Java设计模式之观察者模式(Observer模式)介绍
Java深入到一定程度,就不可避免的碰到设计模式(design pattern)这一概念,了解设计模式,将使自己对java中的接口或抽象类应用有更深的理解。设计模式在java的中型系统中应用广泛,遵循一定的编程模式,才能使自己的代码便于理解,易于交流,Observer(观察者)模式是比较常用的一个模式,尤其在界面设计中应用广泛,而本教程所关注的是Java在电子商务系统中应用,因此想从电子商务实例中分析Observer的应用。
虽然网上商店形式多样,每个站点有自己的特色,但也有其一般的共性,单就"商品的变化,以便及时通知订户"这一点,是很多网上商店共有的模式,这一模式类似Observer patern。
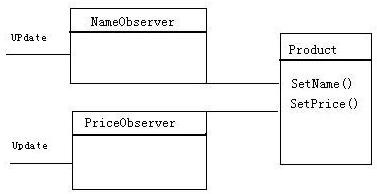
具体的说,如果网上商店中商品在名称 价格等方面有变化,如果系统能自动通知会员,将是网上商店区别传统商店的一大特色。这就需要在商品product中加入Observer这样角色,以便product细节发生变化时,Observer能自动观察到这种变化,并能进行及时的update或notify动作。

Java的API还为为我们提供现成的Observer接口Java.util.Observer。我们只要直接使用它就可以。
我们必须extends Java.util.Observer才能真正使用它:
1.提供Add/Delete observer的方法;
2.提供通知(notisfy) 所有observer的方法。
//产品类 可供Jsp直接使用UseBean调用 该类主要执行产品数据库插入 更新
public class product extends Observable{
private String name;
private float price;
public String getName(){ return name;}
public void setName(){
this.name=name;
//设置变化点
setChanged();
notifyObservers(name);
}
public float getPrice(){ return price;}
public void setPrice(){
this.price=price;
//设置变化点
setChanged();
notifyObservers(new Float(price));
}
//以下可以是数据库更新 插入命令.
public void saveToDb(){
.....................
}
}
我们注意到,在product类中 的setXXX方法中,我们设置了 notify(通知)方法,当Jsp表单调用setXXX,实际上就触发了notisfyObservers方法,这将通知相应观察者应该采取行动了。
下面看看这些观察者的代码,他们究竟采取了什么行动:
//观察者NameObserver主要用来对产品名称(name)进行观察的
public class NameObserver implements Observer{
private String name=null;
public void update(Observable obj,Object arg){
if (arg instanceof String){
name=(String)arg;
//产品名称改变值在name中
System.out.println("NameObserver :name changet to "+name);
}
}
}
//观察者PriceObserver主要用来对产品价格(price)进行观察的
public class PriceObserver implements Observer{
private float price=0;
public void update(Observable obj,Object arg){
if (arg instanceof Float){
price=((Float)arg).floatValue();
System.out.println("PriceObserver :price changet to "+price);
}
}
}
Jsp中我们可以来正式执行这段观察者程序:
<jsp:useBean id="product" scope="session" class="Product" /> <jsp:setProperty name="product" property="*" /><jsp:useBean id="nameobs" scope="session" class="NameObserver" /> <jsp:setProperty name="product" property="*" />
<jsp:useBean id="priceobs" scope="session" class="PriceObserver" /> <jsp:setProperty name="product" property="*" />
<% if (request.getParameter("save")!=null) { product.saveToDb(); out.println("产品数据变动 保存! 并已经自动通知客户"); }else{ //加入观察者 product.addObserver(nameobs); product.addObserver(priceobs); %> //request.getRequestURI()是产生本jsp的程序名,就是自己调用自己 <form action="<%=request.getRequestURI()%>" method=post> <input type=hidden name="save" value="1"> 产品名称:<input type=text name="name" > 产品价格:<input type=text name="price"> <input type=submit> </form> <% } %>
执行改Jsp程序,会出现一个表单录入界面,需要输入产品名称 产品价格,点按Submit后,还是执行该jsp的if (request.getParameter("save")!=null)之间的代码。
由于这里使用了数据javabeans的自动赋值概念,实际程序自动执行了setName setPrice语句。你会在服务器控制台中发现下面信息:
NameObserver :name changet to ?????(Jsp表单中输入的产品名称) PriceObserver :price changet to ???(Jsp表单中输入的产品价格);
这说明观察者已经在行动了。
同时你会在执行jsp的浏览器端得到信息:
1.产品数据变动 保存! 并已经自动通知客户
上文由于使用jsp概念,隐含很多自动动作,现将调用观察者的Java代码写如下:
public class Test {
public static void main(String args[]){
Product product=new Product();
NameObserver nameobs=new NameObserver();
PriceObserver priceobs=new PriceObserver();
//加入观察者
product.addObserver(nameobs);
product.addObserver(priceobs);
product.setName("橘子红了");
product.setPrice(9.22f);
}
}
你会在发现下面信息:
NameObserver :name changet to 橘子红了
PriceObserver :price changet to 9.22
这说明观察者在行动了。
-
本文向大家介绍java设计模式之观察者模式,包括了java设计模式之观察者模式的使用技巧和注意事项,需要的朋友参考一下 观察者模式又称发布-订阅(Publish/Subscribe)模式,定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态发生变化时,会通知所有观察者对象,使他们能够自动更新自己。将一个系统分割成一系列相互协作的类有一个很不好的副作
-
介绍 观察者模式又叫发布订阅模式(Publish/Subscribe),它定义了一种一对多的关系,让多个观察者对象同时监听某一个主题对象,这个主题对象的状态发生变化时就会通知所有的观察者对象,使得它们能够自动更新自己。 使用观察者模式的好处: 支持简单的广播通信,自动通知所有已经订阅过的对象。 页面载入后目标对象很容易与观察者存在一种动态关联,增加了灵活性。 目标对象与观察者之间的抽象耦合关系能够
-
在观察者模式里,一个对象在状态变化的时候会通知另一个对象。参与者并不需要知道其他对象的具体是干什么的 - 这是一种降低耦合度的设计。这个设计模式常用于在某个属性改变的时候通知关注该属性的对象。 常见的使用方法是观察者注册监听,然后再状态改变的时候,所有观察者们都会收到通知。 在 MVC 里,观察者模式意味着需要允许 Model 对象和 View 对象进行交流,而不能有直接的关联。 Cocoa 使用
-
本文向大家介绍学习Java设计模式之观察者模式,包括了学习Java设计模式之观察者模式的使用技巧和注意事项,需要的朋友参考一下 观察者模式:对象间的一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象(被观察)。 以便一个对象的状态发生变化时,所有依赖于它的对象都得到通知并发生相应的变化。 观察者模式有很多实现方式:该模式必须包含观察者和被观察对象两种角色。观察者和被观察者之间存在“观察”
-
当对象之间存在一对多关系时使用观察者模式,例如,如果修改了一个对象,则会自动通知其依赖对象。 观察者模式属于行为模式类别。 实现 (Implementation) 观察者模式使用三个actor类。 主题,观察者和客户。 Subject是具有将观察者附加和分离到客户端对象的方法的对象。 我们创建了一个抽象类Observer和一个扩展类Observer的具体类Subject 。 我们的演示类Obser
-
7. 观察者(Observer) Intent 定义对象之间的一对多依赖,当一个对象状态改变时,它的所有依赖都会收到通知并且自动更新状态。 主题(Subject)是被观察的对象,而其所有依赖者(Observer)称为观察者。 Class Diagram 主题(Subject)具有注册和移除观察者、并通知所有观察者的功能,主题是通过维护一张观察者列表来实现这些操作的。 观察者(Observer)的注
-
本文向大家介绍学习JavaScript设计模式之观察者模式,包括了学习JavaScript设计模式之观察者模式的使用技巧和注意事项,需要的朋友参考一下 一、定义 观察者模式(发布-订阅模式):其定义对象间一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知。 在JavaScript中,一般使用事件模型来替代传统的观察者模式。 好处: (1)可广泛应用于异步编程中,是一种
-
本文向大家介绍Javascript设计模式之观察者模式(推荐),包括了Javascript设计模式之观察者模式(推荐)的使用技巧和注意事项,需要的朋友参考一下 推荐阅读: JavaScript观察者模式(经典) 1.什么是观察者模式 观察者模式有时也称为发布--订阅模式,在观察者模式中,有一个观察者可以管理所有的目标,等到有状态发生改变的时候发出通知。(其实sql server中的发布订阅也是这个

