网页多图上传保存到服务器及预览功能实现
很多网站需要开发多图上传功能,多图上传极大的方便用户操作,在很多产品里面是一个非常重要的功能,多图上传需要前端和后端配合才行,本案例支持移动版本,下面给出具体的实现方案:

多图上传
网页有原生的控件支持文件上传:input type="file",h5也支持了多文件上传,即multiple属性,但是移动端兼容性不好,这里演示了主流pc端浏览器的多文件上传。

一:创建容器存放上传控件
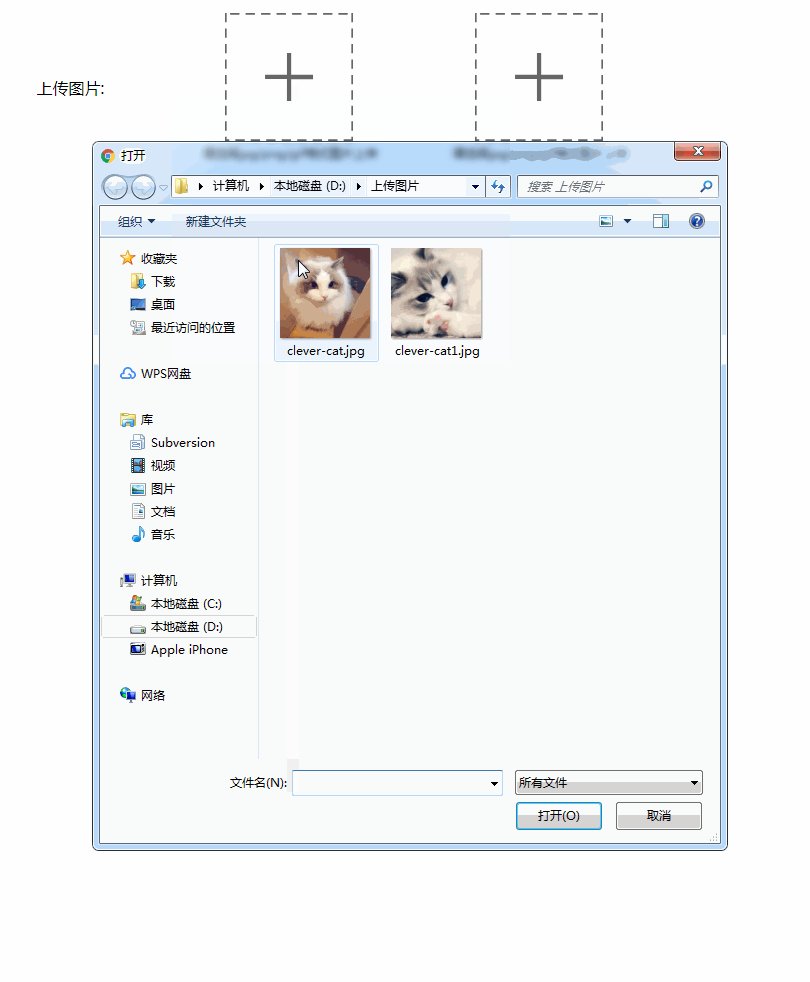
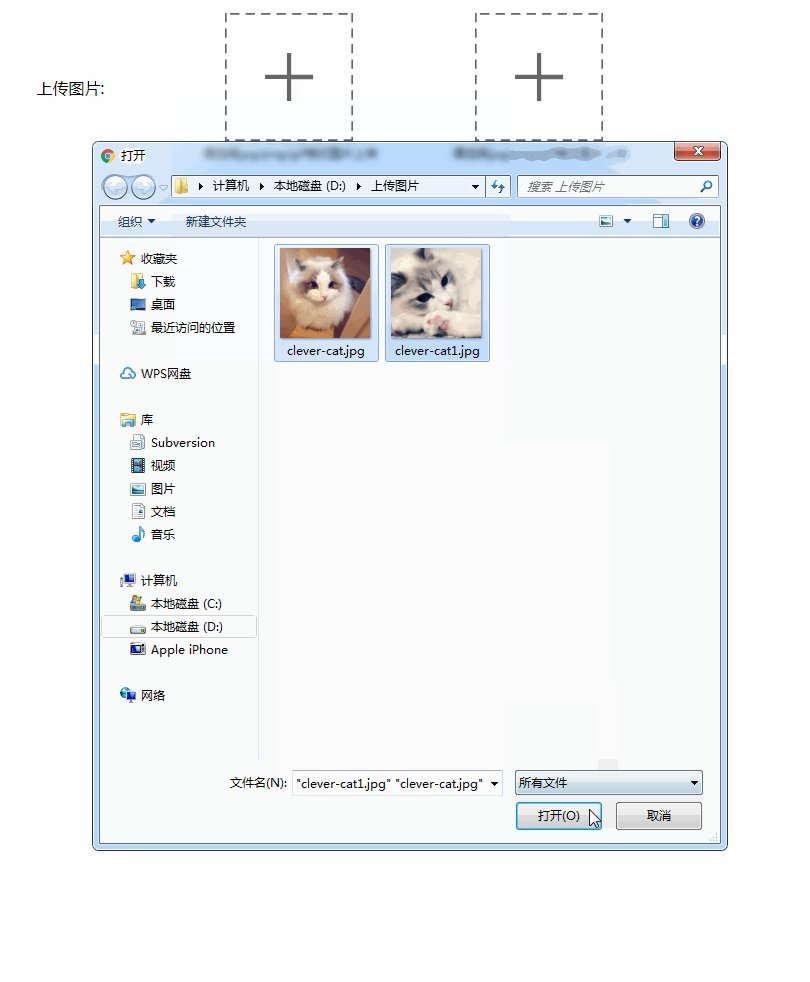
<div> <dl> <dt>上传图片:</dt> <dd class="flex" id="imgList"> <div class="img"> <i class="uploadImg"></i> <span class="tip">请选择jpg/png/gif格式图片上传</span> </div> <div class="img"> <i class="uploadImg"></i> <span class="tip">请选择jpg/png/gif格式图片上传</span> </div> <input type="file" name="photoFile" onchange="filePhoto(this.files)" id="photoFile" style="display: none;" multiple /> </dd> </dl> </div>
二:引入多图片上传插件ajaxfileupload.js和jQuery
<script type="text/javascript" src="//code.jquery.com/jquery-1.8.2.min.js" ></script> <script src="ajaxfileupload.js"></script>
三:文件上传前端逻辑代码:
/*选择文件回调函数*/
function filePhoto(f){
var obj = $(".uploadImg");
var fileSize = document.getElementById("photoFile").files.length;
if(!fileSize){
alert("请至少选择一张图片!");
return ;
}
/*上传图片发送请求*/
$.ajaxFileUpload(
{
url: 'url',
type: 'post',
secureuri: false, //是否需要安全协议,默认为false
fileElementId: 'photoFile',//文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
if(data.status != 1){
layer.msg(data.msg);
return;
}
//显示上传的图片
for(var i in data.rows){
obj.eq(i).css("background-image","url("+data.rows[i]+")")
}
//显示上传的文件名
for(var i=0;i<f.length;i++){
$(".tip").eq(i).text(f[i].name);
}
cleanFile();
},
error: function (data, status, e){
alert("服务器繁忙,请稍后再试!");
}
}
);
}
/*点击上传*/
$("body").on("click",".uploadImg",function () {
$('#photoFile').click();
})
/*清除文件域*/
function cleanFile(){
var file = $("#photoFile") ;
file.after(file.clone().val(""));
file.remove();
}四:后台接受文件controller层:
/**
* 上传图片
* @param photoFile
* @return
*/
@RequestMapping(value = "/url", produces = { "application/json;charset=UTF-8" }, method = {
RequestMethod.POST, RequestMethod.GET })
@ResponseBody
public BaseModel methord(MultipartFile[] photoFile) {
BaseModel baseModel = new BaseModel();
int r = 0;
if (photoFile == null || photoFile.length == 0) {
return new BaseModel("文件上传失败,请重试", r);
}
List<String> arr = new ArrayList<>();
try {
for (MultipartFile myfile : photoFile) {
if (!myfile.isEmpty()) {
Map<String, Object> map = saveFile(myfile);
if(map!=null){
r = NumberUtils.toInt(String.valueOf(map.get("ok")));
if(1 == r) {
arr.add(String.valueOf(map.get("url")));
}
}
}
}
} catch (Exception e) {
e.printStackTrace();
return new BaseModel("文件上传失败!", r);
}
baseModel.setRows(arr);
baseModel.setStatus(r);
return baseModel;
}五:保存文件具体方法: 需要引入apache的io包,我引用的是commons-io-2.4.jar下载地址,使用它提供的FileUtils工具类
/**
* 保存文件到服务器
* @param file springMVC接收到的文件对象
* @return
*/
public Map<String,Object> saveFile(MultipartFile file){
Map<String,Object> result = new HashMap<>(3);
result.put("ok", 0);
result.put("msg", "上传失败,请稍后再试");
if(file == null || file.isEmpty()){
return result;
}
/*根目录*/
String realPath = "D:/file/image";
/*允许上传图片格式*/
String allowExt = "png,jpeg,jpg,gif";
/*上传图片名称*/
String originFileName = file.getOriginalFilename();
/*上传文件后缀,如:jpg*/
String fileExt = originFileName.substring(originFileName.lastIndexOf(".")+1, originFileName.length());
/*文件大小限制2M*/
long allowSize = 2*1024*1024;
/*判断文件格式*/
if( !allowExt.contains( "," + fileExt + "," ) ) {
result.put("msg", "不支持该类型文件上传,仅支持["+ allowExt +"]等格式");
return result;
}
/*判断文件大小*/
if( allowSize < file.getSize() ) {
result.put("msg", "文件大小超出限制,最大允许上传["+ allowSize/1024 + "KB]");
return result;
}
try {
File destFile = null;
String fileName;
/*采用年月日创建文件夹,采用时间戳创建文件名*/
Date date = new Date();
if( destFile == null ) {
String dateStr = DateUtils.DateToString(new Date(), DateStyle.YYYY_MM_DD_EN);
realPath = realPath + dateStr;
fileName = date.getTime() + "." + fileExt;
realPath = realPath + dateStr + "/" + fileName;
destFile = new File(realPath, fileName);
}
/*复制文件流*/
FileUtils.copyInputStreamToFile(file.getInputStream(),destFile);
result.put("ok", 1);
result.put("msg", "上传成功");
result.put("url",realPath);
return result;
} catch (Exception e) {
return result;
}
}很多前端框架自带多图功能,效果也不错,下次研究看看。
-
本文向大家介绍webuploader实现上传图片到服务器功能,包括了webuploader实现上传图片到服务器功能的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了webuploader实现上传图片到服务器的具体代码,供大家参考,具体内容如下 效果图: 一、引入资源文件 1.1 引入webuploader.css文件 1.2 引入webuploader.min.js文件 二、HTML代码
-
本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
本文向大家介绍JS实现图片上传预览功能,包括了JS实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现图片上传预览功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍Ajax上传图片及上传前先预览功能实例代码,包括了Ajax上传图片及上传前先预览功能实例代码的使用技巧和注意事项,需要的朋友参考一下 手头上有几个小项目用到了easyUI,一开始决定使用easyUI就注定了项目整体上前后端分离,基本上所有的请求都采用Ajax来完成。在文件上传的时候用到了Ajax上传文件,以及图片在上传之前的预览效果,解决了这两个小问题,和小伙伴们分享下。 上传之前的
-
本文向大家介绍js实现图片上传并预览功能,包括了js实现图片上传并预览功能的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了js实现图片上传并预览的具体代码,供大家参考,具体内容如下 思路:完成这个功能,首先需要美化上传图片的按钮,然后添加一个<img/>标签,在图片上传之后,用新图片的src替换原来<img/>标签中的src。 如下图所示,是原始的按钮样式: 美化步骤: (1)将上传图片
-
本文向大家介绍JS实现多张图片预览同步上传功能,包括了JS实现多张图片预览同步上传功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现多张图片预览同步上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍JavaScript实现单图片上传并预览功能,包括了JavaScript实现单图片上传并预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现单图片上传并预览功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现本地预览上传图片功能,包括了jQuery实现本地预览上传图片功能的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了基于JQUERY扩展,图片上传预览插件,目前兼容浏览器(IE 谷歌 火狐) 不支持safari,分享给大家供大家参考,具体内容如下 HTML代码: js代码: 直接上第二段代码,jquery js实现上传图片之前预览本地图片 以上就是本文的全部内容,

