Android 沉浸式状态栏及悬浮效果
一、概述
现在大多数的电商APP的详情页长得几乎都差不多,几乎都是上面一个商品的图片,当你滑动的时候,会有Tab悬浮在上面,这样做用户体验确实不错,如果Tab滑上去,用户可能还需要滑下来,在来点击Tab,这样确实很麻烦。沉浸式状态栏那,郭霖说过谷歌并没有给出沉浸式状态栏这个明白,谷歌只说了沉浸式模式(Immersive Mode)。不过沉浸式状态栏这个名字其实听不粗,随大众吧,但是Android的环境并没有iOS环境一样特别统一,比如华为rom的跟小米rom的虚拟按键完全不一样,所有Android开发者不容易。。。。。
二、淘宝的效果

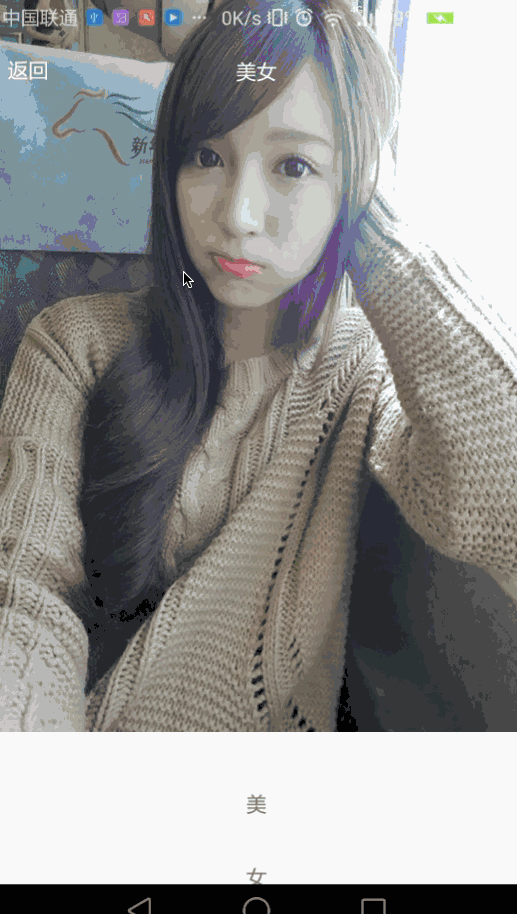
三、我们的效果

只能传2M,把我的美女都给压失真了。。。。。。
四、实现类
自定义ScrollView (StickyScrollView)
StatusBarUtil //非常不错的状态栏工具
五、布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout html" target="_blank">xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.xiaoyuan.StickyScrollView android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="match_parent" android:focusable="true" android:focusableInTouchMode="true"> <LinearLayout android:id="@+id/ll_content" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="500dip" android:background="@mipmap/meinv"/> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="美" /> <TextView android:layout_width="match_parent" android:layout_height="50dip" android:gravity="center" android:text="女"/> <TextView android:layout_width="match_parent" android:layout_height="50dip" android:gravity="center" android:text="美"/> <TextView android:layout_width="match_parent" android:layout_height="50dip" android:gravity="center" android:text="不"/> <TextView android:layout_width="match_parent" android:layout_height="50dip" android:gravity="center" android:text="美"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:tag="sticky"> <LinearLayout android:layout_width="match_parent" android:layout_height="45dp" android:background="#ffffff" android:orientation="horizontal"> <TextView android:id="@+id/infoText" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="美女信息" android:textColor="#000000" android:textSize="16dp" /> <TextView android:id="@+id/secondText" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="美女介绍" android:textColor="#000000" android:textSize="16dp" /> </LinearLayout> </LinearLayout> <FrameLayout android:id="@+id/tabMainContainer" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:minHeight="400dp"> </FrameLayout> </LinearLayout> </com.xiaoyuan.StickyScrollView> <RelativeLayout android:id="@+id/ll_good_detail" android:layout_width="match_parent" android:layout_height="49dp" android:background="#00000000" android:paddingTop="@dimen/spacing_normal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:layout_alignParentLeft="true" android:layout_marginLeft="10dip" android:layout_centerHorizontal="true" android:text="返回"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:layout_centerInParent="true" android:layout_centerHorizontal="true" android:layout_marginLeft="10dip" android:text="美女"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:layout_alignParentRight="true" android:layout_marginRight="10dip" android:layout_centerHorizontal="true" android:text="分享"/> </RelativeLayout> </FrameLayout> </RelativeLayout>
注意:我们把要悬浮的Tab设置了android:tag=”sticky”这样的属性
六、实现代码
public class MainActivity extends AppCompatActivity implements View.OnClickListener, StickyScrollView.OnScrollChangedListener {
TextView oneTextView, twoTextView;
private StickyScrollView stickyScrollView;
private int height;
private LinearLayout llContent;
private RelativeLayout llTitle;
private FrameLayout frameLayout;
private TextView title;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initListeners();
}
/**
* 初始化View
*/
private void initView() {
stickyScrollView = (StickyScrollView) findViewById(R.id.scrollView);
frameLayout = (FrameLayout) findViewById(R.id.tabMainContainer);
title = (TextView) findViewById(R.id.title);
oneTextView = (TextView) findViewById(R.id.infoText);
llContent = (LinearLayout) findViewById(R.id.ll_content);
llTitle = (RelativeLayout) findViewById(R.id.ll_good_detail);
oneTextView.setOnClickListener(this);
twoTextView = (TextView) findViewById(R.id.secondText);
twoTextView.setOnClickListener(this);
stickyScrollView.setOnScrollListener(this);
StatusBarUtil.setTranslucentForImageView(MainActivity.this, 0, title);
FrameLayout.LayoutParams params = (FrameLayout.LayoutParams) llTitle.getLayoutParams();
params.setMargins(0, getStatusHeight(), 0, 0);
llTitle.setLayoutParams(params);
//默认设置一个Frg
getSupportFragmentManager().beginTransaction().replace(R.id.tabMainContainer, Fragment.newInstance()).commit();
}
/**
* 获取状态栏高度
* @return
*/
private int getStatusHeight() {
int resourceId = MainActivity.this.getResources().getIdentifier("status_bar_height", "dimen", "android");
return getResources().getDimensionPixelSize(resourceId);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.infoText) {
getSupportFragmentManager().beginTransaction().replace(R.id.tabMainContainer, Fragment.newInstance()).commit();
} else if (v.getId() == R.id.secondText) {
getSupportFragmentManager().beginTransaction().replace(R.id.tabMainContainer, Fragment1.newInstance()).commit();
}
}
private void initListeners() {
//获取内容总高度
final ViewTreeObserver vto = llContent.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
height = llContent.getHeight();
//注意要移除
llContent.getViewTreeObserver()
.removeGlobalOnLayoutListener(this);
}
});
//获取Fragment高度
ViewTreeObserver viewTreeObserver = frameLayout.getViewTreeObserver();
viewTreeObserver.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
height = height - frameLayout.getHeight();
//注意要移除
frameLayout.getViewTreeObserver()
.removeGlobalOnLayoutListener(this);
}
});
//获取title高度
ViewTreeObserver viewTreeObserver1 = llTitle.getViewTreeObserver();
viewTreeObserver1.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
height = height - llTitle.getHeight() - getStatusHeight();//计算滑动的总距离
stickyScrollView.setStickTop(llTitle.getHeight() + getStatusHeight());//设置距离多少悬浮
//注意要移除
llTitle.getViewTreeObserver()
.removeGlobalOnLayoutListener(this);
}
});
}
@Override
public void onScrollChanged(int l, int t, int oldl, int oldt) {
if (t <= 0) {
llTitle.setBackgroundColor(Color.argb((int) 0, 255, 255, 255));
StatusBarUtil.setTranslucentForImageView(MainActivity.this, 0, title);
} else if (t > 0 && t <= height) {
float scale = (float) t / height;
int alpha = (int) (255 * scale);
llTitle.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26));//设置标题栏的透明度及颜色
StatusBarUtil.setTranslucentForImageView(MainActivity.this, alpha, title);//设置状态栏的透明度
} else {
llTitle.setBackgroundColor(Color.argb((int) 255, 227, 29, 26));
StatusBarUtil.setTranslucentForImageView(MainActivity.this, 255, title);
}
}
}
注意:stickyScrollView.setStickTop(int height)我们通过这个方法可以设置Tab距离多高开始悬浮
我们通过监听ScrollView滑动距离来不断改变我们标题栏跟状态栏的透明度来达到效果,在这里我们计算了几个高度(滑动距离)。最后来算出滑动总距离,根据滑动的距离跟滑动的总距离来算出透明度的数值。
StatusBarUtil.setTranslucentForImageView(MainActivity.this, 0, title);我们通过工具来实现图片深入状态栏。里面的传的View是图片下面的View。
以上所述是小编给大家介绍的Android 沉浸式状态栏及悬浮效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Android 高仿QQ 沉浸式状态栏,包括了Android 高仿QQ 沉浸式状态栏的使用技巧和注意事项,需要的朋友参考一下 前言: 在进入今天正题前,还是老样子先谈谈感想吧,最近感觉整个都失去了方向感,好迷茫!找工作又失败了,难道Android真的饱和了?这两天我一直没出门,除了下楼哪外卖就是宅宿舍了,静想了许久,我还是不能忘了初心,我相信我找不到工作的原因有很多,最关键的还是要技
-
本文向大家介绍详解Android中的沉浸式状态栏效果实例,包括了详解Android中的沉浸式状态栏效果实例的使用技巧和注意事项,需要的朋友参考一下 无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章。下面就来了解一下啥叫沉浸式状态栏。传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别。这一样就在一定程度上牺牲了视觉宽度,界面面积变小。 Google从
-
本文向大家介绍Android 实现沉浸式状态栏的方法,包括了Android 实现沉浸式状态栏的方法的使用技巧和注意事项,需要的朋友参考一下 沉浸式状态栏的来源就是很多手机用的是实体按键,没有虚拟键,于是开了沉浸模式就只有状态栏消失了。于是沉浸模式成了沉浸式状态栏。 我们先来看下具体的效果 开启沉浸模式后,状态栏消失,从顶部向下滑动,状态栏出现,退出沉浸模式,状态栏也出现了。 我们的代码基于前一篇文
-
本文向大家介绍Android沉浸式状态栏微技巧(带你真正理解沉浸式模式),包括了Android沉浸式状态栏微技巧(带你真正理解沉浸式模式)的使用技巧和注意事项,需要的朋友参考一下 其实说到沉浸式状态栏这个名字我也是感到很无奈,真不知道这种叫法是谁先发起的。因为Android官方从来没有给出过沉浸式状态栏这样的命名,只有沉浸式模式(Immersive Mode)这种说法。而有些人在没有完全了解清楚
-
本文向大家介绍另外两种Android沉浸式状态栏实现思路,包括了另外两种Android沉浸式状态栏实现思路的使用技巧和注意事项,需要的朋友参考一下 关于沉浸式状态栏相信大家都不陌生,IOS系统很早就有,android5.0及以后版本都支持给状态栏着色,而目前android主流版本还是4.4,网上通用实现4.4(API19)沉浸式状态栏也都是依赖于可以将状态栏变为透明的属性,再为其着色,主要实现代码
-
本文向大家介绍Android UI体验之全屏沉浸式透明状态栏样式,包括了Android UI体验之全屏沉浸式透明状态栏样式的使用技巧和注意事项,需要的朋友参考一下 前言: Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏、 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验。而Android 5.0之
-
我想隐藏导航栏。如果使用者从外到内给手指下药,请出示。我测试以下代码: 怎么能把这三项加起来呢?我所缺少的。
-
本文向大家介绍分别用ToolBar和自定义导航栏实现沉浸式状态栏,包括了分别用ToolBar和自定义导航栏实现沉浸式状态栏的使用技巧和注意事项,需要的朋友参考一下 一、ToolBar 1、在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2、去掉应用的ActionBar。可以是修改主题theme为“No

