详解JavaScript操作HTML DOM的基本方式
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
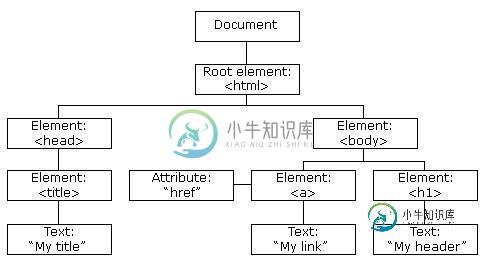
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
- 通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
实例
var x=document.getElementById("intro");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找 HTML 元素
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
实例
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:
实例
var x=document.getElementsByClassName("intro");
改变 HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Wed Oct 21 2015 14:43:25 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
实例
<!DOCTYPE html> <html> <body> <script> document.write(Date()); </script> </body> </html>
lamp 绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。
改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
本例改变了 <p>元素的内容:
实例
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>
本例改变了 <h1> 元素的内容:
实例
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
</body>
</html>
实例讲解:
- 上面的 HTML 文档含有 id="header" 的 <h1> 元素
- 我们使用 HTML DOM 来获得 id="header" 的元素
- JavaScript 更改此元素的内容 (innerHTML)
改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value
本例改变了 <img> 元素的 src 属性:
实例
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
实例讲解:
- 上面的 HTML 文档含有 id="image" 的 <img> 元素
- 我们使用 HTML DOM 来获得 id="image" 的元素
- JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")
-
本文向大家介绍Python-OpenCV基本操作方法详解,包括了Python-OpenCV基本操作方法详解的使用技巧和注意事项,需要的朋友参考一下 基本属性 cv2.imread(文件名,属性) 读入图像 属性:指定图像用哪种方式读取文件 cv2.IMREAD_COLOR:读入彩色图像,默认参数,Opencv 读取彩色图像为BGR模式 !!!注意 cv2.IMREAD_GRAYSCALE:读入灰度
-
本文向大家介绍详解Visual Studio 2019(VS2019) 基本操作,包括了详解Visual Studio 2019(VS2019) 基本操作的使用技巧和注意事项,需要的朋友参考一下 卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修
-
本文向大家介绍JavaScript数组操作详解,包括了JavaScript数组操作详解的使用技巧和注意事项,需要的朋友参考一下 1、数组的创建 要说明的是,虽然第二种方法创建数组指定了长度,但实际上所有情况下数组都是变长的,也就是说即使指定了长度为5,仍然可以将元素存储在规定长度以外的,注意:这时长度会随之改变。 2、数组的元素的访问 3、数组元素的添加 代码 4、数组元素的删除 5、数组的截取和
-
本文向大家介绍javascript 数组操作详解,包括了javascript 数组操作详解的使用技巧和注意事项,需要的朋友参考一下 1、数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度 var arrayObj = new Array([elem
-
本文向大家介绍Django基于ORM操作数据库的方法详解,包括了Django基于ORM操作数据库的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Django基于ORM操作数据库的方法。分享给大家供大家参考,具体如下: 1、配置数据库 2、在项目目录中建立“web站点”(app) 3、配置新建的app(blog和article) 4、以blog为例,创建模型 5、同步模型到数据库中
-
本文向大家介绍基于js对象,操作属性、方法详解,包括了基于js对象,操作属性、方法详解的使用技巧和注意事项,需要的朋友参考一下 一,概述 在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类、Hashtable类等等。 目前在Javascript中,已经存在一些标准的类,例如Date、Array、RegExp、St

