深入讲解AngularJS中的自定义指令的使用
AngularJS的自定义指令,就是你自己的指令,加上编译器编译DOM时运行的原生核心函数。这可能很难理解。现在,假设我们想在应用中不同页面复用一些特定的代码,而又不复制代码。那么,我们就可以简单地把这段代码放到单独的文件,并调用使用自定义指令的代码,而不是一遍又一遍地敲下来。这样的代码更容易理解。AngularJS中有四种类型的自定义指令:
- 元素指令
- 属性指令
- CSS class 指令
- 注释指令
在我们现有的app中实现他们之前,我们来看看自定义指令是个什么样子:
元素指令
在html中写下如下的标签,它用来放置代码片段。当我们想使用特定的代码,我们就用上述标签来包含该代码。
<guitar-reviews> ... </guitar-reviews>
在JS文件中,用以下几行代码来使上述angularJS自定义指令生效。
app.directive('guitarReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'custom-directives/reviews.html'
};
});
代码解释:
如同app.controller,我们先定义app.directive,然后定义guitarReview,后者是html中用到的元素标签名。但是你注意到没有,guitar-review 和guitarReviews是不同的?这是因为 guitar-reviews的连字符转换到驼峰式大小写,因而在JS文件中就变成了guitarReviews。下一步是正在返回参数的匿名函数。 restrict: ‘E' 是指我们在定义一个自定义元素指令,而 templateUrl则指向要包含的代码片段文件。
属性指令
在html文件的html标签中敲入如下属性,这个标签用来盛放代码片段。当我们想使用特定代码片段,我们只要敲下这样的标签来包含该代码。
<div guitar-reviews> ... </div>
在JS文件中,用以下代码来使上述angularJS自定义指令生效。
app.directive('guitarReviews', function() {
return {
restrict : 'A', // used A because of attribute
templateUrl : 'custom-directives/reviews.html'
};
});
注意: AngularJS 推荐你用简单的 css 和普通的注释代替自定义指令中的CSS和注释.
现在让我们在app中实现自定义指令吧。你可以在这里下载项目文件。我把reviews部分的代码放到单独的文件,再把该代码片段赋给一个元素,最后在details.html页面中使用.
第一步
在指定的文件夹下新建一个文件夹命名为cDirectives,用来存放自定义的指令。然后,在该文件夹下创建一个reviews.html文件,用于持有用户的reviews。此时,你的文件夹层次结构如下:

第二步
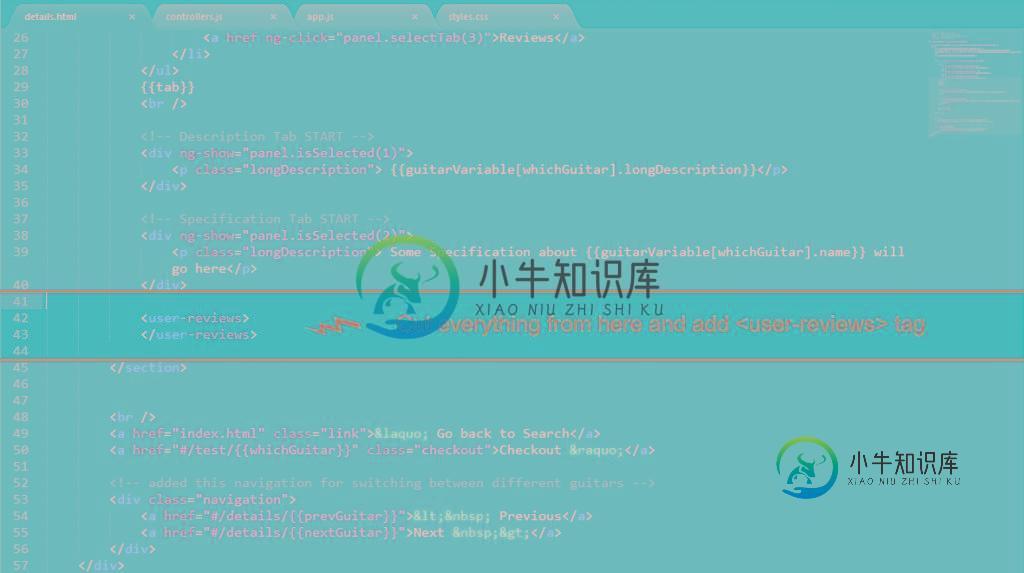
在details.html中剪切review部分,并添加<user-reviews></user-reviews>标签如下所示:

第三步
将你在details.html页面中剪切的代码拷贝至reviews.html如下所示:
<!-- Review Tab START, it has a new controller -->
<div ng-show="panel.isSelected(3)" class="reviewContainer" ng-controller="ReviewController as reviewCtrl" >
<!-- User Reviews on each guitar from data.json - simple iterating through guitars list -->
<div class="longDescription uReview" ng-repeat="review in guitarVariable[whichGuitar].reviews">
<h3>Review Points: {{review.star}} </h3>
<p> {{review.body}} ~{{review.name}} on <date>{{review.createdOn | date:'MM/yy'}} </p>
</div><!-- End User Reviews -->
<!-- This is showing new review preview-->
<div ng-show="add === 1" class="longDescription uReview" >
<h3>Review Points: {{reviewCtrl.review.star}} <span ng-click="add=0">X</span></h3>
<p> {{reviewCtrl.review.body}} ~ {{reviewCtrl.review.name}} </p>
</div>
<!-- Add new Review to specific guitar - click this link to show review adding pannel -->
<a href ng-click="add=1" class="addReviewLink">Add review</a>
<!-- form validates here using form name and .$valid and on submission we are going to addReview function with guitarID -->
<form class="reviewForm" name="reviewForm" ng-submit="reviewForm.$valid && reviewCtrl.addReview(guitarVariable.indexOf(guitarVariable[whichGuitar]))" novalidate ng-show="add===1" >
<div>
Review Points:
<!-- ng-option here is setting options, cool? -->
<select ng-model="reviewCtrl.review.star" ng-options="point for point in [5,4,3,2,1]" required >
</select>
Email:
<input type="email" ng-model="reviewCtrl.review.name" required>
<button type="submit">Submit</button>
</div>
<textarea placeholder="Enter your experience with this guitar..." ng-model="reviewCtrl.review.body"></textarea>
</form><!-- END add new review -->
</div><br /><!-- END Review Tab -->
第四步
现在可以在user-reviews标签中添加行为了。让我们打开controller.js,添加如下代码:
GuitarControllers.directive('userReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'partials/cDirectives/reviews.html'
};
});
代码解释:
我们的<user-reviews>指令在这里变成了userReviews(以camel形式表示)并且连字符不见了。下面我们可以说,当它被调用时加载templateURL中的文件并且对元素E限制该指令。
我们刚刚自定义了一个指令。尽管看起来我们的应用中没有变化,但是现在我们的代码较之前已经进行了很好的规划。你能为描述和规格自定义指令吗?自己尝试一下吧。
-
本文向大家介绍JVM指令的使用深入详解,包括了JVM指令的使用深入详解的使用技巧和注意事项,需要的朋友参考一下 一、未归类系列A 此系列暂未归类。 指令码 助记符 说明 0x00 nop 什么都不做 0x01 aconst_null
-
本文向大家介绍Shell中重定向的深入讲解,包括了Shell中重定向的深入讲解的使用技巧和注意事项,需要的朋友参考一下 标准输入、标准输出和标准错误 一个程序的的输入可以来自于键盘,也可以来自于文件或者其他设备;同样的,一个程序也可以将输出显示在屏幕或者保存到文件中。这就涉及到标准输入、标准输出和标准错误。 程序的输入是标准输入,默认是键盘,用户可以将其指定为文件或其他设备。 程序的输出有两种,即
-
问题内容: 如果我有一个没有模板的AngularJS指令,并且希望它在当前作用域上设置一个属性,那么最好的方法是什么? 例如,计算按钮点击次数的指令: 使用伪指令将点击计数分配给双向属性中的表达式: 有一个更好的方法吗?从我所读的内容来看,孤立的作用域会过大,但是我需要一个子作用域吗?除了使用以外,还有没有更干净的方法可以写回指令属性中定义的范围变量。我只是觉得我很难过。 这里有完整的柱塞。 问题
-
问题内容: 我是AngularJS的新手,目前正在处理一个输入字段,该字段可以一次接受多个标签以及自动完成功能,该功能将可用标签显示为下拉选项。为此,我使用在Web上找到的指令(http://mbenford.github.io/ngTagsInput/),该指令为我提供了一个自定义HTML元素。这很漂亮: : : 但是,我想使用标准HTML 元素而不是指令附带的自定义元素,因此,在很多帮助和使用
-
本文向大家介绍AngularJS使用自定义指令替代ng-repeat的方法,包括了AngularJS使用自定义指令替代ng-repeat的方法的使用技巧和注意事项,需要的朋友参考一下 前言 大家都知道对于处理小数量,ng-repeat是非常有用的,但是如果需要处理非常大的数量集,还是采用自定义的方法更好一些。特别是数据大多都是静态的或已预存储好的,这个时候应避免使用ng-repeat指令。 ng-
-
问题内容: 角度自定义表单组件/指令和$ dirty属性 使用常规输入时,例如 在输入框中键入后为true。 我想创建一个简单的指令,例如 样本用法为 在用户单击两个按钮中的任何一个之后,设置为true。 这是如何完成的? 问题答案: 在DDO中使用ngModel控制器和属性的对象形式: 用法: 通过实例化和使用ng- model控制器 ,该指令将根据需要自动设置表单控件。 演示 我建议隔离范围作
-
本文向大家介绍Angularjs使用directive自定义指令实现attribute继承的方法详解,包括了Angularjs使用directive自定义指令实现attribute继承的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Angularjs使用directive自定义指令实现attribute继承的方法。分享给大家供大家参考,具体如下: 一、Html代码: 二、tmp.
-
本文向大家介绍MyBatis中$和#的深入讲解,包括了MyBatis中$和#的深入讲解的使用技巧和注意事项,需要的朋友参考一下 这是一次代码优化过程中发现的问题,在功能优化后发现部分数据查不到出来了,问题就在于一条sql上的#和$。 下图为两条sql: 从图上可以看出 wwlr.LabelId in(${showLabels}) 和 wwlr.LabelId in(#{showLabels}),其

