在Laravel中实现使用AJAX动态刷新部分页面
AJAX相信大家都不陌生,有很多不同的Javascript Frameworks可以用来快速实现AJAX功能。那么今天我们一起来看一下如何在使用了PHP Frameworks的网站中使用AJAX来刷新页面的一小部分。
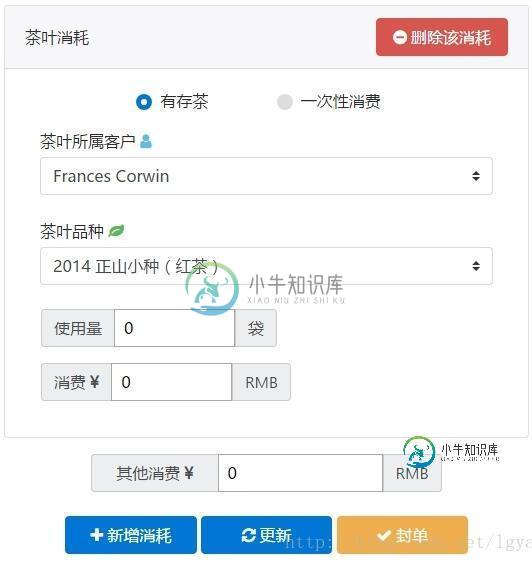
这里我使用的是jQuery + Laravel(当然如果使用了其他框架,基本的概念也是不变的)。如图,假设我们制作了一个页面来管理客户的茶叶消耗:

我们想制作一个模块来动态为每一个新的茶叶消耗增加一个消耗选择区,即点击新增消耗后,会动态增加一个新的茶叶消耗区域:

另外,当点击删除该消耗时,该消耗区域会动态删除。
要实现这样的功能,我们的基本思路如下(MVC Pattern):
使用AJAX POST call来调用Controller的函数
Controller返回我们所需的View中的HTML代码片段
调用AJAX callback函数动态将HTML代码片段插入到页面中
那么首先我们先创建我们的js文件,在这里我新建了一个叫my-ajax-add-tea-consumption.js的文件,并放在了/public/js文件夹中。我们在view模板中使用<script></script>调用:
<!DOCTYPE html>
<html lang="en">
...
<body>
...
<input type="hidden" name="order_id" value="{{ $order->id }}">
<div class="tea-consumption">
<div class="card" id="tea-card-{{ $tea_consumption->id }}>
<div class="card-header">
<span>茶叶消耗</span>
<button type="button">删除该消耗</button>
<input type="hidden" value="{{ $tea_consumption->id }}">
</div>
<div class="card-block">
<!-- 其他inputs -->
</div>
</div>
</div>
<button type="button" name="btn-add">新增消耗</button>
<script src="/js/my-ajax-add-tea-consumption.js"></script>
</body>
</html>
由于 Laravel的Middleware会自动检查CSRF,所以如果使用POST,DELETE等方法的时候我们需要全局设置一下AJAX的header,这样在每次发送AJAX的时候,都会自动发送相应的csrf token,只有Laravel检查与相应session中的token匹配后,才会调用相应的Controller函数。所以在我们首先在view中增加一个meta tag:
<meta name="csrf-token" content="{{ csrf_token() }}">
然后在我们的my-ajax-add-tea-consumption.js中,加上:
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
这样就可以了。然后我们开始添加ajax函数(首先是增加模块):
$('button[name="btn-add"]').click( function() {
//route format: /orders/{id}/add-tea-consumption
$.post('/orders/' + $('input[name="order_id"]').val() + '/add-tea-consumption'), function( html ) {
$('.tea-consumption').append( html );
});
});
看起来很简单吧,但是要注意的几个地方有:
Button的type一定要写为button,而缺省的话默认type=”submit”,这样一旦button被点击页面就会跳转。
post的url我们填的是laravel中的route(稍后在routes中我们还会叙述)
callback function中的数据html是由controller函数中使用某个view所返回的html代码
好了,那么现在我们的$.post() call会后台访问/orders/{id}/add-tea-consumption这样形式的路径,所以我们在\routes\web.php中加上我们的路径名和处理方式:
route::post('/orders/{id}/add-tea-consumption', 'RoomOrdersController@add_tea_consumption');
即我们希望由RoomOrdersController这个控制器中的add_tea_consumption函数来处理我们的ajax请求。那么我们一起来看一下这个函数到底有些什么内容:
<?php //RoomOrdersController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\RoomOrder;
use App\RoomTeaConsumption;
class RoomOrdersController extends Controller
{
...
/**
* Return view fragments in html form
*
* @param $order_id
* @return \Illuminate\Http\Response
*/
public function add_tea_consumption ( $order_id ) {
$consumption = RoomTeaConsumption::create([
'room_order_id' => $order_id
/* more fields omitted */
]);
return view('partials.tea_consumption')->with([
'tea_consumption' => $consumption
/* more fields omitted */
]);
}
}
其实跟平时我们controller中的函数并没有什么区别,因为我们需要返回的本来就是html代码,而调用view()的时候,Laravel已经帮我们生成好了。
这样一来,当ajax call成功返回时,$('.tea-consumption').append( html );就会将view生成的html代码插入我们指定的DOM中,从而动态刷新页面。
值得注意的是,如果你发现你的ajax call返回internal 500错误,那么首先请检查你的csrf是否已经设置好,如果确认没有问题,那么请检查你的view template文件,只要其中有错误,那么就无法返回html,从而造成错误。
要删除模块,其实是差不多的,但是要注意的是,我们的listener不能使用.click()来注入,因为当模块被删除后,.click()注入的listener就会失效,我们需要使用parent的.on()函数:
('.tea-consumption').on('click', '#my-button', function() {
$.ajax({
method: 'DELETE',
url: '/teas/consumption/' + $('this').next('input').val() + '/delete',
success: function( id ) {
var sel = $('#tea-card-' + id);
sel.remove();
}
});
});
AJAX需要细心,因为错误比较难debug,所以在开发的时候一定要注意,出现问题了多查阅一下相关API。
以上这篇在Laravel中实现使用AJAX动态刷新部分页面就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍ASP.NET使用ajax实现分页局部刷新页面功能,包括了ASP.NET使用ajax实现分页局部刷新页面功能的使用技巧和注意事项,需要的朋友参考一下 listview列表实现分页是非常容易的。ListView分页是非常简单的,加上一个DataPager控件,把ListView的ID赋予就可以了。最开始我就是这么写的。(网上有人说这样是伪分页?) 然而这样写完,点击分页的效
-
本文向大家介绍php+ajax实现无刷新分页,包括了php+ajax实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+ajax实现无刷新分页实现方法。分享给大家供大家参考。具体如下: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7
-
本文向大家介绍利用AJAX实现无刷新数据分页,包括了利用AJAX实现无刷新数据分页的使用技巧和注意事项,需要的朋友参考一下 以前在使用Asp.Net的时候用过GridView这个控件,这个控件自带分页的功能,虽然很丑,但是功能还是很强大的。这里呢,给大家展示一下更加给力的方式——利用AJAX无刷新直接从服务器获取数据分页。 一、实现过程 注意:一下的内容都是在服务器内使用的。 首先要在服务器的路径
-
我对Laravel相当陌生,现在我需要在我的项目中实现ajax功能。我了解了如何通过ajax显示和创建文章,但当我需要列出它们时会出现问题。这有两个子问题。 显示我所做的分页文章 和第二个,它正在与新的一组文章切换到下一页。我知道如何使用Laravel的分页来完成此操作,但在本例中,分页也应该使用Ajax来完成。 我从ArticlesController获取了一些数据,它发送了如下所示的json响
-
本文向大家介绍ajax无刷新分页的简单实现,包括了ajax无刷新分页的简单实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ajax无刷新分页的具体代码,供大家参考,具体内容如下 html页 WebService1.asmx 以上就是ajax无刷新分页实现的关键代码,希望对大家的学习有所帮助。
-
本文向大家介绍Ajax+smarty技术实现无刷新分页,包括了Ajax+smarty技术实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 这里运用Smarty模板,更简单 本文主要的技术:AJAX,PHP,Smarty,另外自己封装了一个很简单的类 类: 类很简单,不介绍了 HTML: Smarty: 要引入smary模板 以上所述是小编给大家介绍的Ajax+smarty技术实现无刷新分页

