docker快速入门教程
10分钟教会大家如何玩转Docker,这是
1、前言
进入云计算的时代,各大云提供商AWS,阿里云纷纷推出针对Docker的服务,现在Docker是十分火爆,那么Docker到底是什麽,让我们来体验一下。
2、Docker是什麽
Docker是一个开源的应用容器引擎,可以把应用以及依赖包放到一个可移植的容器中,然后发布到任何流行的 Linux 系统上,通过这种方式实现虚拟化。
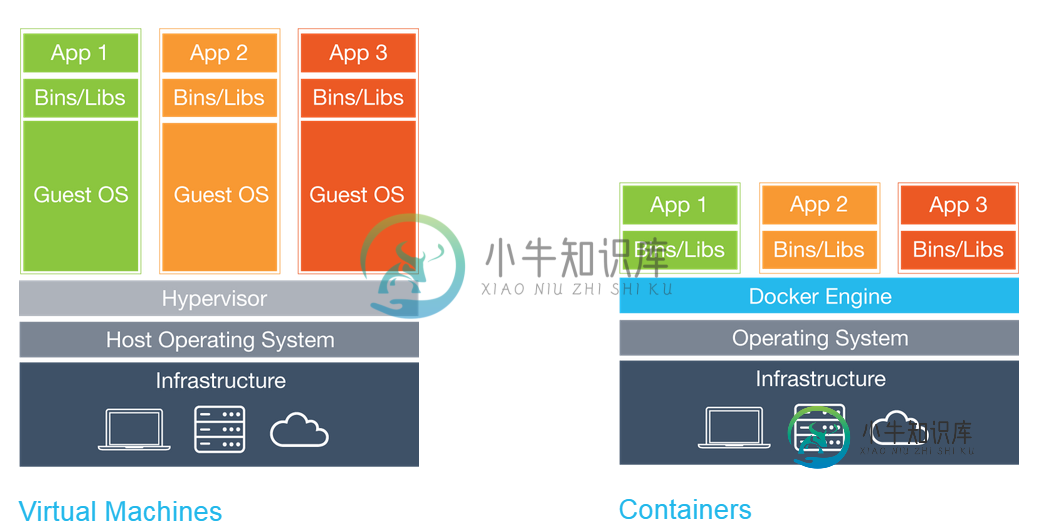
提到虚拟化,大家应该十分熟悉了,有VMware,Xen,KVM等等很多。那么,Docker和VM有什么不同呢,我们用官网的一张图来说明一下。

可以看出,Docker和VM比较,用Docker引擎替代了Hyper-v,没有Gest OS,应用是放到容器里,直接运行在宿主机的OS上。
这样做的好处是,各容器间虽然隔离,但共享系统资源和公用库,剥离了Gest OS这层,系统资源利用率更高。
另外,因为Docker容器的灵活性,在程序的 开发 → 测试 → 发布,整个流程能保证环境的一致性,并大大减少工作量和时间。这也是Docker十分火爆的主要原因。
说到这里,大家可能已经等不及了吧,下面一起来使用一下Docker。
3、使用Docker
官方的Docker Hub上有一些共有的镜像,可以直接拿来放到容器里使用,也可以自己创建镜像,保存后供容器使用。今天使用公用的镜像创建一个nginx的容器。
3.1 安装Docker
Docker的安装十分简单,用yum或apt-get可以直接安装。
# yum install -y docker
3.2 启动Docker
# service docker start
3.3 查看信息
# docker info

安装到此结束,接下来创建一个nginx的容器。
3.4 查找镜像
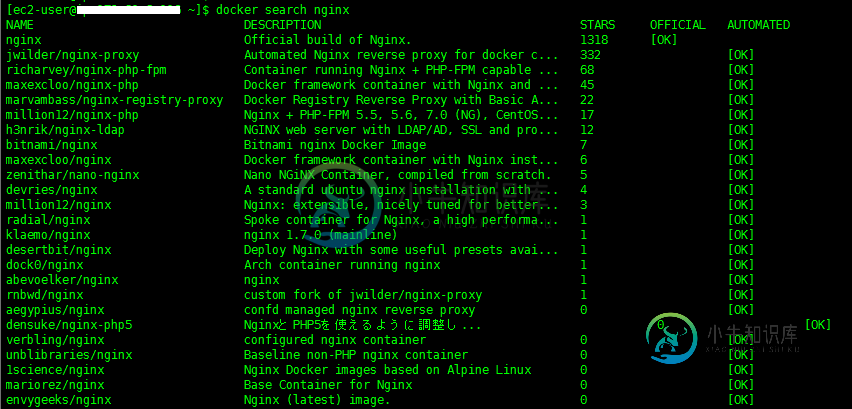
在Docker Hub上查找nginx的镜像。
# docker search nginx

3.5 抓取镜像
我们下载的是官方的nginx镜像。
# docker pull nginx

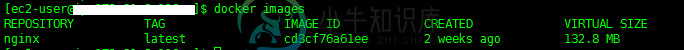
3.6 查看镜像
# docker images

3.7 定镜像创建容器并启动
指定刚才获取的nginx镜像。
# docker run -d -p 80:80 --name cn1 nginx

解释一下各参数:
-d 放在后台执行
-p 主机端口:容器端口 将容器的端口映射到主机上,目的是可以直接对外提供访问
--name 指定容器名
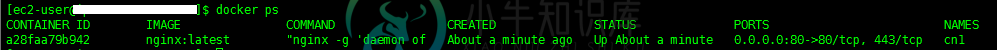
3.8 查看容器
# docker ps

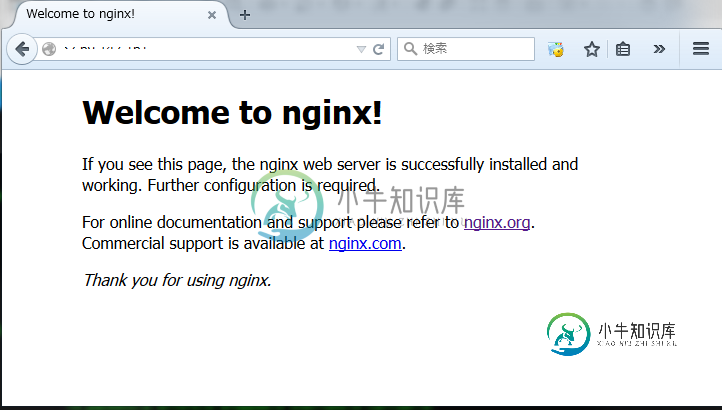
在浏览器访问服务器的IP,可以打开nginx的默认页面

到此,一个nginx容器已经创建成功。下面介绍一下其他一些命令。
3.9 结束容器
# docker kill cn1

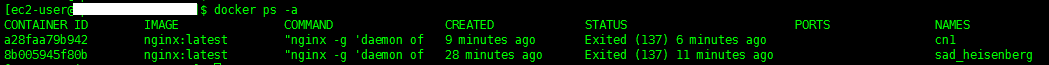
3.10 查看所有容器
# docker ps -a

3.11 启动容器
# docker start cn1

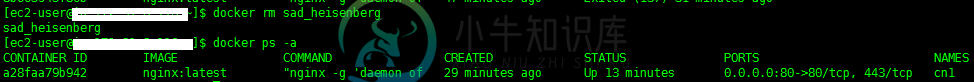
3.12 删除容器
# docker rm sad_heisenberg

4、后记
本文只是对Docker一个简单的介绍,其他的用法,以后会陆续介绍,请持续关注本博客。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
mysql 作为storage的docker镜像,下面一行命令就启动一个job调度器 docker run -d -v $(pwd)/hangfire:/publish/hangfire -e HangfireMysqlConnectionString='Server=172.17.0.2;Port=3306;Database=hangfire;Uid=root;Pwd=123456;charse
-
这不意味着 Electron 是绑定了 GUI 库的 JavaScript。相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。 主进程 在 Electron 里,运行 里 main 脚本的进程被称为主进程。在主进程运行的脚本可以以创建 web 页面的形式展示 GUI。 由于 Electron 使用
-
本文向大家介绍Vue.js快速入门教程,包括了Vue.js快速入门教程的使用技巧和注意事项,需要的朋友参考一下 像AngularJS这种前端框架可以让我们非常方便地开发出强大的单页应用,然而有时候Angular这种大型框架对于我们的项目来说过于庞大,很多功能不一定会用到。这时候我们就需要评估一下使用它的必要性了。如果我们仅仅需要在一个简单的网页里添加屈指可数的几个功能,那么用Angular就太麻烦
-
主要内容:JDBC是什么?,使用JDBC前提条件,JDBC环境设置,创建JDBC应用程序,第一个JDBC 程序实例,JDBC数据类型,JDBC批量处理,JDBC数据流JDBC是什么? JDBC API是一个Java API,可以访问任何类型表列数据,特别是存储在关系数据库中的数据。JDBC代表Java数据库连接。 JDBC库中所包含的API通常与数据库使用于: 连接到数据库 创建SQL或MySQL语句 在数据库中执行SQL或MySQL查询 查看和修改数据库中的数据记录 使用JDBC前提条件 在学
-
前提条件 您的机器已经安装docker. 从 这里下载相关软件。 在Docker中运行MinIO单点模式。 MinIO 需要一个持久卷来存储配置和应用数据。不过, 如果只是为了测试一下, 您可以通过简单地传递一个目录(在下面的示例中为/ data)启动MinIO。这个目录会在容器启动时在容器的文件系统中创建,不过所有的数据都会在容器退出时丢失。 docker run -p 9000:9000 mi
-
本文向大家介绍webpack+vue.js快速入门教程,包括了webpack+vue.js快速入门教程的使用技巧和注意事项,需要的朋友参考一下 前言 vuejs——轻量、学习成本低、双向绑定、无dom的操作、组件的形式编写 vuejs是个轻量级的mvvm框架, 集合了angular的基本功能,却又比angular更为精简,功能上涵盖了双向绑定、指令、逻辑控制、过滤器、事件监听、函数等。框架的特点使

