使用Vue.observable()进行状态管理的实例代码详解
随着组件的细化,就会遇到多组件状态共享的情况, Vuex当然可以解决这类问题,不过就像 Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是 vue.js 2.6 新增加的 Observable API ,通过使用这个 api 我们可以应对一些简单的跨组件数据状态共享的情况。
先看下官网描述,如下图

observable()方法,用于设置监控属性,这样就可以监控viewModule中的属性值的变化,从而就可以动态的改变某个元素中的值,监控属性的类型不变量而是一个函数,通过返回一个函数给viewModule对象中的属性,从而来监控该属性。
说那么多,我们在实际例子中尝试玩一下:
搭建个简单脚手架,在项目src目录下建立store.js,在组件里使用提供的 store和 mutation方法,同理其它组件也可以这样使用,从而实现多个组件共享数据状态。
首先创建一个 store.js,包含一个 store和一个 mutations,分别用来指向数据和处理方法。
//store.js
import Vue from 'vue';
export let store =Vue.observable({count:0,name:'李四'});
export let mutations={
setCount(count){
store.count=count;
},
changeName(name){
store.name=name;
}
}
然后在组件Home.vue中引用,在组件里使用数据和方法:
//Home.vue
<template>
<div class="container">
<home-header></home-header>
<button @click="setCount(count+1)">+1</button>
<button @click="setCount(count-1)">-1</button>
<div>store中count:{{count}}</div>
<button @click="changeName(name1)">父页面修改name</button>
<div>store中name:{{name}}</div>
<router-link to="/detail" ><h5>跳转到详情页</h5> </router-link>
</div>
</template>
<script>
import HomeHeader from '../components/HomeHeader'
import {store,mutations} from '@/store'
export default {
data () {
return {
name1:'主页的name'
}
},
components: {
HomeHeader
},
computed:{
count(){
return store.count
},
name(){
return store.name
}
},
methods:{
setCount:mutations.setCount,
changeName:mutations.changeName
}
}
</script>

再定义一个子页面观察数据:
//Detail.vue
<template>
<div class="detail">
<detail-header></detail-header>
<button @click="changeName(name2)">子页面修改name</button>
<p>store中name:{{name}}</p>
</div>
</template>
<script>
import DetailHeader from '../components/DetailHeader'
import {store,mutations} from '@/store'
export default {
components: {
DetailHeader
} ,
data(){
return {
name2:'子页的name'
}
},
computed:{
name(){
return store.name
}
},
methods:{
changeName:mutations.changeName
}
}
</script>
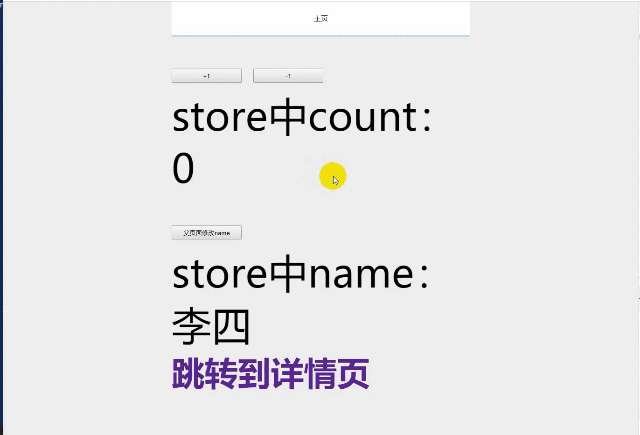
子页面显示如图:

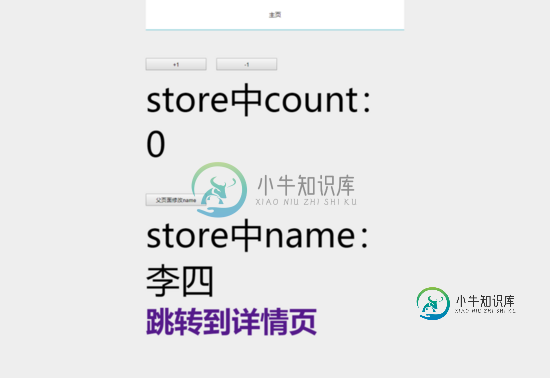
我们简单点击下按钮,改变下store中的数据,效果如下:

最后补充一点,就是如果当前项目vue版本低于2.6,要使用Vue.observable(),就必须要升级,升级 vue 和 vue-template-compiler,两者的版本需要同步,如果不同步项目会报错。
//升级vue版本 npm update vue -S 或者 yarn add vue -S npm update vue-template-compiler -D 或者 yarn add vue-template-compiler -D
总结
以上所述是小编给大家介绍的使用Vue.observable()进行状态管理的实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍JAVA使用动态代理对象进行敏感字过滤代码实例,包括了JAVA使用动态代理对象进行敏感字过滤代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JAVA使用动态代理对象进行敏感字过滤代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍android app进行代码混淆实例详解,包括了android app进行代码混淆实例详解的使用技巧和注意事项,需要的朋友参考一下 接到一个新的任务,对现有项目进行代码混淆。之前对混淆有过一些了解,但是不够详细和完整,知道有些东西混淆起来还是比较棘手的。不过幸好目前的项目不是太复杂(针对混淆这块来说),提前完成~~现总结之。 第一部分 介绍下操作流程(eclipse): 1、打开
-
本文向大家介绍java 反射和动态代理详解及实例代码,包括了java 反射和动态代理详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 一、java中的反射 1.通过反射加载类的属性和方法实例代码: 2.类加载器ClassLoader 3.动态代理 静态代理:代理类和目标对象的类型都是在编译期间确定下来,不利于程序的扩展。同时每个代理类只能为一个接口服务,这样一来程序开发中必然产生过多的代理。
-
使用 san-store 进行应用状态管理,就要先接受它的理念: 单向流 全局唯一的应用状态源 状态更新模式单一,不能通过store直接更新应用状态 那么,使用 san-store 进行应用状态管理,和自己在组件里完成所有事情,有什么区别呢? 自己管理你的应用状态 自己在组件里完成所有事情,意味着你需要自己管理你的应用状态。经验丰富的开发人员能够凭着设计经验和直觉让应用良构,但在不断的迭代与新需求
-
本文向大家介绍详解使用vuex进行菜单管理,包括了详解使用vuex进行菜单管理的使用技巧和注意事项,需要的朋友参考一下 vuex 的优势在复杂状态管理中才能提现出来。 如果项目中有多级菜单,且不同组件中散布多个相同级别的菜单,项目同一时刻各级菜单有且仅有一个高亮,菜单跳转时除了路由改变,相应菜单也要高亮(之前的恢复非高亮状态),这便是个使用 vuex 再好不过的场景。 使用 DOM 操作进行简单菜
-
本文向大家介绍说说如何使用Vuex进行状态管理(小结),包括了说说如何使用Vuex进行状态管理(小结)的使用技巧和注意事项,需要的朋友参考一下 1 为什么需要状态管理 一个 Vue 组件分为数据(model)与视图(view)。当通过 methods 中的方法更新数据时,视图也会自动更新。 message.vue 效果: 这个示例中的 message 与 changeMessage() 只能在 m
-
本文向大家介绍Android 广播监听网络状态详解及实例代码,包括了Android 广播监听网络状态详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 Android 广播监听网络状态 我们在做多线程下载的时候,或者是在加载h5界面的时候,常常会遇到网络状态不好或者断网的时候,在这或者当我们的应用程序启动没有退出的时候,我们就需要对网络状态监听加以判断。 这时候,我们一般情况下,两种方式进行处

