了解JavaScript中let语句
使用let语句,允许你在JavaScript中创建块范围局部变量。let语句是在JavaScript的ECMAScript 6标准中引入的。
在你往下了解let语句之前,我建议你先查看基于Infragistics jQuery库的Ignite UI,它可以帮助你更快地编写和运行Web应用程序。你可以使用JavaScript库的Ignite UI来快速解决HTML5,jQuery,Angular,React或ASP.NET MVC中复杂的LOB需求。(你可以在这里下载Ignite UI的免费试用版。)
在ECMAScript 6之前,JavaScript有三种类型的范围:
- 全局范围
- 函数范围
- 词汇范围
为了详细探索let语句,请细想下面的代码段:
function foo() {
var x = 9;
if (x > 5) {
var x = 7;
console.log("Value of x in if statement = " + x);
}
console.log("Value of x outside if statement = " + x);
}
foo();
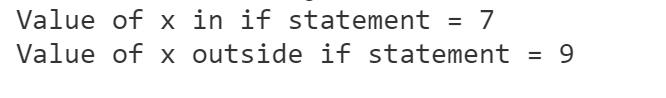
以上代码得到的输出:

在上面的代码中,我们使用var语句声明变量x。因此,变量x的范围是函数范围。if语句内的变量x 就是if语句外创建的变量x 。因此,在你修改if语句块内变量x的值时,也会修改函数中变量x的所有引用的值。
为了避免这种情况,你需要使用块级别范围,let语句允许你创建块范围的局部变量。
修改上面的代码片段,使用let语句声明变量:
function foo() {
var x = 9;
if (x > 5) {
let x = 7;
console.log("Value of x in if statement = " + x);
}
console.log("Value of x outside if statement = " + x);
}
foo();
在上面的代码段中,我们使用let语句来声明范围级局部变量x。因此,在if语句内更新变量x的值不会影响if语句外的变量x的值。
下面是上述代码的输出:

与使用函数范围(或全局范围)声明的变量不同,使用let声明的变量是块范围的:它们只存在于它们定义的块中。
变量提升
使用let声明的变量提升不同于使用var声明的变量。因此,使用let声明的变量没有变量提升,这意味着使用let声明的变量不会移动到执行上下文的顶部。
为了更好地理解这一点,请看以下这段代码:
function foo() {
console.log(x);
console.log(y);
var x = 9;
let y = 67;
}
foo();
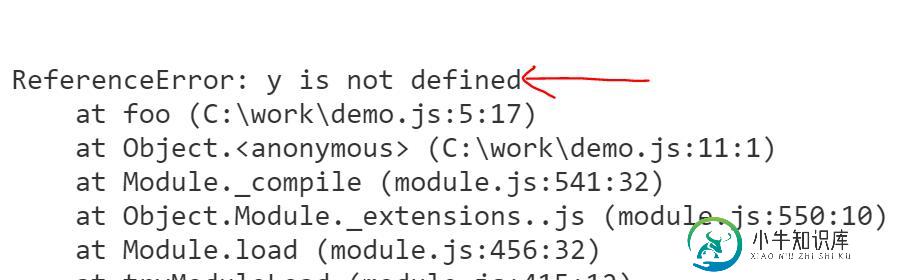
作为输出,你将获得变量y的ReferenceError,变量y使用let语句声明。使用let声明的变量不会提升到执行上下文之上。

重新声明变量
你不能在同一个函数或块中使用let重新声明一个变量。这样做会出现语法错误。请看以下代码:
function foo() {
if(true){
let x = 9;
let x = 89;
}
}
foo();
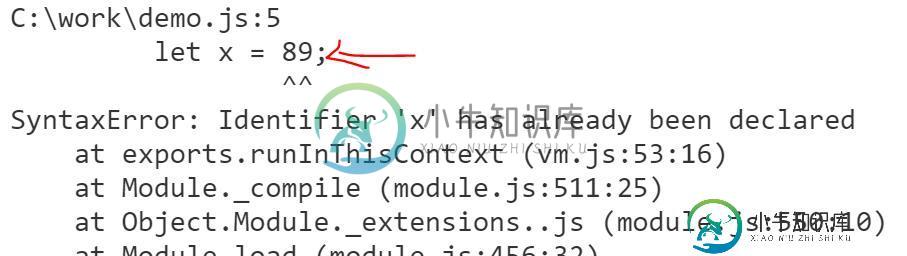
运行上面的代码会出来一个语法错误,如下所示:

暂时性死区
有时,使用let声明的变量会导致暂时性死区。在以下代码中,let x=x+67 将抛出x未定义的异常。
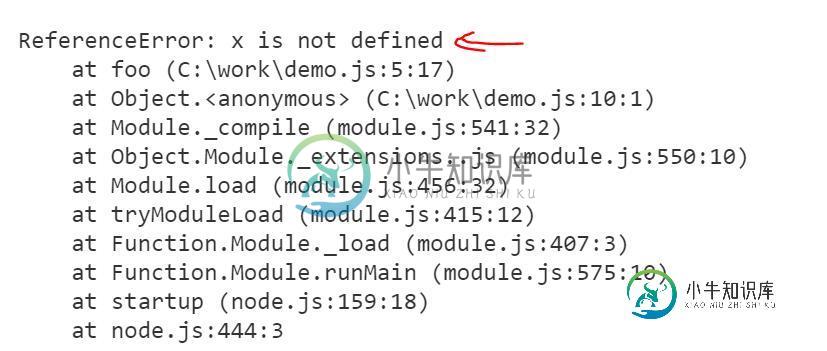
之所以会出现这个错误,是因为表达式(x + 67)求的是if块范围内局部变量x的值,而不是函数范围内局部变量x的值。运行上面的代码,你会得到这样一个异常:

你可以通过移动声明变量到表达式的上面一行来修复上述错误,如下所示:
块级范围界定是任何编程语言最重要的功能之一,并且随着ECMAScript 6中let语句的引入,JavaScript现在也有了这个功能。使用let语句,允许创建一个作用域在块范围内的变量。这可以解决许多问题,例如全局范围变量的意外修改,闭包中的局部变量,以及帮助编写更清晰的代码。
英文原文:Easy JavaScript, Part 1: Learn the 'let' Statement
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: node.js是否支持let语句,类似于MDN上描述的内容?? 如果没有,是否可以通过自执行匿名功能或其他方式复制功能? 和/或还有另一个js环境 有和 像节点一样具有REPL?犀牛? 编辑 : 这个问题是很久以前问过的。截至2015年末,答案是“是的,是的”。io.js 3.3中默认包含Harmony功能,并且最近已在4.x版本中将其恢复到node.js。 问题答案: 我不认为Nod
-
问题内容: 根据MySQL网站,该列指示MySQL决定使用的密钥的长度。长度是键列是否显示。请注意,key_len的值使您能够确定MySQL实际使用的多部分键的多少部分。 使用上一个问题的示例,我有一个EXPLAIN SELECT语句,该语句使用with与MySQL进行显示。下面显示了索引和所用列的组成。 那么,值如何让我确定查询使用的是多部分键的前三个部分? 问题答案: key_len指定MyS
-
为什么defn中的值不能以与LET子句相同的方式从函数体中访问?
-
问题内容: 有人可以使用以下示例数据解释JavaScript Truthy和Falsy。我读过其他主题,但仍然感到困惑。 根据我的理解,我相信这是唯一的真理,而其余的都是虚假的-这是正确的吗? 问题答案: 据我了解,我相信var a = 1; 是唯一的真理,其余都是虚假的-这是正确的吗? 没有。 var a = 0; 数字零是 虚假的 。但是,请注意,字符串零是真实的。 var a = 10 ==
-
问题内容: 我试图了解这些之间是否存在差异,以及该差异可能是什么。 选项一: 选项二: 我知道,对于选项一,with块之后处于闭合状态。 问题答案: 我不知道为什么没有人提到这一点,因为这是工作方式的基础。与Python中的许多语言功能一样,在后台调用特殊方法,这些方法已经为内置Python对象定义,并且可以由用户定义的类覆盖。在特定情况下(和上下文管理器),方法是和。 请记住,在Python中,
-
问题内容: 我要从字典中解开两个值,在使用它们之前,我必须将它们强制转换并测试正确的类型。这是我想出的: 但是我想将两个查询打包在一起。这样就可以了: 该语法不起作用,所以我想知道是否有一种漂亮的方法可以做到这一点。 问题答案: Swift 3更新: 以下内容将在Swift 3中运行: 请务必记住,如果尝试的可选绑定之一失败,则不会执行该块内的代码。 注意:这些子句不必全部都是’let’子句,您可
-
本节介绍内存分析中使用的常用术语,同样适用于其他不同语言的内存分析工具。 这里描述的术语和概念适用于Chrome DevTools堆分析器。如果你曾经使用过Java,.NET,或其他一些内存分析器,那么该篇的内容对你而言就是一次提升。 对象的大小 将内存想象为具有原始类型(如数字和字符串)和对象(关联数组)的图形。它可以在视觉上表示为具有多个相互关联的点图,如下: 对象可以通过两种方式驻留在内存中
-
问题内容: 我是JavaScript OOP的新手。您能否解释以下代码块之间的区别?我测试了两个模块。什么是最佳做法,为什么? 第一块: 第二块: 为什么笔者添加和使用方法,并没有宣布他们的内部方法类和在类? 为什么需要重新设置为?是当覆盖的属性设置?我注释了这一行,没有任何改变。 为什么叫在构造函数?当我这样做时,不会被“继承”的属性和方法 问题答案: 这两个块的不同之处在于,在第一个示例中该实

