Unity UGUI实现滑动翻页效果
本文实例为大家分享了Unity UGUI实现滑动翻页效果的具体代码,供大家参考,具体内容如下
这个问题真的是老生常谈的事情了,不过在这里还是要说一下,以便以后之需
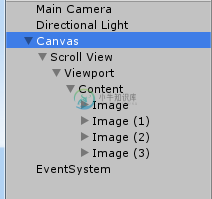
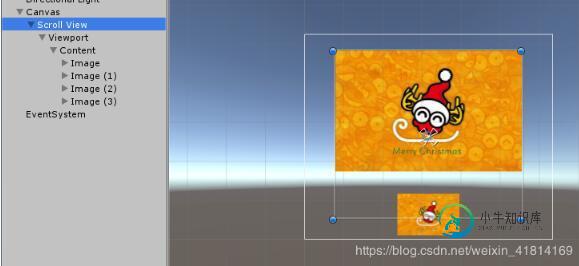
首先看一下效果图





最后在Content下面是一些Image

using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Collections.Generic;
using UnityEngine.EventSystems;
using System;
public class PageView : MonoBehaviour, IBeginDragHandler, IEndDragHandler {
ScrollRect rect; //滑动组件
//public ScrollRect rect2; //滑动组件2
private float targethorizontal = 0; //滑动的起始坐标
private bool isDrag = false; //是否拖拽结束
private List<float> posList = new List<float> ();//求出每页的临界角,页索引从0开始
private int currentPageIndex = -1;
public Action<int> OnPageChanged;
private bool stopMove = true;
public float smooting = 4; //滑动速度
public float sensitivity = 0;
private float startTime;
private float startDragHorizontal;
void Awake () {
// rect = rect2;
rect = transform.GetComponent<ScrollRect> ();
// rect2 = transform.GetComponent<ScrollRect>();
float horizontalLength = rect.content.rect.width - GetComponent<RectTransform> ().rect.width;
//float horizontalLength2 = rect2.content.rect.width - GetComponent<RectTransform>().rect.width;
posList.Add (0);
for(int i = 1; i < rect.content.transform.childCount - 1; i++) {
posList.Add (GetComponent<RectTransform> ().rect.width * i / horizontalLength);
}
posList.Add (1);
}
void Update () {
if(!isDrag && !stopMove) {
startTime += Time.deltaTime;
float t = startTime * smooting;
rect.horizontalNormalizedPosition = Mathf.Lerp (rect.horizontalNormalizedPosition , targethorizontal , t);
// rect2.horizontalNormalizedPosition = Mathf.Lerp(rect2.horizontalNormalizedPosition, targethorizontal, t);
if (t >= 1)
stopMove = true;
}
}
public void pageTo (int index) {
if(index >= 0 && index < posList.Count) {
rect.horizontalNormalizedPosition = posList[index];
SetPageIndex(index);
} else {
Debug.LogWarning ("页码不存在");
}
}
private void SetPageIndex (int index) {
if(currentPageIndex != index) {
currentPageIndex = index;
if(OnPageChanged != null)
OnPageChanged (index);
}
}
public void OnBeginDrag (PointerEventData eventData) {
isDrag = true;
startDragHorizontal = rect.horizontalNormalizedPosition;
// startDragHorizontal = rect2.horizontalNormalizedPosition;
}
public void OnEndDrag (PointerEventData eventData) {
float posX = rect.horizontalNormalizedPosition;
posX += ((posX - startDragHorizontal) * sensitivity);
posX = posX < 1 ? posX : 1;
posX = posX > 0 ? posX : 0;
int index = 0;
float offset = Mathf.Abs (posList[index] - posX);
for(int i = 1; i < posList.Count; i++) {
float temp = Mathf.Abs (posList[i] - posX);
if(temp < offset) {
index = i;
offset = temp;
}
}
SetPageIndex (index);
targethorizontal = posList[index]; //设置当前坐标,更新函数进行插值
isDrag = false;
startTime = 0;
stopMove = false;
}
}
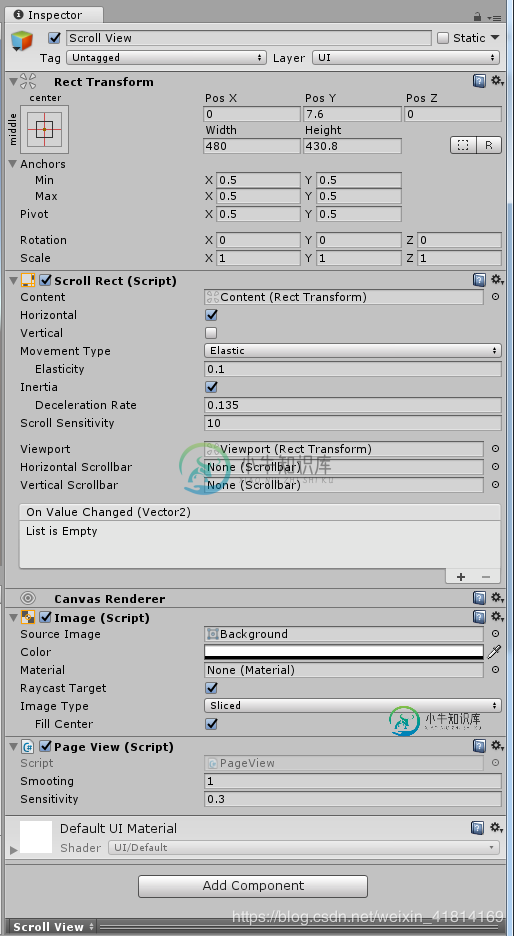
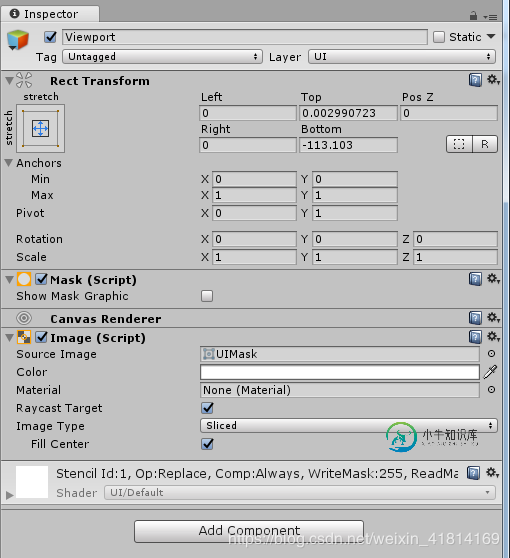
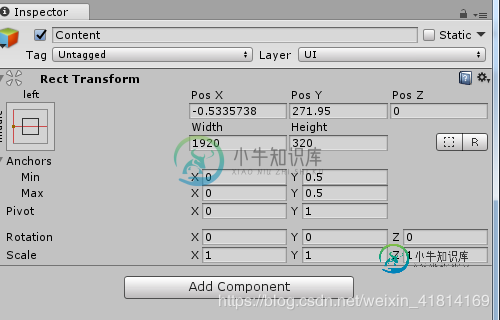
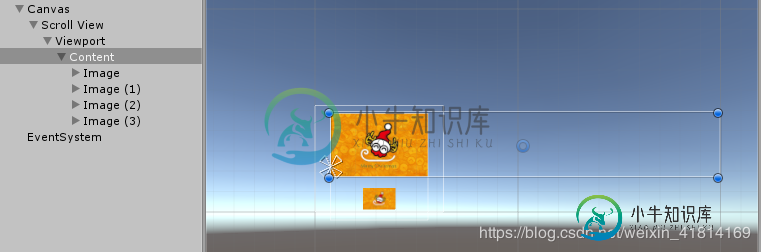
最后看一下,怎么设置的:



剩下的就没有什么了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android ViewPager实现左右滑动翻页效果,包括了Android ViewPager实现左右滑动翻页效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ViewPager实现左右滑动翻页效果展示的具体代码,供大家参考,具体内容如下 代码如下: 布局文件: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍使用jQueryMobile实现滑动翻页效果的方法,包括了使用jQueryMobile实现滑动翻页效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了使用jQueryMobile实现滑动翻页效果的方法。分享给大家供大家参考。具体分析如下: 滑动手势在移动设备是很流行的,在移动设备中滑动翻页中很常见 虽然这个功能可以在jQueryMobile中实现,但是个人与之前一篇【j
-
本文向大家介绍Android自定义ViewPager实现纵向滑动翻页效果,包括了Android自定义ViewPager实现纵向滑动翻页效果的使用技巧和注意事项,需要的朋友参考一下 抖音几乎已经成为了我们日常生活中使用比较频繁的App,无聊之时或工作之后可以刷一刷短视频来供我们娱乐与放松。看到抖音的视屏切换效果,觉得用ViewPager可以做出一样的效果。想一想之前用的ViewPager都是横向切换
-
本文向大家介绍Bootstrap实现翻页效果,包括了Bootstrap实现翻页效果的使用技巧和注意事项,需要的朋友参考一下 Bootstrap之翻页。 优点: 支持局部刷新; 只要是列表,都可以加载该组件; 支持动态数据绑定; 当然还有绝对的简单实用。 效果图 最后一页时: 最开始一页时: 实现 ①、翻页组件的布局 pageNum:第几页 rel:要刷新哪一个div的id urlParas:其他参
-
本文向大家介绍微信小程序实现滑动翻页效果(完整代码),包括了微信小程序实现滑动翻页效果(完整代码)的使用技巧和注意事项,需要的朋友参考一下 微信小程序实现滑动翻页效果,效果图如下所示: 源码: js css 总结 以上所述是小编给大家介绍的微信小程序实现滑动翻页效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你
-
本文向大家介绍基于Android实现3D翻页效果,包括了基于Android实现3D翻页效果的使用技巧和注意事项,需要的朋友参考一下 最近做了一个简单的3D效果翻页特效,先说说我的思路吧,首先我这个翻页效果并不是两个Activity之间的跳转,而是在同一个activity类切换不同的view而已。我现在的做法是单击一个button然后Gone当前的布局,然后把需要呈现的布局visible,在隐藏当前
-
leaves(http://code4app.com/ios/Page-Peel-View/4f6d8d2f6803fa3064000001)是比较有名的iOS第三方控件,用于电子书的翻页效果,但可惜不支持读取和显示txt格式的文件。这份代码改进了这一点,让leaves也能支持加载和显示txt文件。 作者说:基本思路是先将txt装载进textview,然后根据读取页码来截图,以图片的方式利用lea
-
本文向大家介绍JavaScript实现滑动门效果,包括了JavaScript实现滑动门效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现滑动门效果的具体代码,供大家参考,具体内容如下 一、什么是滑动门 首先你要了解什么是滑动门。 生活中我们经常看到一些网站或是商城有一些滑动门的效果 那么怎么实现一个简单的滑动门的网页特效呢?下面简单分享一下方法, 二、实现滑

