泛谈JS逻辑判断选择器 || &&
前言
|| 与 &&在JS里与其它语言不一样,这是选择器运算符,而非逻辑运算符。
对于||来说,若判断为true,则返回第一个值,为false返回第二个值。
&&相反,若判断为 true,则返回第二个,为 false为返回第一个值。
绝对不是像其它语言那样返回true或false,而是会返回第一个值或第二个值。
简单的测试代码
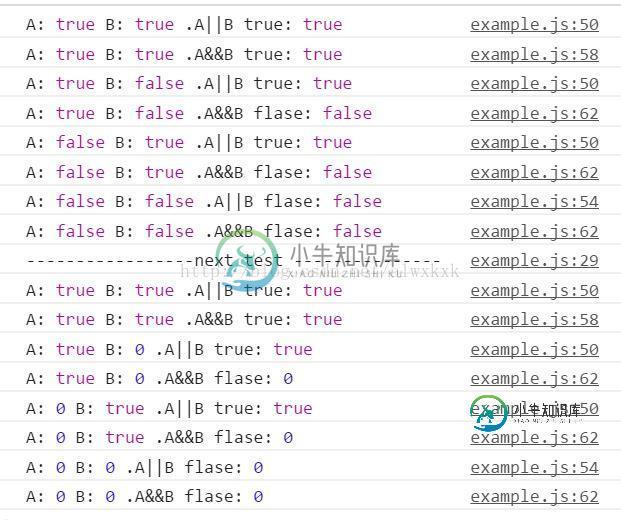
先是true与false的测试,后将false改为数值0. 除了|| 与&&之外易让人疑惑外,JS里的假值表也算是个大疑点。
let A = true;
let B = true;
testLogic(A,B);
A = true;
B = false;
testLogic(A,B);
A = false;
B = true;
testLogic(A,B);
A = false;
B = false;
testLogic(A,B);
/*假值表,以下值 可以被强制布尔转换为false,其它转换皆为true
undefined
null
false
+0,-0,NaN
"" 空字符串
其它皆为真值,如空对象{}
*/
console.log("-----------------next test ---------------");
A = true;
B = true;
testLogic(A,B);
A = true;
B = 0;
testLogic(A,B);
A = 0;
B = true;
testLogic(A,B);
A = 0;
B = 0;
testLogic(A,B);
function testLogic(A,B){
if(A || B){
console.log("A:",A,"B:",B,".A||B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A||B flase:",A || B);
}
if(A && B){
console.log("A:",A,"B:",B,".A&&B true:",A || B);
}
else
{
console.log("A:",A,"B:",B,".A&&B flase:",A && B);
}
}

我写代码时我其实就只知道如何做到if 与逻辑判断实现其它语言一样的正常的效果:
结论是保证A与B的是true或false而不是其它值。
正常语言是这样的:
| A | B | A||B | A&&B |
| T | T | T | T |
| T | F | T | F |
| F | T | T | F |
| F | F | F | F |
JS语言是这样的:返回的是A或B,只要保证A与B的是true或false而不是其它值,那么在使用上与正常语言逻辑一样。
| A | B | A||B | A&&B |
| T | T | A(T) | B(T) |
| T | F | A(T) | B(F) |
| F | T | B(T) | A(F) |
| F | F | B(F) | A(F) |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我有两张桌子 客户(ID,First_Name,Last_Name,地址); 订单(ID,Product_Name,价格,Order_Date日期,Customer_ID,金额); 我必须选择客户的姓氏以及他们的订单数量。 select请求的输出必须是
-
本文向大家介绍jQuery选择器源码解读(六):Sizzle选择器匹配逻辑分析,包括了jQuery选择器源码解读(六):Sizzle选择器匹配逻辑分析的使用技巧和注意事项,需要的朋友参考一下 近期看了一些网上关于Sizzle的分析文章,就匹配次序往往就说使用了从右到左的逆向匹配法,但是具体如何并没有详细介绍,或者就像我之前的几篇文章一样,就代码一行一行做详细介绍,但缺乏整体概念,这里就jQuery
-
本文向大家介绍浅谈谈Android 图片选择器,包括了浅谈谈Android 图片选择器的使用技巧和注意事项,需要的朋友参考一下 ImageSelector 简介 Android自定义相册,实现了拍照、图片选择(单选/多选)、ImageLoader无绑定 任由开发者选择 https://github.com/YancyYe/ImageSelector Demo Download Apk 更新内容 U
-
项目中使用到了vue-treeselect组件,有一个场景需要“当vue-treeselect选中的值改变(减少)时,需要提供用户确认框,如果用户确认,才改变,否则不改变”,该如何实现? 注意:不方便使用监听vue-treeselect绑定的值,因为有一些逻辑会通过代码修改该值,这种场景提示用户是否确认改变会有点奇怪。
-
本文向大家介绍js如何判断类型?相关面试题,主要包含被问及js如何判断类型?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 判断方法:typeof(),instanceof,Object.prototype.toString.call()等
-
本文向大家介绍详解js类型判断,包括了详解js类型判断的使用技巧和注意事项,需要的朋友参考一下 js类型转换中typeof会将null也识别为object, 而且返回的类型比少,我们用Object.prototype.toString来实现 第一版 但是这样写,一个个去判断数组,函数,对象的话很麻烦,比较过程化 第二版 我们想用type(obj)的方式返回对应的类型字符串,因为typeof是小写,
-
本文向大家介绍js判断手机和pc端选择不同执行事件的方法,包括了js判断手机和pc端选择不同执行事件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js判断手机和pc端选择不同执行事件的方法。分享给大家供大家参考。具体如下: 判断是否为手机: 判断使用那种事件: 三种事件的相应处理: 阻止浏览器默认事件方法: 希望本文所述对大家的javascript程序设计有所帮助。
-
一个好用趁手的编辑器可以为我们带来极大的工作效率提升,lua 本身并不挑编辑器只是一个存文本,但是如果有代码提示,方便的 goto 跳转,在我们理解别人的代码效率上将会有极大的提升。 我从最初的记事本编辑、vi,到后来的UE自定义语法高亮和函数列表,以及 scite 等寻找和尝试过能找到的绝大部分的 lua 编辑器,我想在编辑器选择上面(linux 下的不熟)应该比较有发言权,这里我主要讲我的环境

