springboot跨域CORS处理代码解析
这篇文章主要介绍了springboot跨域CORS处理代码解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
一 源(Origin)
源指URL的协议,域名,端口三部分组成,如果这个三个成分都相同,就判定是同源,否则为不同源。
同源策略(Same origin policy)是一种浏览器的约定,即在浏览器中禁止非同源访问。
二 CORS
CORS即"跨域资源共享"(Cross-origin resource sharing),是一个W3C标准。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了ajax只能同源使用的限制。springboot也提供了cors的解决方法。
下面将模拟浏览器跨域,并解决跨域问题。
三 provider工程
provider工程提供了一个接口给外部访问,端口是8080。
/**
* @Author lsc
* @Description <p> cors </p>
* @Date 2019/10/20 21:32
* @Version 1.0
*/
@RestController
public class ProviderController {
@GetMapping("youku1327")
public String getUser(){
System.out.println("---------");
return "hello youku1327";
}
}
四 consumer
consumer 提供访问页面,跨域亲求 provider接口,端口为8082。
控制层代码:
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/20 21:32
* @Version 1.0
*/
@Controller
public class ComsumerController {
@GetMapping("youku1327")
public String getUser(){
return "index";
}
}
页面代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>cors-youku1327</title>
</head>
<body>
<script th:src="@{jquery-1.8.3.js}" type="text/javascript"></script>
<button id="button">获得用户</button>
<script>
$("#button").click(function () {
$.ajax({
url: "http://localhost:8080/youku1327",
type: "get",
success:function (result) {
console.log(result);
}
})
});
</script>
</body>
</html>
五 跨域问题产生
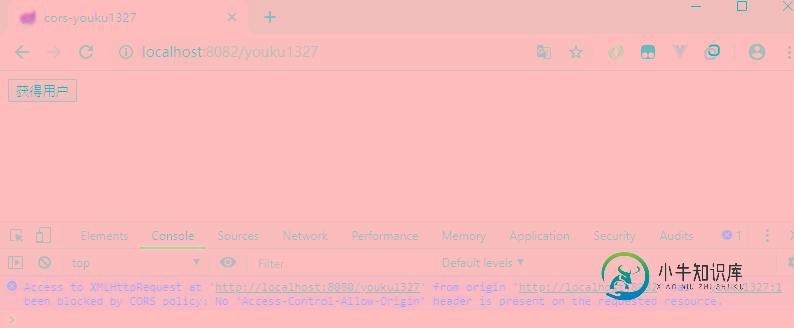
两个项目分别启动后,在流量器中访问consumer,报错如下,不存在允许访问的请求头。


六解决方案
在provier实现WebMvcConfigurer接口,或者使用@CrossOrigin注解在方法上。
示例代码:
/**
* @Author lsc
* @Description <p> </p>
* @Date 2019/10/20 23:15
* @Version 1.0
*/
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8082")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.allowedHeaders("*");
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
下面的问题怎么解决?
-
本文向大家介绍Java跨域问题的处理详解,包括了Java跨域问题的处理详解的使用技巧和注意事项,需要的朋友参考一下 前言 相信大家在写前端脚本的时候经常会遇到发送数据到后台的情况,但是由于浏览器的限制,不同域名之间的数据是不能互相访问的,那前端怎么和后端如何进行数据之间的交换呢? JavaScript由于安全性方面的考虑,不允许页面跨域调用其他页面的对象,那么问题来了,什么是跨域问题? 答:这是由
-
问题内容: 我到处都在寻找答案,但到目前为止没有任何效果。事实证明,所有列出的堆栈解决方案都不足够。 我以错误的形式在laravel登录中一无所获,我只得到了标准: Laravel控制器: Laravel路线: of肿的种类不整齐: 我不知道从这里去哪里。我已经尝试了从常规实现到使用laravel- cors软件包通过过滤器和控制器中的_construct进行实现的所有方法。我还走了服务器配置路线
-
cors套件 https://github.com/evert0n/koa-cors https://github.com/expressjs/cors 使用nginx nginx 前端:moa-frontend public下面的采用nginx做反向代理 其他的采用express+jade精简代码(ajax与后端交互) 后端 server { listen 8
-
本文向大家介绍详解Vue-cli代理解决跨域问题,包括了详解Vue-cli代理解决跨域问题的使用技巧和注意事项,需要的朋友参考一下 使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致。而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将local
-
本文向大家介绍浅析jsopn跨域请求原理及cors(跨域资源共享)的完美解决方法,包括了浅析jsopn跨域请求原理及cors(跨域资源共享)的完美解决方法的使用技巧和注意事项,需要的朋友参考一下 由于同源策略的缘故,ajax不能向不同域的网站发出请求。 比如a站localhost需要向b站请求数据,地址为:http://www.walk-sing.com/api.php 请求的代码如下: 访问该页
-
本文向大家介绍springboot全局异常处理代码实例,包括了springboot全局异常处理代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了springboot全局异常处理代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 前言: 开发中异常的处理必不可少,常用的就是 throw 和 try catch,这样一个项目到最
-
本文向大家介绍老生常谈的跨域处理,包括了老生常谈的跨域处理的使用技巧和注意事项,需要的朋友参考一下 阅读目录 什么是跨域 常用的几种跨域处理方法: 跨域的原理解析及实现方法 总结 摘要:跨域问题,无论是面试还是平时的工作中,都会遇到,本文总结处理跨域问题的几种方法以及其原理,也让自己搞懂这方面的知识,走起。 什么是跨域 在JavaScript中,有一个很重要的安全性限制,被称为“Same-Orig

