详解利用nodejs对本地json文件进行增删改查
哈喽!nodejs的文件系统,接触过node的对node的文件系统肯定不会陌生,这两天我就在思考一个问题,我是否可以在本地操作我的本地json文件,这样一个本地的文本数据库就有了,如果是便签之类,记录的软件,我完全可以不用连后台的数据库,我可以自己操作本地的json文件,自己用node写后台,答案是肯定的,下面我们就一起来实现一下吧,对本地json文件的增、删、改、查
1.增
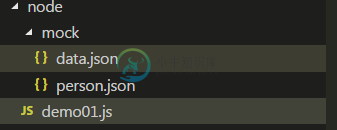
首先我们先看一下demo的目录结构

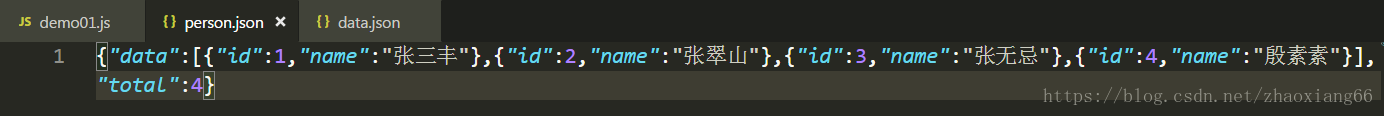
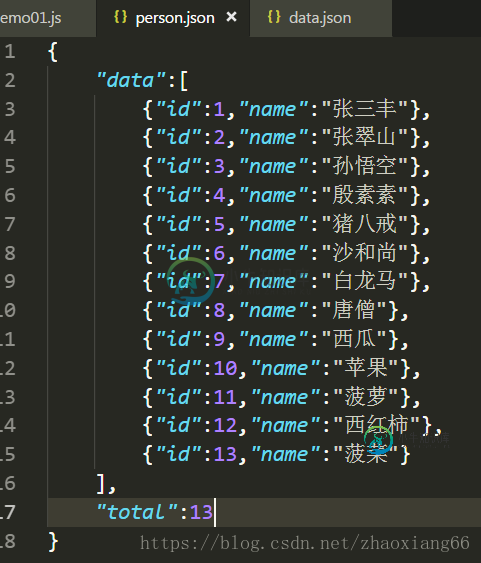
我们看一下person.json的内容

没毛病,接下来就是见证奇迹的时刻了
下面写nodejs的代码
var fs = require('fs');
var params = {
"id":5,
"name":"白眉鹰王"
}//在真实的开发中id肯定是随机生成的而且不会重复的,下一篇写如何生成随机切不会重复的随机数,现在就模拟一下假数据
//写入json文件选项
function writeJson(params){
//现将json文件读出来
fs.readFile('./mock/person.json',function(err,data){
if(err){
return console.error(err);
}
var person = data.toString();//将二进制的数据转换为字符串
person = JSON.parse(person);//将字符串转换为json对象
person.data.push(params);//将传来的对象push进数组对象中
person.total = person.data.length;//定义一下总条数,为以后的分页打基础
console.log(person.data);
var str = JSON.stringify(person);//因为nodejs的写入文件只认识字符串或者二进制数,所以把json对象转换成字符串重新写入json文件中
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
console.log('----------新增成功-------------');
})
})
}
writeJson(params)//执行一下;
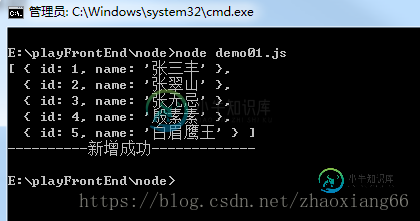
结果如下

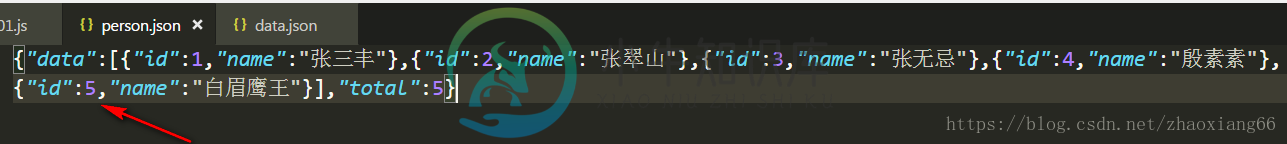
下面我们来看一下json文件的结果

看,json文件已经被新增进来了
2.删
var fs = require('fs');
//删除json文件中的选项
function deleteJson(id){
fs.readFile('./mock/person.json',function(err,data){
if(err){
return console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把数据读出来删除
for(var i = 0; i < person.data.length;i++){
if(id == person.data[i].id){
//console.log(person.data[i])
person.data.splice(i,1);
}
}
console.log(person.data);
person.total = person.data.length;
var str = JSON.stringify(person);
//然后再把数据写进去
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
console.log("----------删除成功------------");
})
})
}
deleteJson(5);//执行一下


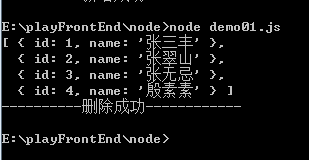
第5个就删除了
3.改
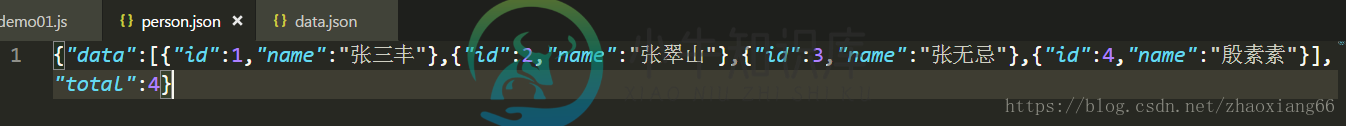
一开始的json文件是这个样子的

下面上代码
var fs = require('fs');
var params = {
"name":"孙悟空"
}
function changeJson(id,params){
fs.readFile('./mock/person.json',function(err,data){
if(err){
console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把数据读出来,然后进行修改
for(var i = 0; i < person.data.length;i++){
if(id == person.data[i].id){
console.log('id一样的');
for(var key in params){
if(person.data[i][key]){
person.data[i][key] = params[key];
}
}
}
}
person.total = person.data.length;
var str = JSON.stringify(person);
//console.log(str);
fs.writeFile('./mock/person.json',str,function(err){
if(err){
console.error(err);
}
console.log('--------------------修改成功');
console.log(person.data);
})
})
}
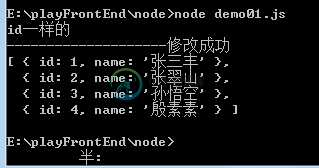
changeJson(3,params)//执行一下;
结果如下

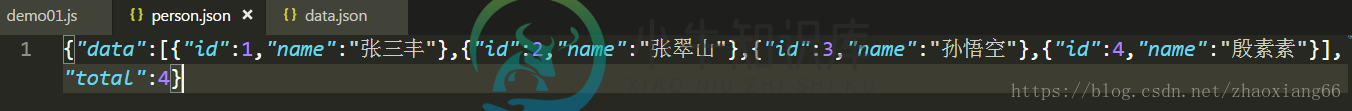
看一下json文件

修改成功!!!!
4.查
现在模拟一下分页
先看一下json文件长什么样

上代码
var fs = require('fs');
//通过传回来的页数,进行分页模拟
function pagination(p,s){
//p为页数,比如第一页传0,第二页传1,s为每页多少条数据
fs.readFile('./mock/person.json',function(err,data){
if(err){
console.error(err);
}
var person = data.toString();
person = JSON.parse(person);
//把数据读出来
//console.log(person.data);
var length = person.data.length;
var pagePerson = person.data.slice(s*p,(p+1)*s);
console.log('------------------------查询成功pagePerson');
console.log(pagePerson);
})
}
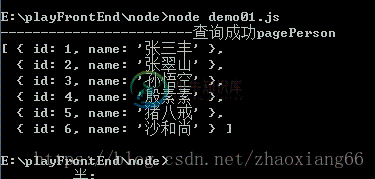
pagination(0,6);//查询第一页,每页的数据条数为6条
执行结果为

下面看一下第二页
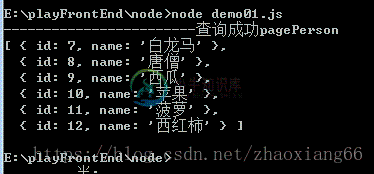
执行pagination(1,6);
执行结果为

以此类推,就实现了模拟分页的效果
5.总结
ok,一套基本的增删改查就这样写完了,感觉node还是特别强大的,感觉自己又进步了一些,虽然可能有人觉得这样写没有意义,也许吧,但是我觉得很有意义,让我也收获了不少!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于Koa(nodejs框架)对json文件进行增删改查的示例代码,包括了基于Koa(nodejs框架)对json文件进行增删改查的示例代码的使用技巧和注意事项,需要的朋友参考一下 想使用nodejs(koa)搭建一个完整的前后端,完成数据的增删改查,又不想使用数据库,那使用json文件吧。 本文介绍了基于koa的json文件的增、删、改、查。 代码准备 json示例 1.新增和修改
-
本文向大家介绍java使用DOM4J对XML文件进行增删改查操作,包括了java使用DOM4J对XML文件进行增删改查操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java使用DOM4J对XML文件进行增删改查操作的具体代码,供大家参考,具体内容如下 源代码: DOM4j.java Book.java book.xml 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大
-
本文向大家介绍iOS CoreData 增删改查详解,包括了iOS CoreData 增删改查详解的使用技巧和注意事项,需要的朋友参考一下 最近在学习CoreData, 因为项目开发中需要,特意学习和整理了一下,整理出来方便以后使用和同行借鉴。目前开发使用的Swift语言开发的项目。所以整理出来的是Swift版本,OC我就放弃了。 虽然Swift3 已经有了,目前整理的这个版本是Swift2 的。
-
本文向大家介绍jQuery对table表格进行增删改查,包括了jQuery对table表格进行增删改查的使用技巧和注意事项,需要的朋友参考一下 最近要处理一些前端的工作,重新学习了一下jQuery,感觉还是那么的锋利啊!!! 总结了一下对table的增删改查,写一篇留着以后自己recode。 1.首先我自己写了一个简单的div布局。 2.实现几个用<a>标签做的按钮的功能 分别是新增 修改 删除
-
本文向大家介绍mybatis使用xml进行增删改查代码解析,包括了mybatis使用xml进行增删改查代码解析的使用技巧和注意事项,需要的朋友参考一下 MyBatis是支持普通sql查询、存储过程和高级映射的持久层框架。 MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装。 MyBatis可以使用 简单的XML或注解用于配置和原始映射,将接口和Java的POJO(Pl
-
本文向大家介绍express+mongoose实现对mongodb增删改查操作详解,包括了express+mongoose实现对mongodb增删改查操作详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了express+mongoose实现对mongodb增删改查操作。分享给大家供大家参考,具体如下: 项目地址:https://github.com/jrainlau/mongoose_c
-
本文向大家介绍Linux中利用Vim对文件进行密码保护的方法详解,包括了Linux中利用Vim对文件进行密码保护的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 Vim 是一种流行的、功能丰富的和高度可扩展的 Linux 文本编辑器,它的一个特殊功能便是支持用带密码各种的加密方法来加密文本文件。 本文中,我们将向你介绍一种简单的 Vim 使用技巧:在 Linux 中使用 Vim 对文件进行
-
本文向大家介绍利用 python 对目录下的文件进行过滤删除,包括了利用 python 对目录下的文件进行过滤删除的使用技巧和注意事项,需要的朋友参考一下 前言 最近学习了python,感觉挺多地方能用到它的。打包 测试 上传 爬电影....而且代码量是真少。人生苦短,我用python。而今天写的这个是因为下载电影时总会发现除了视频还会有这两个文件,甚至更多乱七八糟的文件 看着这些文件很不舒服。一

