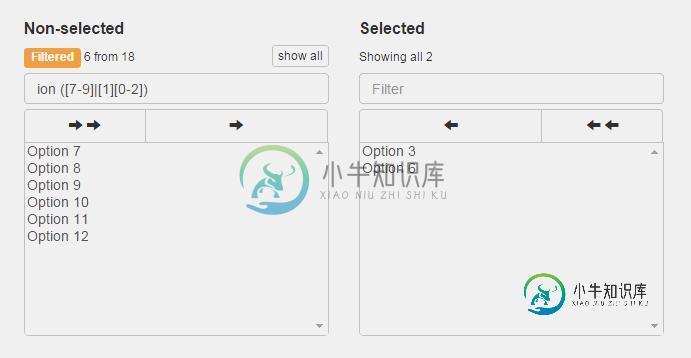
效果图:

一、使用
1、引用css和js文件
<link href="scripts/bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" /> <!--<link href="//cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.css" rel="stylesheet">--> <link href="scripts/duallistbox/bootstrap-duallistbox.min.css" rel="stylesheet" /> <script src="scripts/jquery/jquery-2.1.4.min.js"></script> <script src="scripts/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> <!--<script src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/run_prettify.min.js"></script>--> <script src="scripts/duallistbox/jquery.bootstrap-duallistbox.min.js"></script>
2、初始化class属性为demo1的select元素
<script type="text/javascript"> $(function () { var demo2 = $('.demo1').bootstrapDualListbox({ nonSelectedListLabel: 'Non-selected', selectedListLabel: 'Selected', preserveSelectionOnMove: 'moved', moveOnSelect: false, nonSelectedFilter: 'ion ([7-9]|[1][0-2])' }); $("#showValue").click(function () { alert($('[name="duallistbox_demo1"]').val()); }); }); </script>
3、html代码
<div class="col-md-7"> <select multiple="multiple" size="10" name="duallistbox_demo1" class="demo1"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3" selected="selected">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6" selected="selected">Option 6</option> <option value="7">Option 7</option> <option value="8">Option 8</option> <option value="9">Option 9</option> <option value="10">Option 10</option> </select> <br /> <input id="showValue" type="button" value="show selected data" /> </div>
这样就完成了插件的调用
二、扩展
一个通用的、初始化数据的js函数:
/*初始化duallistbox*/
//queryParam1:参数
//selectClass:select元素class属性
//selectedDataStr:选中数据,多个以,隔开
function initListBox(queryParam1,selectClass, selectedDataStr) {
var paramData = {
'testParam1': queryParam1
}
$.ajax({
url: 'DataHandler.ashx',
type: 'get',
data: paramData,
async: true,
success: function (returnData) {
var objs = $.parseJSON(returnData);
$(objs).each(function () {
var o = document.createElement("option");
o.value = this['id'];
o.text = this['name'];
if ("undefined" != typeof (selectedDataStr) && selectedDataStr != "") {
var selectedDataArray = selectedDataStr.split(',');
$.each(selectedDataArray, function (i, val) {
if (o.value == val) {
o.selected = 'selected';
return false;
}
});
}
$("." + selectClass + "")[0].options.add(o);
});
//渲染dualListbox
$('.' + selectClass + '').bootstrapDualListbox({
nonSelectedListLabel: 'Non-selected',
selectedListLabel: 'Selected',
preserveSelectionOnMove: 'moved',
moveOnSelect: false//,
//nonSelectedFilter: 'ion ([7-9]|[1][0-2])'
});
},
error: function (e) {
alert(e.msg);
}
});
}
html代码:
<div class="col-md-7"> <select multiple="multiple" size="10" name="duallistbox_demo2" class="demo2"> </select> <br /> <input id="showValue" type="button" value="show selected data" /> </div>
调用:
$(function () {
//初始化
initListBox('hangwei.cnblogs.com', 'demo2');
$("#showValue").click(function () {
alert($('[name="duallistbox_demo2"]').val());
});
});
DataHandler.ashx代码:
<%@ WebHandler Language="C#" Class="DataHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using Newtonsoft.Json;
public class DataHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
var china = new { id = "China", name = "中国" };
var usa = new { id = "USA", name = "美国" };
var rsa = new { id = "Russia", name = "俄罗斯" };
var en = new { id = "English", name = "英国" };
var fra = new { id = "France", name = "法国" };
List<object> list = new List<object>();
list.Add(china);
list.Add(usa);
list.Add(rsa);
list.Add(en);
list.Add(fra);
string returnJson = JsonConvert.SerializeObject(list);
context.Response.ContentType = "text/plain";
context.Response.Write(returnJson);
}
public bool IsReusable {
get {
return false;
}
}
}
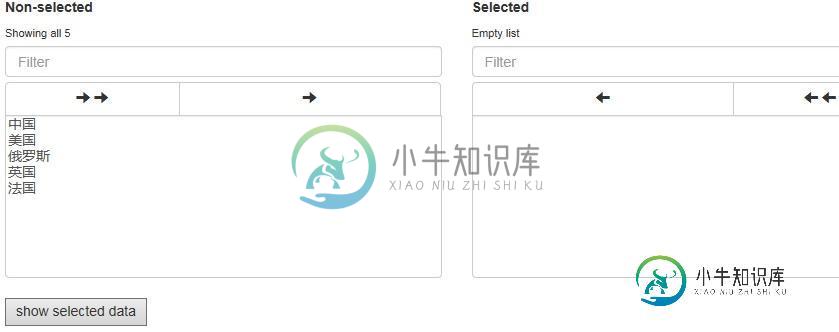
效果:

本文的demo使用的开发环境:VS2013、.NET Framework4.5.
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是双向select控件Bootstrap Dual Listbox的使用方法,希望对大家的学习有所帮助。
-
问题内容: 我已经尝试了所有可以使用的示例,但不能简单地将JSON数据保存到主机上的JSON文件中。我想从一个尽可能简单的保存方法开始,所以我有一个起点。 这就是我得到的: 基本上,我的 index.html中 有一个按钮,单击后应将数据保存到我的general.json文件中(与index.html相同的位置)。 使用 myscript.js中的 id选择器,我可以这样做: 如您所见,我想存储f
-
今天公司的B2C平台需要一个一个小小的重构,其中有个货币菜单是原生的select下拉菜单,需要用可定义的 html来模拟,这个任务分给我啦。这也不是难事啦,用过div模拟,用一个隐藏文本域来接受传递的值就OK,国旗开始还想了下,后来换了个思路就迎刃而 解啦,灰常简单的实现,不过我又是用Jquery来实现的哦。不多废话啦,我直接贴代码了。这个我是基于jquery-1.6.2.min.js版本做 的。
-
问题内容: 我有一个可以正常工作的Rest Web服务,它使用JBoss Resteasy,但是当我尝试移植它以使用GAE时,执行时出现此错误: 问题答案: 我在GAE上成功使用resteasy。正如csturtz所述,请确保您的项目具有resteasy依赖性。 如果您使用Maven,应该是这样的: 并且您还可以选择使用:
-
本文向大家介绍轻松学习jQuery插件EasyUI EasyUI创建CRUD应用,包括了轻松学习jQuery插件EasyUI EasyUI创建CRUD应用的使用技巧和注意事项,需要的朋友参考一下 数据收集并妥善管理数据是网络应用共同的必要。CRUD 允许我们生成页面列表,并编辑数据库记录。本教程将向你演示如何使用 jQuery EasyUI 框架实现一个 CRUD DataGrid。 我们将使用下
-
轻松上传是魔方加密开发的快速上传组件。轻松上传的环境要求: Microsoft Windows 操作系统 Google Chrome 浏览器 使用步骤 安装轻松上传后,您可以通过以下步骤使用: 打开 Windows 资源管理器,选择需要上传的 PHP 文件 按下 CTRL+C 复制文件 打开魔方加密页面 按下 CTRL+V 粘贴文件 等待文件上传 安装方法 点击这里 打开 Chrome 网上应用店
-
第一节 Go语言安装与测试 轻松友好的安装方式,多平台支持。 第二节 内置基础数据类型 认识Go提供的清晰的数据类型,很清晰,不骗你。 第三节 变量与常量定义 学语言绕不开的变量,当然Go是静态语言,变量都是有固定类型的,程序运行过程中无法改变变量类型。 第四节 控制流程 很简单,只有if,for,switch三种流程,连while都没有。 第五节 数组,切片和字典 内置高级数据类型。如果我们需要
-
Go轻松学是一款学习GoLang的小型学习App。基于Android平台。主要包含Go基础和Go实例两部分。 Go轻松学,可以让你随时随地浏览Go提供的独特功能,本应用提供了翔实的测试例程序,100%测试通过。并且可以根据反馈持续更新。在这里,变量,函数,结构体,指针,并行计算,包和测试都有详细的讲解。 Go基础部分由本人的读书笔记归纳整理而来,而实例部分则由网址http://gobyexampl
-
本文向大家介绍AngularJS轻松实现双击排序的功能,包括了AngularJS轻松实现双击排序的功能的使用技巧和注意事项,需要的朋友参考一下 话不多说,直接看示例代码 HTML代码 其中 la=!la 是用来判断当前点击是true还是false JS代码 总结 好了,以上就是AngularJS实现双击排序功能的全部内容,通过以上示例代码便可实现双击排序,希望对大家学习AngularJS能有所帮助

