关于Javascript加载执行优化的研究报告
本人做前端开发一年多了,对前端的见解还是多多少少有一点的,今天特拿出来跟大家分享分享。
做前端开发少不了各种利器。比如我习惯用的还是Google浏览器和重型武器Fiddller。
一: 原始情况
首先大家看看如下的代码:
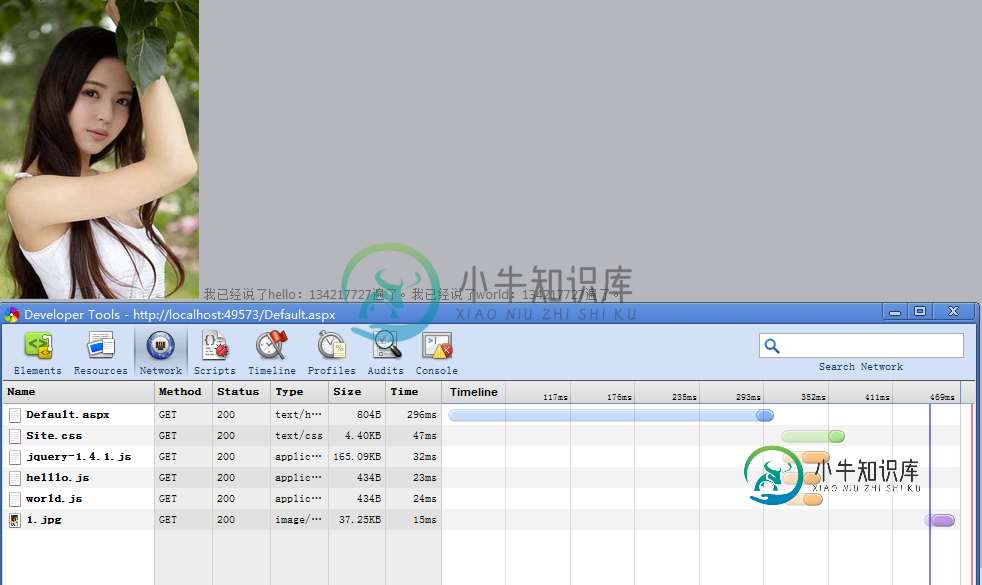
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="head"> <title></title> <link href="Styles/Site.css" rel="stylesheet" type="text/css" /> <script src="jquery/jquery-1.4.1.js" type="text/javascript"></script> <script src="js/hello.js" type="text/javascript"></script> <script src="js/world.js" type="text/javascript"></script> </head> <body> <img src="1.jpg" width="200" height="300" /> </body> </html>
估计90%的程序员都会把js文件放在head中,但是大家有没有深究过呢?很多浏览器都会使用单一的线程来做“界面UI的更新”和“JS脚本的处理“,
也就是当执行引擎遇到”<script>“的时候,此时页面的下载和渲染都必须等待<script>执行完毕。那么对用户而言就悲哀了,看着锁住的页面,
此时用户很可能就会给你关掉。

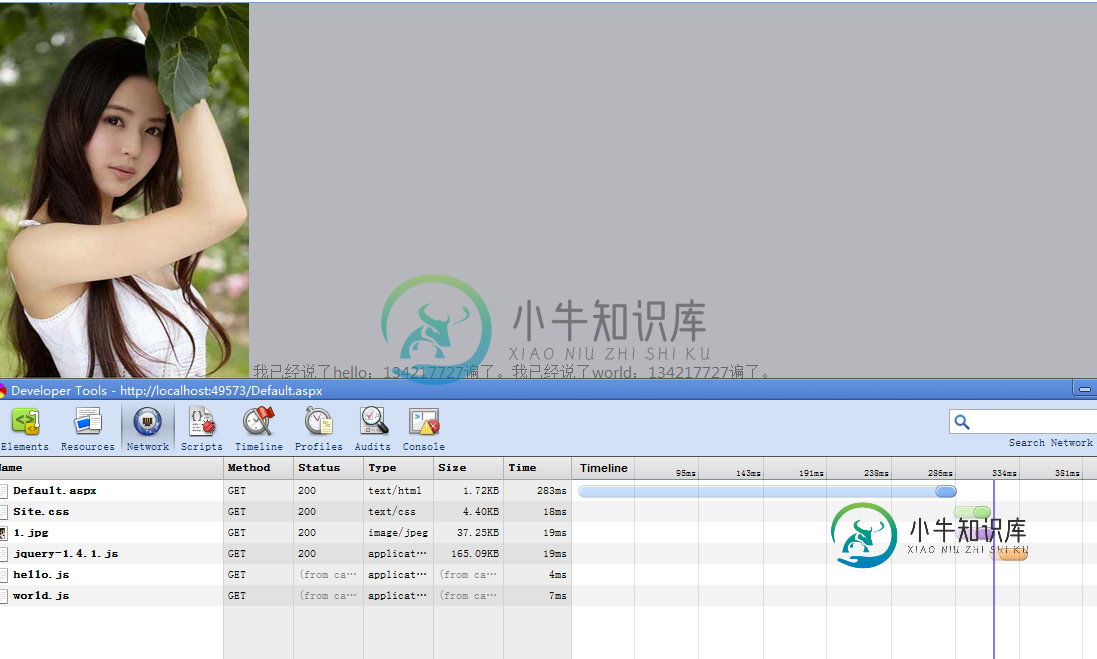
从上面的瀑布图中我们可以看出二点:
第一:
三个js文件并行下载,但是按我上面的理论中js应该是一个接一个的执行。然而在IE8,Firefox3.5和Chrome2都实现了js的并行下载,
这是相当不错的,但是他还是会阻碍一些其他资源的下载,比如说图片。
第二:
图片1.jpg的下载是在js执行完成后触发的,这也验证了上面所说的情况,阻止了image的加载。
二:第一步优化
既然js阻止了UI渲染,那么我们可以考虑将js放在</body>前,这样就可以让<script>前的html完美的呈现,不会让用户看到页面空白等待
而苦恼的情况,自然就提高了友好性。
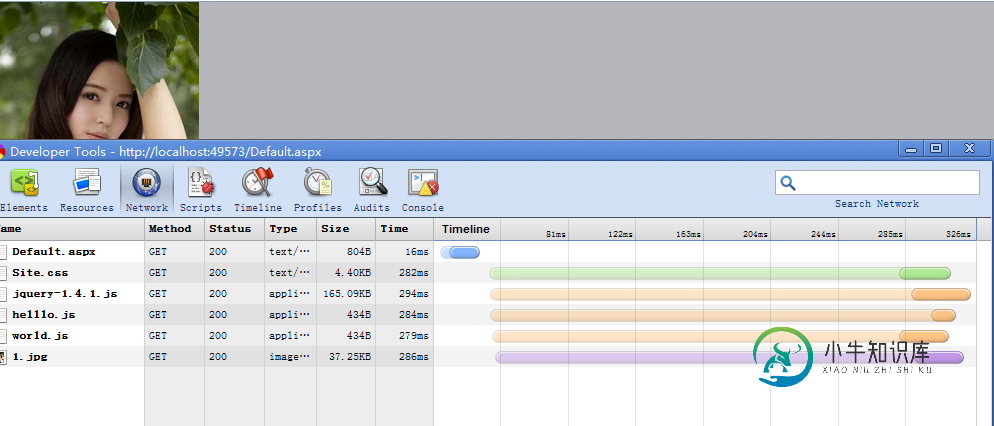
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="head"> <title></title> <link href="Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <img src="1.jpg" width="200" height="300" /> <script src="jquery/jquery-1.4.1.js" type="text/javascript"></script> <script src="js/hello.js" type="text/javascript"></script> <script src="js/world.js" type="text/javascript"></script> </body> </html>
下面的图也展示了1.jpg和三个js几乎并行下载和执行。时间由上面的“469ms+”缩小到“326ms”。

三:第二步优化
看上面的“瀑布图”,估计大家也看出来了,三个js文件进行了三次“Get”请求,大家都知道Get请求是需要带http头的,
所以说需要耗费时间,那么我们采取的方案自然就是减少Get请求。通常有两种方案。
第一:合并js文件,比如将上面的“hello.js"和“world.js“合并掉。
第二:利用第三方工具,比如php中的Minify。
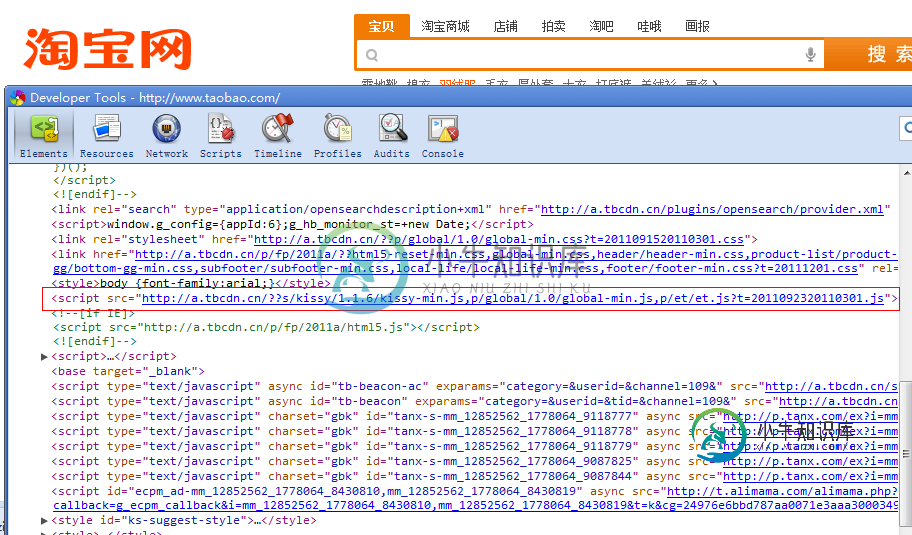
关于第二种做法,taobao用的还是比较多的,看一下其中的一个script,应用了三个js文件。由3个Get请求变为了1个。

四:第三步优化
不管是把js文件放在脚尾,还是三个合并一个,其本质都是”阻塞模式“,就是说锁死浏览器,当web页面越来越复杂,js文件越来越多,还是
让我们头疼的,此时我们就提倡一种“无阻塞模式“加载js脚本,也就是页面全部呈现完再追加js,也就对应着window.onload事件触发后,我们才
追加js,这就是所谓的“无阻塞“,但是其中有一个非常要注意的地方就是我们对js的要求是否有严格的顺序。
第一:无顺序要求,比如我对”hello.js“和”world.js"没有顺序要求,那么我们完全可以用jquery来动态追加实现。
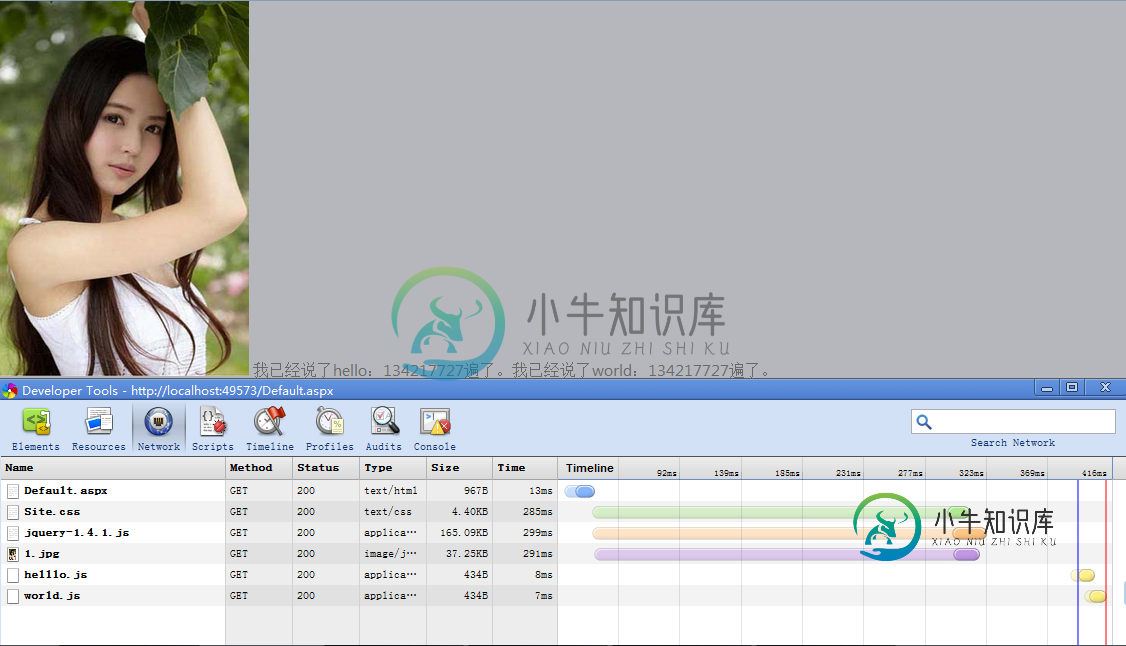
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="head"> <title></title> <link href="Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <img src="1.jpg" width="200" height="300" /> <script src="jquery/jquery-1.4.1.js" type="text/javascript"></script> <script type="text/javascript"> window.onload = function () { $("#head").append("<script src='js/hello.js' type='text/javascript'><\/script>") $("#head").append("<script src='js/world.js' type='text/javascript'><\/script>"); } </script> </body> </html>

从图中可以看出,"hello.js"和“world.js"出现在蓝色线以后,也就说明这两个js是在DomContentLoad结束后再进行触发加载的,这样就不会造成页面的锁定
等待。
第二:有顺序要求
为什么一定要有顺序要求这个概念呢?对于上面的那个动态追加的“两个js”文件,在IE系列中,你不能保证hello.js一定会在world.js前执行,
他只会按照服务器端返回的顺序执行代码。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="head"> <title></title> <link href="Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <img src="1.jpg" width="200" height="300" /> <script type="text/javascript"> function loadScript(url, callback) { var script = document.createElement("script"); script.type = "text/javascript";
//IE if (script.readyState) { script.onreadystatechange = function () { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } } } else { //非IE script.onload = function () { callback(); } } script.src = url; document.getElementById("head").appendChild(script); } //第一步加载jquery类库 loadScript("jquery/jquery-1.4.1.js", function () { //第二步加载hello.js loadScript("js/hello.js", function () { //第三步加载world.js loadScript("js/world.js", function () {
}); }); }); </script> </body> </html>

大家也能看到,页面完全Load的时间其实也就310ms左右,大大提高了网页的下载呈现和友好型。
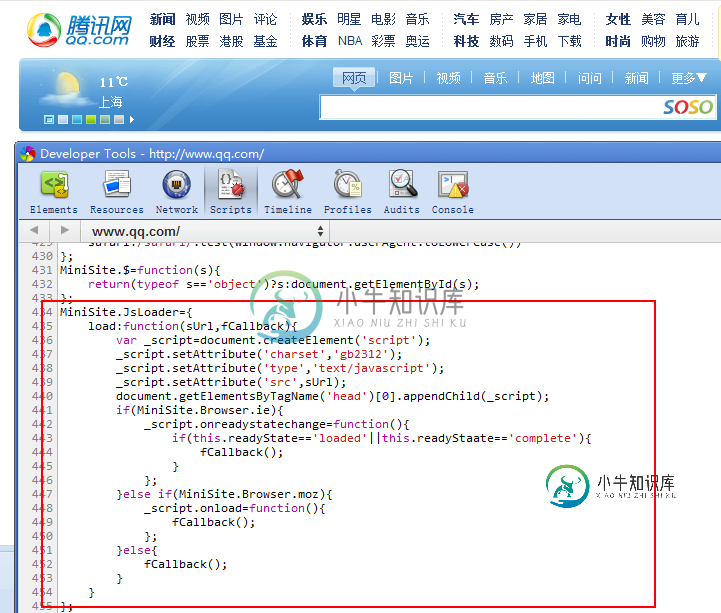
同样也可以看看腾讯网,他也是这么干的。

是不是非常的有用呢,本人这里也是花了些时日来做这些研究测试,希望小伙伴们能看到心里去,毕竟这也是“麻花藤”公司的解决方案,大家参考下吧
-
本文向大家介绍JavaScript性能优化总结之加载与执行,包括了JavaScript性能优化总结之加载与执行的使用技巧和注意事项,需要的朋友参考一下 前言 无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长。浏览器在下载和执行脚本时出现阻塞的原因在于,脚本可能会改变页
-
本文向大家介绍关于延迟加载JavaScript,包括了关于延迟加载JavaScript的使用技巧和注意事项,需要的朋友参考一下 JavaScript的延迟加载是那些在web上,能让你想抓狂地去寻找解决方案的问题之一。 很多人说“那就用defer”或“async”,甚至有些人说“那就将你的javascript代码放在页面代码底部”。 上述方法都不能解决在web页面完全加载后,再加载外部js的问题。上
-
本文向大家介绍学习javascript文件加载优化,包括了学习javascript文件加载优化的使用技巧和注意事项,需要的朋友参考一下 在js引擎部分,我们可以了解到,当渲染引擎解析到script标签时,会将控制权给JS引擎,如果script加载的是外部资源,则需要等待下载完后才能执行。 所以,在这里,我们可以对其进行很多优化工作。 放置在BODY底部 为了让渲染引擎能够及早的将DOM树给渲染出来
-
假设我有一个简单的javascript脚本,我想提高它的执行速度。 举个例子 有没有一种方法可以简单地提高执行速度,例如使用具有更快处理器的计算机,或者使用GPU代替CPU,或者通过任何其他方式? 不寻求优化答案,尽管欢迎任何回复。不必是特定于nodejs的,但我正在使用node。
-
本文向大家介绍JavaScript优化专题之Loading and Execution加载和运行,包括了JavaScript优化专题之Loading and Execution加载和运行的使用技巧和注意事项,需要的朋友参考一下 JavaScript 在浏览器中的性能,可认为是开发者所要面对的最重要的可用性问题。此问题因JavaScript的阻塞特征而复杂,也就是说,当JavaScript 运行时其
-
当我设置Spring Ashej加载时间编织并通过关键字创建一个实例时,如下所示(下图)。事实证明,我无法访问构造函数中的依赖项。正如预期的那样,这一切都很好。执行顺序是 。现在,我可以访问构造函数中的依赖项。但问题是执行顺序:
-
关于 promise reduce执行顺序 请高手解释下为何p1和p2为什么都是打印1,p1和p2都在runPromiseInSequence之前执行 这是我尝试修改后的代码, 看起来还是比较吃力,求大佬帮我解析一下,问了chatgpt回答的不正确
-
性能与体验是前端的核心竞争力,是最直观反应页面是否好用、易用的标准。用户花在页面上的时间不应该是在等待页面加载和响应,而是使用和顺畅浏览的时间,因此如何提升页面性能和体验,让页面更快的可交互、浏览滚动更顺畅,是需要你持续的研究、优化、推进的。在 Rax 不断应用发展以及成熟的过程中,沉淀总结了一系列的性能体验的措施和最佳实践,通过这些,可以帮助你大幅提高页面的各项性能。 图片优化 图片占据着网页的

