Javascript单例模式的介绍和实例
前言
其实和其他编程语言一样,Javascript同样拥有着很多种设计模式,比如单例模式、代理模式、观察者模式等,熟练运用Javascript的设计模式可以使我们的代码逻辑更加清晰,并且更加易于维护和重构。
本文将会介绍Javascript中的单例模式,在传统开发工程师眼里,单例就是保证一个类只有一个实例,实现的方法一般是先判断实例存在与否,如果存在直接返回,如果不存在就创建了再返回,这就确保了一个类只有一个实例对象。在JavaScript里,单例作为一个命名空间提供者,从全局命名空间里提供一个唯一的访问点来访问该对象。下面来看看详细介绍。
单例模式概念
首先什么是单例模式?可以这样理解:单例模式旨在保证一个类仅有一个实例,并提供一个全局的访问点。
可能有人还是不太理解单例的概念,那么你可以想象生活中的一些例子。比如注册账号的时候,如果我们注册的账号已经存在,那么系统会提示我们“账号已经存在是否使用该账号登陆”,我们无法再次创建一个一模一样的账号,除非把原账号注销。这就是单例模式的生动体现。
类似的例子还有网页上的登陆弹框,无论我们点击多少次登陆按钮,界面上始终只会显示一个登陆弹框,无法再创建第二个。
本文就将以登陆弹框为例介绍单例模式的使用方式。
单例模式实例
1.demo展示

2.代码展示
构建单例模式弹框实例的代码每个人可能写的都不一样,但是目的都是一个:构建一个全局唯一并可访问的弹框。接下来我们一步一步来实现这个例子。
(1)获取DOM对象
var $ = function(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
};
首先为了便于之后关于DOM的一些操作,我们这里利用函数式编程的原理将获取目标id的元素对象方法封装了一下,直接利用$(id)就可以获取。
(2)弹框构造函数
var Modal = function(id, html) {
this.html = html;
this.id = id;
this.open = false;
};
这里我们声明了一个Modal作为弹框的构造函数,并且再其内部定义了公有属性html、id和open。html用来定义弹框内部的内容,id用来给弹框定义id名称,open用于判断弹框是否打开。
(3)open方法
Modal.prototype.create = function() {
if (!this.open) {
var modal = document.createElement('div');
modal.innerHTML = this.html;
modal.id = this.id;
document.body.appendChild(modal);
setTimeout(function() {
modal.classList.add('show');
}, 0);
this.open = true;
}
};
我们在Modal的原型链上定义了create方法,方法内部我们创建并向DOM中插入弹框,同时给弹框加上一个class为"show"的动画效果。这里简单介绍下classList:
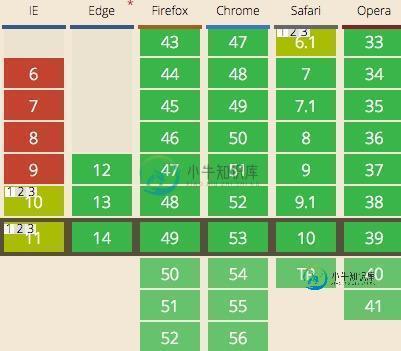
classList是一个比className更便捷的操作元素class的属性,不过在兼容性方面不兼容IE10以下版本:

classList兼容性
其提供的操作class方法和jQuery的类似,主要有
add(class1, class2, ...) 在元素中添加一个或多个类名,类似jQuery的addClass()
remove(class1, class2, ...) 移除元素中一个或多个类名,类似jQuery的removeClass()
contains(class) 判断指定的类名是否存在,类似jQuery的hasClass()
这里我们用到了add方法给Modal添加show类。
(4)close方法
Modal.prototype.delete = function() {
if (this.open) {
var modal = $(this.id);
modal.classList.add('hide');
setTimeout(function() {
document.body.removeChild(modal);
}, 200);
this.open = false;
}
};
定义了open方法后我们这里定义关闭弹框的方法,在其内部给弹框对象添加hide类动画效果,最后在页面上移除弹框对象。
(5)创建实例
var createIntance = (function() {
var instance;
return function() {
return instance || (instance = new Modal('modal', '这是一个弹框'))
}
})();
这是实现单例模式的重要部分,我们来分析下知识点:
1、使用闭包封装了instance私有变量并返回一个函数
2、利用 || 语法判断如果instance不存在则执行后者的实例化Modal方法,存在则直接返回instance,确保了只存在一个弹框实例
本实例的创建也可以理解为代理模式的一部分。
(6)按钮操作
var operate = {
setModal: null,
open: function() {
this.setModal = createIntance();
this.setModal.create();
},
delete: function() {
this.setModal ? this.setModal.delete() : '';
}
};
这里我们将按钮操作放在operate对象里,使得打开和关闭操作可以通过this获取实例setModal。
(7)绑定事件
$('open').onclick = function() {
operate.open();
};
$('delete').onclick = function() {
operate.delete();
};
最后我们将打开和删除方法绑定到两个按钮上去,至此我们用单例模式实现的弹框demo就实现了。
总结
本文只演示了单例模式的一种实现方式,至于如何构建一个通用的单例模式就交给有兴趣的读者了。以上就是这篇文章的全部内容了,希望能对大家的学习或者工作能带来一定的帮助。
-
本文向大家介绍PHP单例模式详细介绍,包括了PHP单例模式详细介绍的使用技巧和注意事项,需要的朋友参考一下 单例模式的概念 单例模式是指整个应用中某个类只有一个对象实例的设计模式。具体来说,作为对象的创建方式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统全局的提供这个实例。它不会创建实例副本,而是会向单例类内部存储的实例返回一个引用。 单例模式的特点 单例模式的主要特点是“三私一公
-
本文向大家介绍JavaScript设计模式之单件模式介绍,包括了JavaScript设计模式之单件模式介绍的使用技巧和注意事项,需要的朋友参考一下 单件模式说明 1. 说明:单件模式,就是静态化的访问中已经实例化的对象,这个对象只能通过一个唯一的入口访问,已经实例或待实例化的对象;面向对象语言如Java, .Net C#这样的服务端动态语言里,能保证类的操作有顺的进行,避免并行操作使数据发生混乱的
-
本文向大家介绍Javascript oop设计模式 面向对象编程简单实例介绍,包括了Javascript oop设计模式 面向对象编程简单实例介绍的使用技巧和注意事项,需要的朋友参考一下 Javascript oop设计模式 面向对象编程 最初我们写js代码的时候是这么写 这种方式会造成全局变量的严重污染,再过渡到 以上是直接使用,而不是新建对象复制一份的,复制一份的话可以这么写 这么写可以实现对
-
本文向大家介绍请你介绍一下单例模式?再说一说 懒汉式的单例模式如何实现单例?相关面试题,主要包含被问及请你介绍一下单例模式?再说一说 懒汉式的单例模式如何实现单例?时的应答技巧和注意事项,需要的朋友参考一下 考察点:单例模式 定义:保证一个类仅有一个实例,并提供一个访问它的全局访问点。优点:单例类只有一个实例、共享资源,全局使用节省创建时间,提高性能。可以用静态内部实现,保证是懒加载就行了,就是使
-
本文向大家介绍php 单例模式详细介绍及实现源码,包括了php 单例模式详细介绍及实现源码的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了PHP中数据库单例模式的实现代码分享,本文先是讲解了单例模式的一些知识,然后给出了数据库单例模式实现代码。 什么是单例模式 单例模式顾名思义,就是只有一个实例。 作为对象的创建模式, 单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提
-
本文向大家介绍JavaScript设计模式之单例模式实例,包括了JavaScript设计模式之单例模式实例的使用技巧和注意事项,需要的朋友参考一下 《Practical Common Lisp》的作者 Peter Seibel 曾说,如果你需要一种模式,那一定是哪里出了问题。他所说的问题是指因为语言的天生缺陷,不得不去寻求和总结一种通用的解决方案。 不管是弱类型或强类型,静态或动态语言,命令式或说

